デザインとコードをスムーズに繋ぐために
「Connect」(繋げる)
「Connect」とは、「デザインとコードを繋げる」ことだ。デザイナーが作るデザインと、開発者が実装するコードを効率良く連携するための機能がいくつかある。
開発現場でありがちなのが、デザイン設計中にコンポーネントのデザイン定義は確認できても、その中身となるコードの存在が分からず、あるいは探せず、再開発してしまうことだ。その解決策となるのがDev ModeのCode Connect。FigmaのInspectでコンポーネントを確認する時に、コードも直接参照できるようになる。例えばFigmaから「カートに追加」ボタンを選択すると、それに対応するコードが画面右に表示されるようになる。
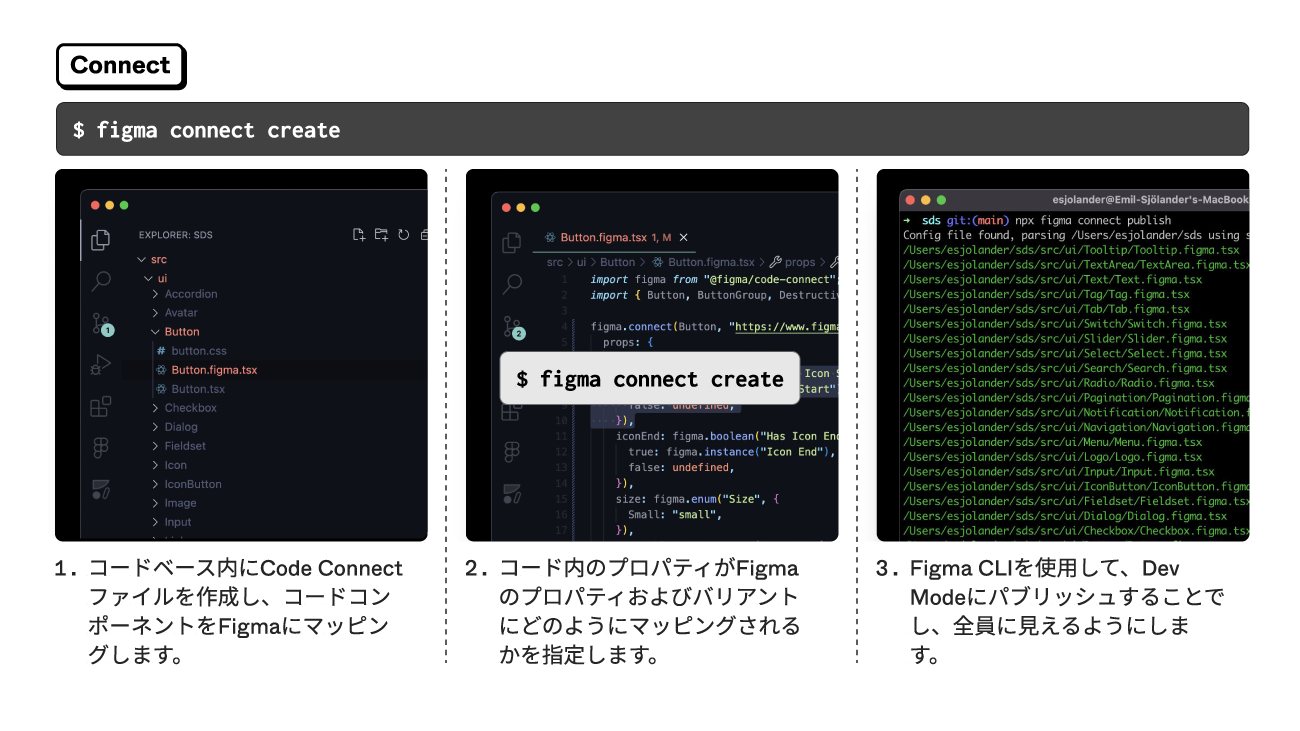
Code Connectを有効にするには、まず設定ファイルやアクセストークンなどを用意する。そしてFigma CLIから「$ figma connect create」などのコマンドを実行して、Figmaのコンポーネントとコードベースを接続するといった流れだ。現状ではReact、SwiftUI、Composeに対応している。

他にもAPIでデザインとコードの反映を自動化することもできる。FigmaにはFigmaの情報にアクセスするためのAPIがいくつかある。多くが情報の参照(read)だが、一部書き込む(write)ものもある。
先述したFigmaのVariablesなら、これに対応するVariables APIがある。例えば「red-300」として定義した赤を「少しピンクに」と変更する時、GitHub Actionsと連携してFigmaのVariablesの変更をGitHubのコードに反映する。逆にGitHubにおけるコードの変更をFigmaのVariablesに反映することもできる。
さらにPlugin APIを使うことでワークフローをカスタマイズすることもできる。ある企業はプロダクトで使うアイコン(画像)のセットの更新作業をPlugin APIとGitHub Actionsのワークフローを組み合わせることで自動化した。
これまではアイコンをエクスポートして開発者に渡し、開発者はコードベースに組み込み、プルリクを作成し、このコードのレビューやマージなどをしていた。しかしFigma Plugin APIを使うことで、書き出すアイコンを指定するとGitHubのプルリクまでできるようにした。完全自動化とまではいかないまでも、作業を大幅に簡略化できた。
おまけとして、谷氏は「Figma for VS Code」という拡張機能を紹介した。VS Codeのエディタから直接Figmaを開くことができる。これを使うと、エディタから離れることなく、デザインデータを参照するなどFigmaの機能を使うことができる。
最後に谷氏は「プロダクト開発の現実は複雑なプロセスで行われています。デザイナーと開発者との連携をなめらかにするためにFigma Dev Modeを役立てていただければ幸いです」と述べて講演を締めた。


















































