本記事は『ソフトウェア開発現場の「失敗」集めてみた。 42の失敗事例で学ぶチーム開発のうまい進めかた』から「09:ユーザーを迷わす「オレオレ表記」」を抜粋したものです。掲載にあたって編集しています。
また、ほかのエピソードも収録した特別抜粋版(PDF)も配布していますので、こちらもぜひ読んでみてください(下記リンク先のページ中段にダウンロードボタンがあります)。
ユーザーを迷わす「オレオレ表記」──自分のルールで表記を決める
登場人物



※本書で登場する架空のプロダクトで、「ロボアーム製造における検査の自動化」システムのこと。

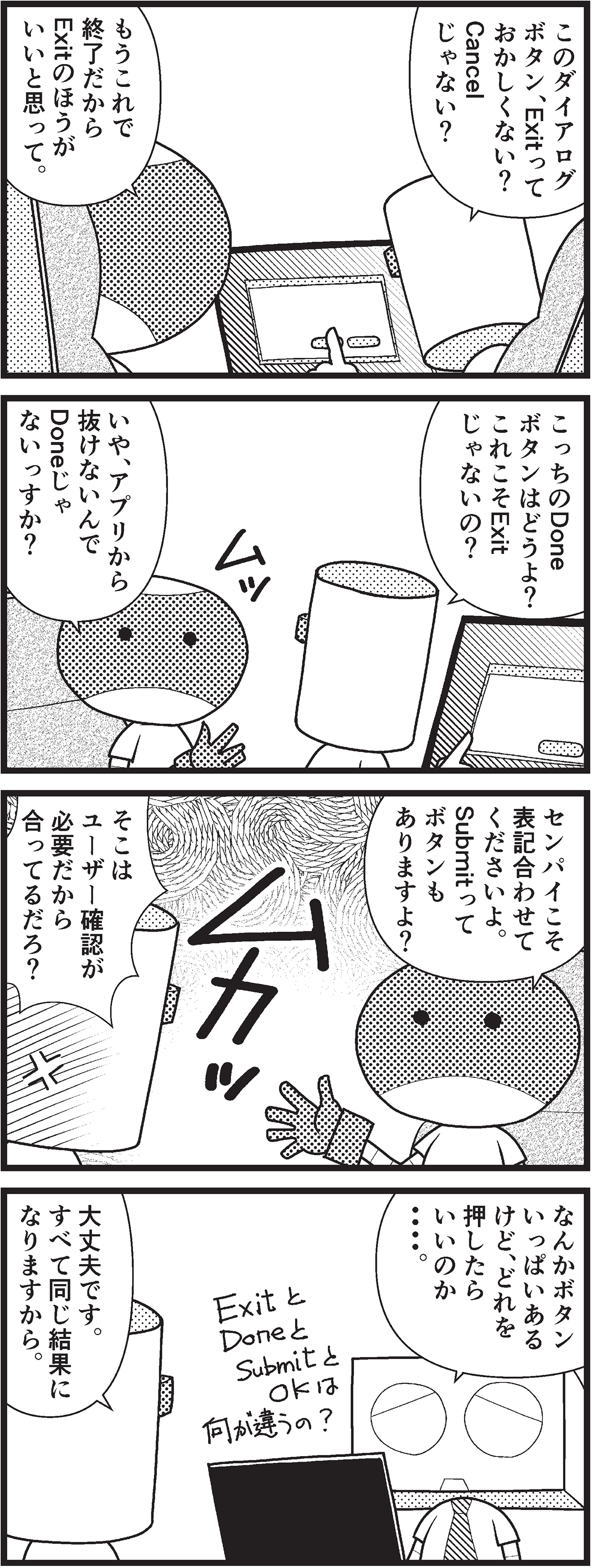
複数のメンバーで開発しているとどうしても表記の揺らぎが出てきます。UI上のボタンの表記1つを取っても、ExitなのかCancelなのかDoneなのかOKなのか。こうしたソフトウェアに関する用語の揺らぎは、ユーザーを惑わし、操作の手を止めさせ、業務ストレスの基となる「不満の種」です。そのダイアログのボタンは、果たしてどれを押せばユーザーの望む結果が得られるのでしょう?
表記の揺らぎが重篤な不具合に繋がる
アームチェッカーの開発もようやくα版までこぎつけたときの話です。プロジェクトは品質保証の部門に開発の早い段階から第三者評価をお願いすることにしました。もちろんこの時点では重要仕様に関わる機能しか実装できていませんが、気がついたところは遠慮なくリストアップしてもらうようにお願いしています。






コーハイさん、そんな小さいところどうでもいいだろうと、このときの指摘を放置していました。ところがこの後、最終リリース前というタイミングで、この文言が重篤な不具合の指摘を受けてしまいました。

何しろ表記は日本語だけではありません。各国の用語に翻訳し、それぞれが正しいかどうか、改めてチェックする必要もあります。また用語が変わるのであれば取説類も作り直しです。取説に記載したスクリーンショットも全部取り直しになります。とても1日2日でできる作業ではありませんし、印刷した取説は廃棄することになりますから金額的にも大きな損失です。ああ、最初から用語の使い方を決めていたら……。
表記の揺らぎはユーザーを惑わせる
複数の技術者が作業をしていると、どうしても表記の揺らぎが出てきますよね。意味が通じれば少々揺らいでも……と思う気持ちもわかりますが、特にUI上での表記の揺らぎは、使用者を困惑させ、操作ミスを誘発することで重篤な不具合を招き、業務に大きな問題を招くこともあります。
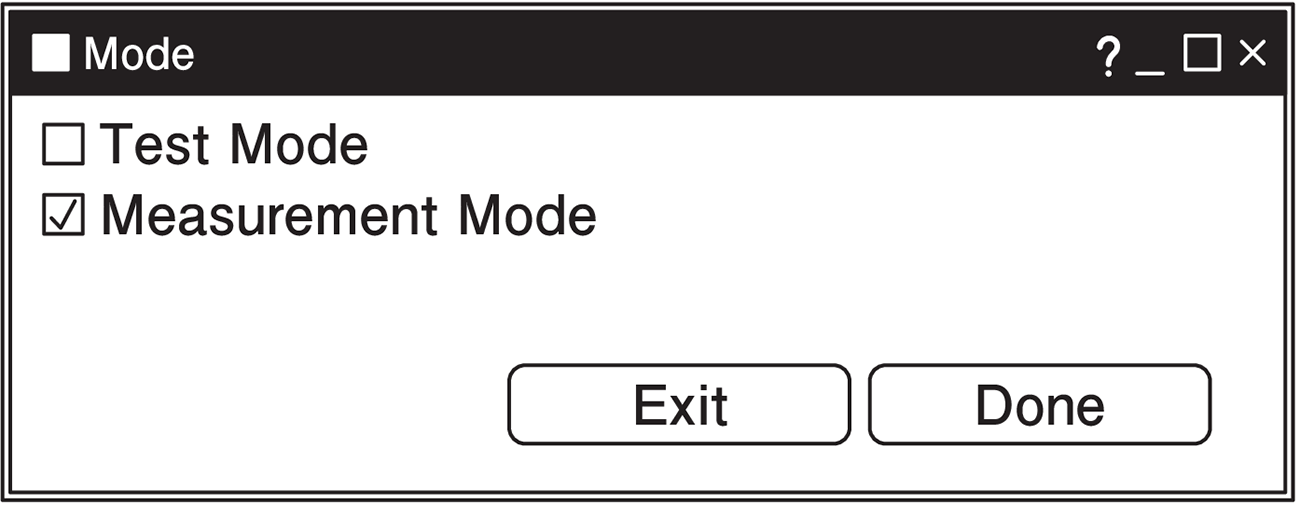
現にダイアログのボタンに関しては、押すといったい何が始まるのか全くわからないものがあります。少し例を挙げてみましょう。次の図は筆者が実際に出会って困惑したダイアログを再現したものです。

まずExitとDoneがあるものです。どちらのボタンを押してもダイアログが閉じる気がするのですが、どういう状態でダイアログが閉じるのか、いまひとつ確信が持てません。おそらくExitのほうはダイアログで設定した状態をなかったことにして閉じる(今チェックしたMeasurement ModeはOFFになる)。Doneのほうは設定した状態を反映して閉じる(今チェックしたMeasurement ModeはONになる)ということだろうと予想されます。
しかし、仮に「いやこのソフトでは逆ですよ」といわれても「明確にそれはおかしい!」と反論するほどでもないでしょう。つまりこの表記では、ユーザーはどちらのボタンを押すと、どのような結果になるのか明確に判断ができません。
また「OK」という表記もよく見ます。前述の例でDoneの代わりにOKとボタンに書かれていた場合、クリックすると何が起こるのでしょうか。おそらく、「このダイアログの状態でOKです。チェックされた項目を反映してね」ということだと思うのですが、単に現在の設定を見せたかっただけで、クリックしてもチェック内容は反映されないかもしれません。
ユーザーに間違いが少なくなるよう単語を選ぶなら、例えばダイアログを開いたときの状態に戻して閉じるのはCancel、ダイアログで設定した変更を反映したいならSubmit、が望ましいでしょう。
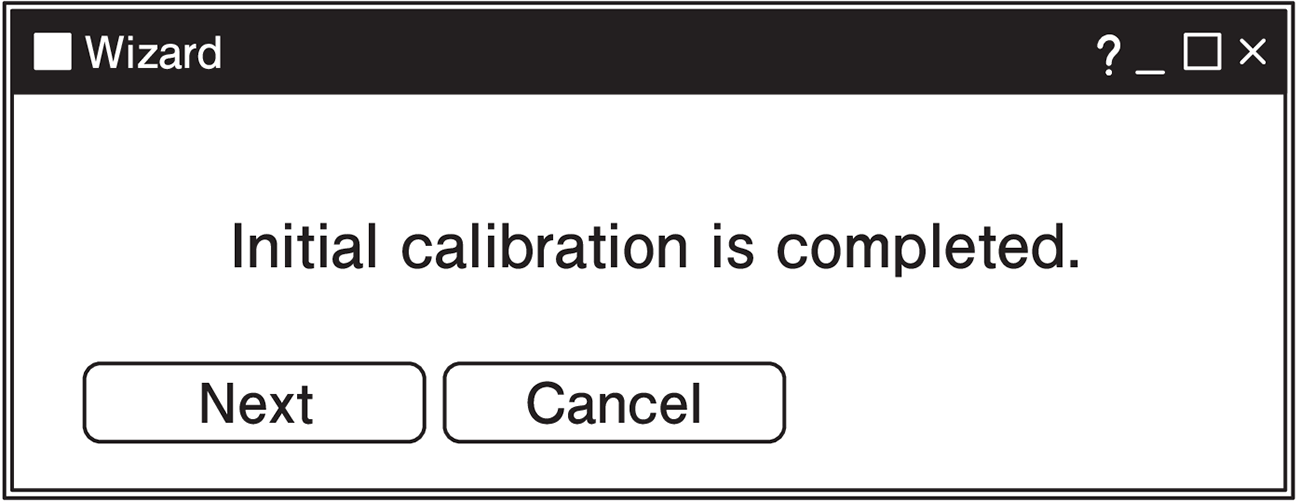
次の例は「次」です。なぜか次へ(Next)が左にあります。こうしたUIの位置の違いも、ある意味表記の揺らぎの1つです。

PCの世界では右に行くほど未来、左が過去という習わしになっていますので、次の画面に遷移したい場合、ユーザーは無意識に右側にあるボタンをクリックしてしまいます。この例ではCancelボタンが右にあるので、まだ被害は少ないかもしれません。しかし、例えばDeleteのようなボタンが右にあったらどうでしょう。それこそ大事なデータを損失してしまう、重篤な不具合に繋がります。
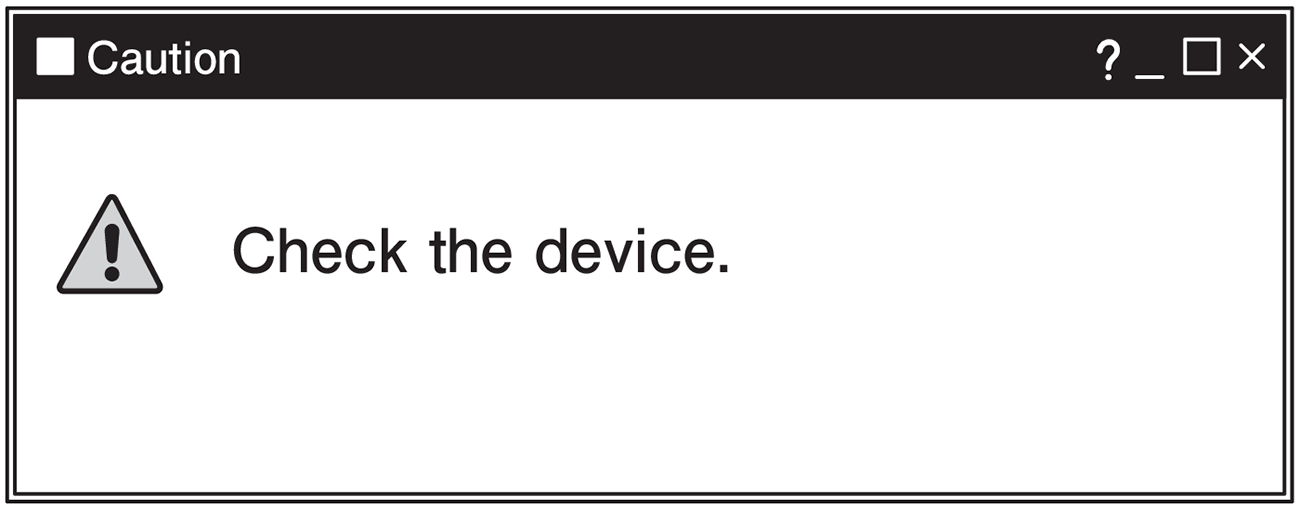
また、意外に多いのが何もボタンがない例です。表記がないのに表記の揺らぎとは?と思うかもしれませんが、他では表記があるのにとある場面だけなぜか表記がない、というのも表記の揺らぎの1つです。

おそらく、右上の×を押して閉じるのか、ダイアログ外をクリックしたら閉じるのだろうと推測できますが、この例のようにCautionマークがついていると、ちょっと戸惑いますよね。この後、どのように操作したらよいか困惑してしまいます。この場合は、もう少し次のアクションがわかる文章を記載するとか、ワーニングに対するヘルプボタンをつけるとか、せめてダイアログを閉じるCloseボタンぐらいつけてあげてもよいかもしれません。

ちょっとしたストレスがソフトの評価を大きく下げる
これらの例はとっても小さい話ではあるのですが、こういった細かいところがきちんとできているかどうかでソフトウェアの使いやすさは左右されます。人間ほんのちょっとしたことでも自分の思うようにならないと、ついイラっとしてしまうもの。それはソフトウェアのユーザーも同様です。
今回の失敗ポイントは用語とその使い方を規定しなかったことです。用語を実装者任せにしたために、表記に揺らぎが出て、その結果ユーザーを迷わすソフトになったのです。
ソフトウェア全体を通して用語が統一されている、誤解を生まないようなボタンの表記になっている、常にCancelボタンがあって操作前の状態に戻れるなど、操作に迷いがないように些細なことがしっかりと考えられたソフトウェアは、安心して使うことができます。
用語集を整備する
まず、用語集を整備することが肝心です。このソフトを通じて使う用語はこれと決めましょう。そしてその画面で何をユーザーに促すのか、よく考えて用語を用いましょう。この用語集、実はそのドメインを表す知識となります。一般的な用語でもこのドメインではこう使う、また特殊な用語であってもほかの言葉では言い表せられないため、あえて使う。そういった知識が積み重なった重要なデータベースなのです。
用語集はソフトを作るときだけではなく、ドキュメント類を作ったり翻訳するときにも役立ちますし、チーム全員のドメイン知識を底上げするための教育にも使えます。用語集は社内Wikiを使って、誰でも閲覧編集できるようにするといいでしょう。
ユーザビリティを点検する
また実装する前にプロトタイプ(手書きのUIモックみたいなものでOKです)を作り、デザイナーの方や、品質保証の方と一緒にユーザビリティの点検を行うことが効果的です。ドメイン知識が少なく、一般のユーザー視点で評価していただける方は特に重要です。作る側の「当たり前」が実は当たり前ではなく、ただユーザーに戸惑いを与えるような、わけのわからないUIになっているかもしれません。ぜひ早めに協力いただくようにしましょう。
こうしてユーザビリティに関して検討した結果を、UI仕様としてまとめておけば、使用性に関する問題が減ると共に、再利用によってソフトウェア間の統一性も取ることができます。
まとめ
失敗:用語を統一せず実装者に任せたため、使いにくいソフトになった
回避策1:用語集を作る
回避策2:デザイン、品質保証の部署とユーザビリティの点検を行い、UI仕様としてまとめる


































.png)



























