コンソールアプリで接続確認
データソースが準備できたら、シンプルなコンソールアプリを作成して、DataConnectorsの使い方から見ていきましょう。
[NOTE]Data Servicesのライブラリ
Data Servicesは、以下の5つのライブラリから構成されます。本記事では、このうちDataConnectorsとDataCollectionについて紹介しています。
- DataConnectors……ADO.NETに基づいたデータソースへの接続
- DataCollection……データソースからのデータセットの取得、データ操作
- DataEngine……高度なデータ分析
- CalcEngine……Excelに準拠した数式計算の組み込み
- TextParser……テキスト抽出の自動化
空のコンソールアプリを作成する
Visual Studioで、空のコンソールアプリを作成します。[新しいプロジェクトの作成]から、「コンソールアプリ」(.NET Frameworkでない方)を選択して、プロジェクト名には「DataConnectorsConsoleApp」などと適当な名前を指定し、フレームワークは.NET 6のままでプロジェクトを作成します。
プロジェクト作成後、kintoneとDataConnectorsの利用に必要なパッケージC1.AdoNet.Kintone.Jaをプロジェクトに追加してください。なお、DataConnectorsにあたるC1.DataConnector.Jaパッケージは依存関係で自動的にインストールされます。
[NOTE]英語版パッケージと日本語版パッケージ
パッケージには、名称の末尾に「.Ja」と付いたものがあります。これは日本語版のComponentOneの利用に必要なパッケージです。付いていないものは英語版に対応したパッケージなので、「.Ja」の付いたパッケージを優先してインストールしてください。
コンソールアプリのコードを記述する
コンソールアプリにコードを記述します。Program.csファイルの既存のコードは全て削除して、以下のリストのコードを記述します(「xxxxx」の箇所は各自置き換える)。
using C1.AdoNet.Kintone; (1)
using System.Data;
const string user = "xxxxx@gmail.com"; (2)
const string password = "xxxxx";
const string url = "https://xxxxx.cybozu.com";
string connectionString = string.Format("Username={0};Password={1};Url={2}", user, password, url);
C1KintoneConnection connection = new C1KintoneConnection(connectionString);
C1KintoneCommand command = new C1KintoneCommand(connection); (3)
command.CommandText = "Select * from [顧客リスト]";
connection.Open();
using (var adapter = new C1KintoneDataAdapter(command)) (4)
{
DataTable table = new DataTable();
adapter.Fill(table);
foreach (DataRow dataRow in table.Rows)
{
foreach (var item in dataRow.ItemArray)
{
Console.Write(item + " - ");
}
Console.WriteLine();
}
}
シンプルなコードですが、DataConnectorsの基本的な使い方となっているので、以降のサンプルにも共通する内容となっています。(1)は、kintoneのプロバイダであるC1.AdoNet.Kintoneを使う宣言です。プロバイダごとに名前空間が用意されます。
(2)からは、kintoneに接続するためのC1KintoneConnectionオブジェクトを生成しています。DataConnectorsのkintoneプロバイダでは、アクセストークンではなくユーザ名とパスワードによる認証となっています。エンドポイントURLも、オリジンを指定するだけであとはプロバイダにより自動生成されます。
(3)からは、C1KintoneCommandオブジェクトによるクエリの生成です。DataConnectorsはADO.NETアーキテクチャに基づいているので、クエリのSQL文をセットしてオープンするといった使い慣れた方法でコードを記述できます。この場合は、プロバイダにより適切なエンドポイントURLに変換されてリクエストが発行されます。なお、クエリに用いているテーブル名「顧客リスト」は、kintone側でアプリに付けられている名前で、「1」などのアプリIDを指定しても同様の結果が得られます。
(4)からは、データアダプタC1KintoneDataAdapterを通じてクエリ結果を取り出し、DataTableオブジェクトにセットしたあとに、行と列のデータを全て出力しています。ここではクエリが成功することを確認できればよいので、出力形式は特に考慮していません。
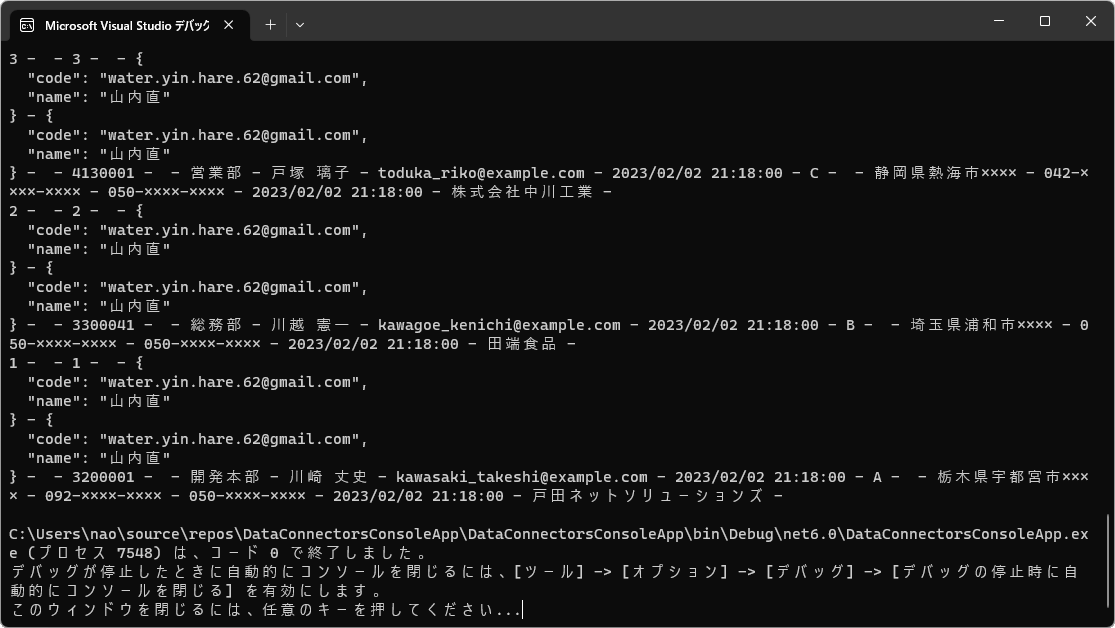
このプロジェクトを実行すると図3のように別ウィンドウが開き、実行結果が表示されます。この出力内容をコピーして保存しておくと、後のサンプルでデータクラスを作成するときに役立ちます。

Windows Formsアプリの開発
次は、Windows Formsアプリを作成して、DataCollectionとFlexGridの使い方を見ていきましょう。FlexGridは、ComponentOneで提供されるデータグリッドコントロールです。
Windows Formsアプリを作成する
Windows Formsアプリを作成します。[新しいプロジェクトの作成]から、「Windows Formsテーマアプリケーション(.NET 6用)(C#)」を選択して、プロジェクト名には「DataCollectionWinFormApp」などと適当な名前を指定してプロジェクトを作成します。
必要なパッケージは、C1.AdoNet.Kintone.Ja、C1.DataCollection.AdoNet、C1.DataCollection.BindingList、C1.Win.FlexGrid.Jaです。なお、DataCollectionにあたるC1.DataCollection.Jaパッケージは依存関係で自動的にインストールされます。
データクラスを作成する
DataCollectionにおけるコンテナとなるデータクラスを作成しておきます。このデータクラスは、kintoneから返されるJSONデータの各フィールドを保持する役割を持ちます。プロジェクトのルートフォルダにCustomer.csファイルを以下のような内容で作成します。
…名前空間のインポートは省略…
namespace DataCollectionWinFormApp
{
[DataContract] (1)
internal class Customer : INotifyPropertyChanged, IEditableObject
{
private string record_no; (2)
…残りのフィールド定義は省略…
[DataMember(Name = "レコード番号")] (3)
public string RecordNo (4)
{
…ゲッタとセッタの内容は省略…
}
…残りのプロパティ定義は省略…
}
(1)では内部クラスCustomerを定義していますが、データ構造であることを明示するためにDataContract属性を付与しています。
(2)からはkintoneデータのフィールドに相当するメンバを宣言しています。
(3)ではフィールドに対応するプロパティを宣言していますが、DataMember属性によってJSONデータのどの要素に対応するかを指定しています。一致する要素がないとプロパティの値は空になるので、正確に指定する必要があります。コンソールアプリの出力例を見ると、どの要素をどのフィールドに対応させればよいか分かるので参考にしてください。
フォームをレイアウトする
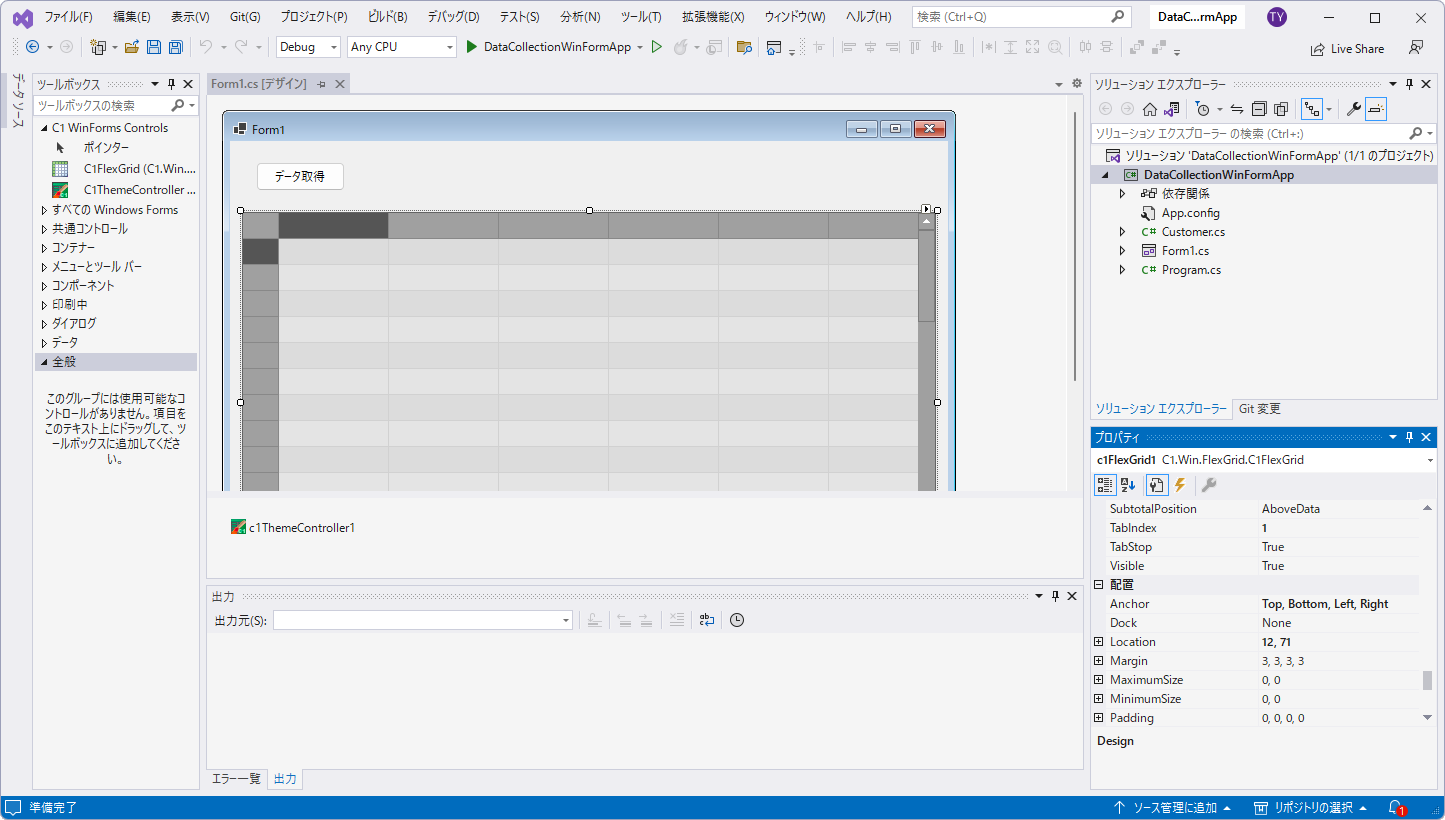
フォームをレイアウトします。シンプルにFlexGridコントロール(C1FlexGrid)と、データ取得のためのボタンコントロール(Button)を配置するだけです。配置は特に問いませんが、FlexGridに関してはAnchorプロパティを4辺に設定し、ウィンドウのリサイズに追従させた方が見やすくなります(図4)。また、各列の幅を自動調整するAutoResizeプロパティをTrueとしています。テーマはお好みのものを設定してください(ここではExpressionLightとしています)。

Windows Formsアプリのコードを記述する
ボタンクリック時のイベントハンドラとして、データ取得とFlexGridコントロールへのバインドのためのコードを書いていきます。内容はリストの通りで、極めてシンプルです。
…略…
using C1.AdoNet.Kintone; (1)
using C1.DataCollection.AdoNet;
using C1.DataCollection.BindingList;
…略…
public partial class Form1 : Form
{
C1AdoNetCursorDataCollection<Customer> data; (2)
…略…
private async void button1_Click(object sender, EventArgs e)
{
const string user = "xxxxx@gmail.com"; (3)
const string password = "xxxxx";
const string url = "https://xxxxx.cybozu.com";
string connectionString = string.Format("Username={0};Password={1};Url={2}", user, password, url);
var connection = new C1KintoneConnection(connectionString);
data = new C1AdoNetCursorDataCollection<Customer>(connection, "顧客リスト"); (4)
await data.LoadMoreItemsAsync(); (5)
c1FlexGrid1.DataSource = new C1DataCollectionBindingList(data); (6)
}
}
(1)では、必要な名前空間のインポートを追加しています。
(2)は、データを保持するDataCollectionオブジェクトです。DataCollectionには複数のバリエーションがありますが(NOTE参照)、ここではC1AdoNetCursorDataCollection<T>としています。これは、DataConnectorsのためにADO.NETに基づいたデータアクセスを行うためのクラスで、C1CursorDataCollectionを継承しています。
(3)からはkintoneへの接続オブジェクトの生成で、コンソールアプリと同じです。
(4)では、接続オブジェクトを使ってDataCollectionオブジェクトを生成しています。このとき、コンストラクタの第2引数で対象のkintoneアプリを指定しています。
(5)でデータの取得を実行し、(6)でデータバインディングのためのC1DataCollectionBindingListオブジェクトとして、FlexGridコントロールのデータソース(IListまたはIListSourceインタフェース)に設定しています。
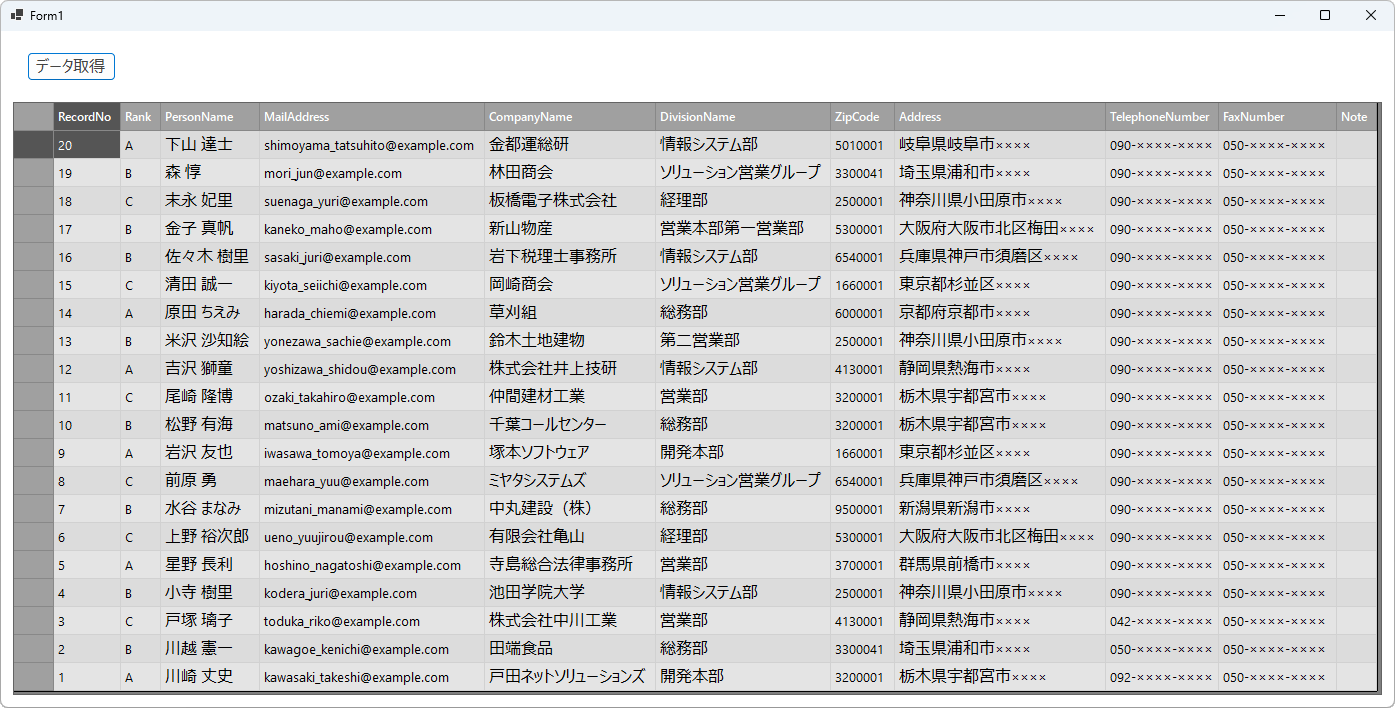
プロジェクトを実行するとアプリが起動するので、[データ取得]ボタンをクリックします。しばらくすると、FlexGridに取得したデータが表示されます(図5)。

[NOTE]DataCollectionの主なバリエーション
DataCollectionには、用途に応じていくつかのコレクション型が存在します。その主なものは以下の通りです。適切に選択すればパフォーマンス上有利になる場合があります。
- C1DataCollection……ソート、フィルタ、グループ化などをまとめられる基本型
- C1FilterDataCollection……フィルタに特化した型
- C1SortDataCollection……並び替えに特化した型
- C1GroupDataCollection……グループ化に特化した型
- C1PagedDataCollection……ページングを考慮した型
- C1CursorDataCollection……カーソルを使ったデータ操作のための型

















































