デザイナーと開発者の架け橋となるDev Modeとは
では実際、Dev Modeがどのようにしてデザイナーと開発者の架け橋となるのかを深掘りしていこう。大きく分けて「Align(整える)」「Inform(伝える)」「Connect(繋げる)」の3つ。
Align(整える)
「Align」とは「共通語彙を持つ」ことになる。例えば、デザインでは色や余白が定義される。ここで定義される色が「エラーメッセージは薄い赤」という表現では曖昧で、人により解釈が変わってしまう。しかし正確に「#FFC7C2」と表記しても、これではイメージが沸かず、扱いづらい。
Figmaでは「Variables」として、プログラムにおける変数のような感覚で色や幅などを定義しておくことができる。例えば「red-300」と命名した色は「#FFC7C2」という具合だ。同様に「space-4」と命名した幅なら「4 px」など。

コードでは「bg-danger」(警告メッセージなど)の背景色はFigmaで設定した「red-300」などと関連付けしておけば効率的だ。もし色を変更する時はFigmaで「red-300」の色を変更すればいい。谷氏は「single source of truthとして、一括して変更できて、保守上の課題も解決します」と言う。
こうした定義はFigmaの「Inspect」モードで確認することができる。何らかのデザイン要素をマウスオーバーした時に、CSSのプロパティでVariablesの名前が指定されているのを確認できる。
こうしてFigmaで定義されたVariablesは、Dev Modeの「Component playground」でも確認できる。特徴的なのはデザイン要素を確認できるだけではなく、デザインデータを修正することなく画面上でデザイン要素の変更を試せることだ。例えばボタンなら、アイコンの有無、テキストのラベル、文字数があふれたらどうなるのかなど。開発者がDev Modeでデザインを試すことができれば、デザイナーとの不要なコミュニケーションコストを減らすことも期待できる。
Inform(伝える)
「Inform」とは、「ふるまいや仕様のドキュメント化」となる。デザインの意図や仕様の説明をドキュメント化して、デザイナーと開発者の間でコミュニケーションできるようにする。
Figmaではコンポーネントなどの定義や説明文を各種デザイン要素に添えることができる。例えば「これは○○の場面で使います。画像は左寄せで、説明は右」という具合だ。説明文で記述しきれない場合はNotionやGoogleドキュメントなど外部のリソースに記述して、リンクを参照することもできる。
実際のところ、デザインは場面や状況に応じた仕様があるため、コンポーネントごとに説明や補足が必要になる。例えば「タイトルと表示切り替えのアイコンの間の距離は可変ですが、最低でも24px空けてください」や「デバイスにより幅が広がった時は、ロゴは常に中央に」などだ。
こうしたコンポーネントの説明文はデザイナーだけが書き込むのではなく、開発者が「このリストは○○ APIを叩く」といった補足を書き込むこともできる。そうするとデザイナーと開発者で補足や仕様を共有できるようになる。
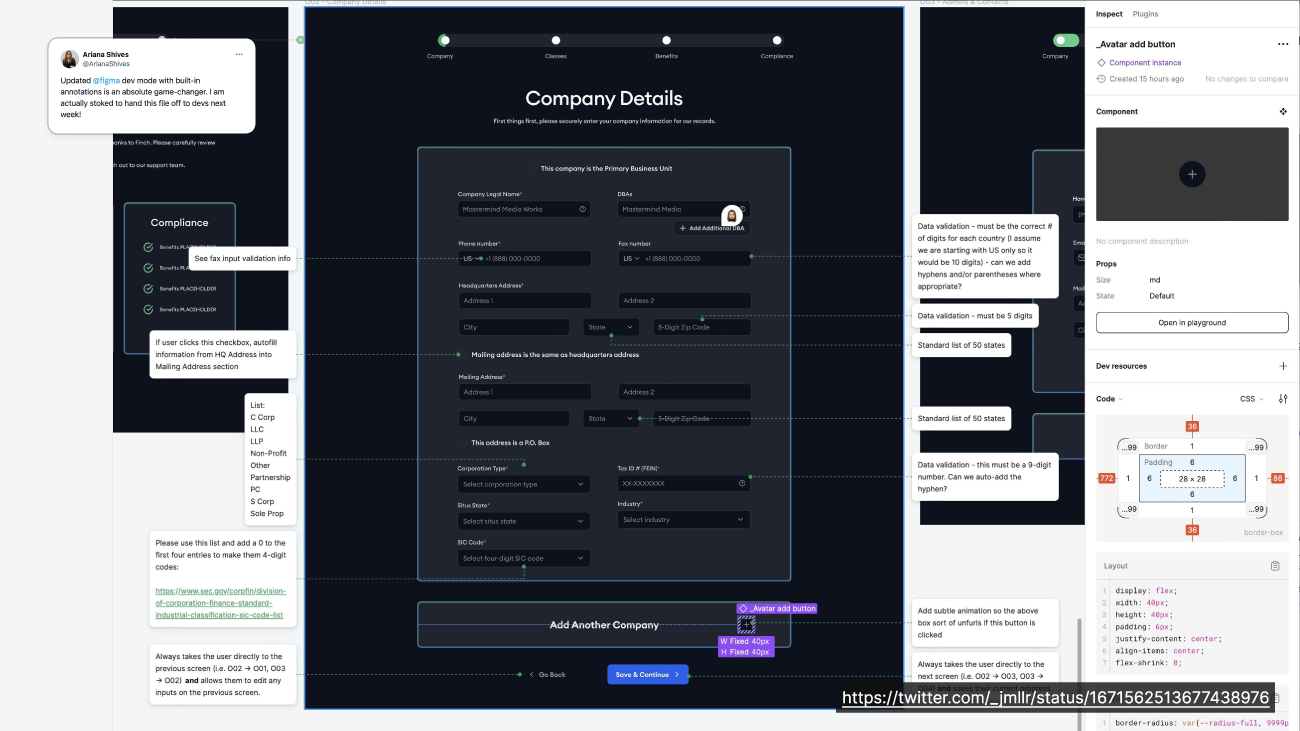
下図は、フォームのUIの設計画面になる。スタイルはInspectで参照できるが、バリデーションのルールや、何桁まで許容するとか、そうした細かい仕様は分からないので注釈機能で補足しているという例になる。

他にも、Figmaプラグインも有効だ。例えばJira用のFigmaプラグインを使えば、FigmaからJiraのイシューを切ることができる。例えば「このグラフの正式な情報がほしいです」など。イシューを切るだけではなく、その内容をFigmaから参照できる。「Jiraを使っているならおすすめ」と谷氏は言う。
















































