Flashで3D?
数年前まで、Flashと言えばデザイナが絵やアニメーションを作り、そこにちょっとしたインタラクティビティを持たせるためのツールという見方が一般的でした。しかし、昨年あたりから急激に「えっ!?こんなことがFlashでできるの?」というようなコンテンツが増えてきています。このようなコンテンツが現れはじめた原因は、言語仕様が一新されたActionScript 3による高いパフォーマンスにあります。
本連載では、ActionScript 3のパフォーマンスを活かした一例として、Web上での3D表現を取り上げます。Webで3Dというと、VRMLやJava3Dなどの方法が存在はしたものの、なかなか広まることがありませんでした。これは実行環境の普及率が原因していると言えるのではないでしょうか。その点について、Flashは恵まれた環境にあると言えます。Adobeの資料によれば、日本国内では2007年12月の時点でFlashPlayer 9の普及率は95%以上だそうです。
連載第1回は、Flex 3 SDKとFlashDevelopで無料のActionScript 3開発環境を整え、マウスとキーボードで三角形を動かせるFlashを作成します。FlashDevelopはWindows用のソフトなので、Macの人はごめんなさい……と言ってもWindows限定の話は最初の環境構築だけなので、それ以降はお供いただければと思います。
対象読者
- 3Dの数学を基礎からやってみたい方
- ActionScript 3の基礎が分かる方
- C++やJavaは知っていて、ちょっとActionScript 3が気になる方
私はベースにC/C++がある状態からActionScript 3を始めたので、そういった視点での説明になるかと思いますが、ご了承ください。
また、この記事ではPapervision3Dなどのような既存のライブラリを使用せずに3Dの画像を生成することを目的とします。それらしい絵を出すだけであればライブラリの力を使うことで簡単に解決できます。しかし、その前提となる知識を学ぶことで、よりライブラリを使いこなせるのではないかと思います。
無料でそろえるActionScript 3開発環境
「無料で」というと、無料なりのパワー不足な開発環境を想像されるかもしれませんが、最近はVisual Studio Express Editionなどのように、無料とは思えないような環境が提供されています。ActionScript 3については、Adobeからコンパイラなどを無料でダウンロードできますが、IDEはこれとは別に入手しなければなりません。Windows向けには、有志によってFlashDevelopというオープンソースの開発環境が提供されています。本連載ではFlashDevelopを開発環境として用います。
Flex 3 SDK のインストール
ActionScript 3のコンパイラなどは、Adobeから「Flex SDK」という名前で無償提供されています。執筆時点ではバージョン3のベータ3が最新版です。Adobe LabsのFlex 3 SDKのサイトからSDK をダウンロードできます。ライセンスに同意して「Download Flex 3 SDK 3 beta 3 for all platforms」をクリックし、ファイルをダウンロードしてください。
このファイルは、コンパイラやライブラリなどを圧縮しただけのシンプルなzipファイルです。展開後のフォルダ名は「Flex 3sdk_b3_xxxxxx」というように長い名前になっていると思いますが、今後の説明では「Flex 3sdk」と略します。また、展開したフォルダをCドライブの直下に置いたものとし、SDKのパスは「C:\Flex 3sdk」として説明します。
zipを適切な場所に展開するだけでSDK自体のインストールは終わりです。しかし、FlashDevelopで使用するために一部の設定ファイルを書き換える必要があります。「C:\Flex 3sdk\bin\jvm.config」をテキストエディタで開いてください。その中に「#Arguments to VM」というコメントの行があるので、その下の行を以下のように書き換えます。
java.args=-Xmx384m -Dsun.io.useCanonCaches=false -Duser.language=en -Duser.region=JP
最後に-Duser.language=en -Duser.region=JPを書き加えています。ここに何も設定しないと正しく動作せず、en, USとするとエラー文が英語になります。en, JPにすることでエラー文を日本語にしつつ正しく動作させることが出来るのですが、たまたま動いているだけという可能性もありますので、万が一動かなくなってしまった場合はen, USに設定してみてください。
FlashDevelop 3.0.0 Beta 5 のインストール
次に、無料の開発環境であるFlashDevelopをインストールします。
先ほどのFlex SDKに含まれているのはコマンドライン用のツールなので、コマンドラインから操作する必要があります。そうした開発も不可能ではありませんが、何かと面倒なものです。ここでインストールするFlashDevelopは、コマンドラインベースのFlex SDKをGUIでラップするソフトウェアです。これによりコマンドラインから操作することなくActionScript 3を使った開発ができます。また、コード補完ができるエディタを備えているので非常に便利です。
執筆時点でのFlashDevelop最新版は3.0.0 Beta 5です。AdobeもFlex Builderという開発環境を提供していますが、ActionScriptの開発環境というよりはFlexを用いたアプリケーションの開発に特化した形なので、用途によって使い分けているユーザーもいます。特に、FlashDevelopについてはコード補完が優秀なので愛用しているという意見をよく聞きます。
インストーラはFlashDevelop 3.0.0 Beta 5のリリースページで「Download FlashDevelop 3.0.0 Beta5」というリンクをクリックするとダウンロードできます。ダウンロードしたらインストーラを起動し、画面の指示に従ってインストールを進めます。
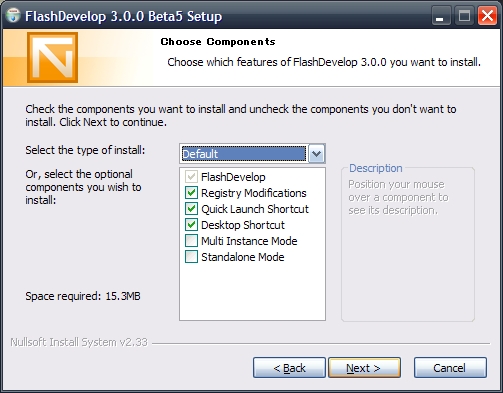
インストール中に変更可能な項目は、インストール先ディレクトリと、以下の設定ぐらいです。

| 設定項目 | 内容 |
| Registry Modifications | プロジェクトファイル(*.as3projなど)をFlashDevelopに関連付けます。 |
| Quick Launch Shortcut | ショートカットをQuick Launchに追加します。 |
| Desktop Shortcut | ショートカットをデスクトップに追加します。 |
| Multi Instance Mode | FlashDevelopを複数起動できるようにします。 |
| Standalone Mode | OSデフォルトのユーザー保存領域などを使わずに動作させます。 |
インストールが終了し、最後の画面でそのまま[Finish]ボタンを押すと、FlashDevelopが起動します。

無事にFlashDevelopが起動したら、いくつか初期設定を行います。[F10]を押すか、メニューの[Tools]から[Program Settings]を選択して、設定ダイアログを開いてください。
デフォルト文字コードの設定
初期状態では、左側の[Main]の[FlashDevelop]が選択されていると思います(されていなかったら選択してください)。その状態で、設定項目の下のほうにある[その他]の[Default CodePage]を[UTF8]にしてください。これによりエディタで日本語が文字化けする現象が回避できます。
Flex 3 SDKとの関連付け
次に、左側の[Plugins]から[AS3Context]を選択してください。すると右側に[Flex SDK Location]という設定項目が現れます。ここで最初にインストールしたFlex 3 SDKのパス「C:\Flex 3sdk...」を指定してください(下図参照)。ダイアログ右下の[Close]ボタンを押せば、FlashDevelopの初期設定完了です。
テンプレートファイルの文字コード変更
最後に、プログラムを書くときのテンプレートファイルの文字コードを変更します。[Tools]から[Application Files...]を選択すると、FlashDevelopの設定などを保存しているフォルダが開きます。この中の「Templates\ProjectTemplates\06 ActionScript 3 - Default Project\classes\Main.as」をFlashDevelopにドラッグ&ドロップして開きます。
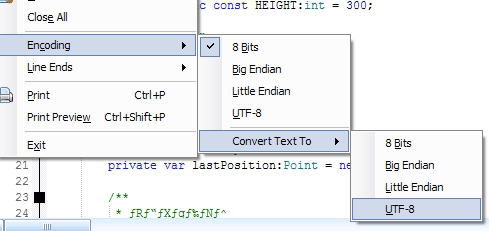
ファイルを開くと、テンプレートとなるファイルが表示されます。ここでメニューから[File]の[Encoding]を選択すると「8 Bits」が選択されていると思います。この状態でMain.asに何か日本語を打ち込むと、文字化けしてしまいます。
そこで[Convert Text To]から「UTF-8」を選択して文字コードをUTF-8にします。[Ctrl]+[S]を押してファイルを上書き保存したら完了です。これでコメントはもちろん、クラス名などにも心置きなく日本語を使うことができます。











































 en -Duser.region=JP
en -Duser.region=JP



