繰り返されるデザインとコードの引き渡しを効率化するには
プロダクト開発においてデザインと機能は両軸となる要素なので、開発過程ではデザイナーと開発者が効率良くコミュニケーションできると望ましい。そこで近年、デザイナー向け「Figma Design」を提供しているFigmaは、デザインをコードに変換するためのツール「Figma Dev Mode」(以下、Dev Mode)をリリースした。
Dev Modeはデザイナーが作成したデザインを開発者に「ハンドオフ(引き渡す)」する場面で効率化できるのが強みだ。ハンドオフが確実かつ効率的にできれば開発者に大きな恩恵をもたらす。またデザインとコードの整合性を保つのも役立つ。

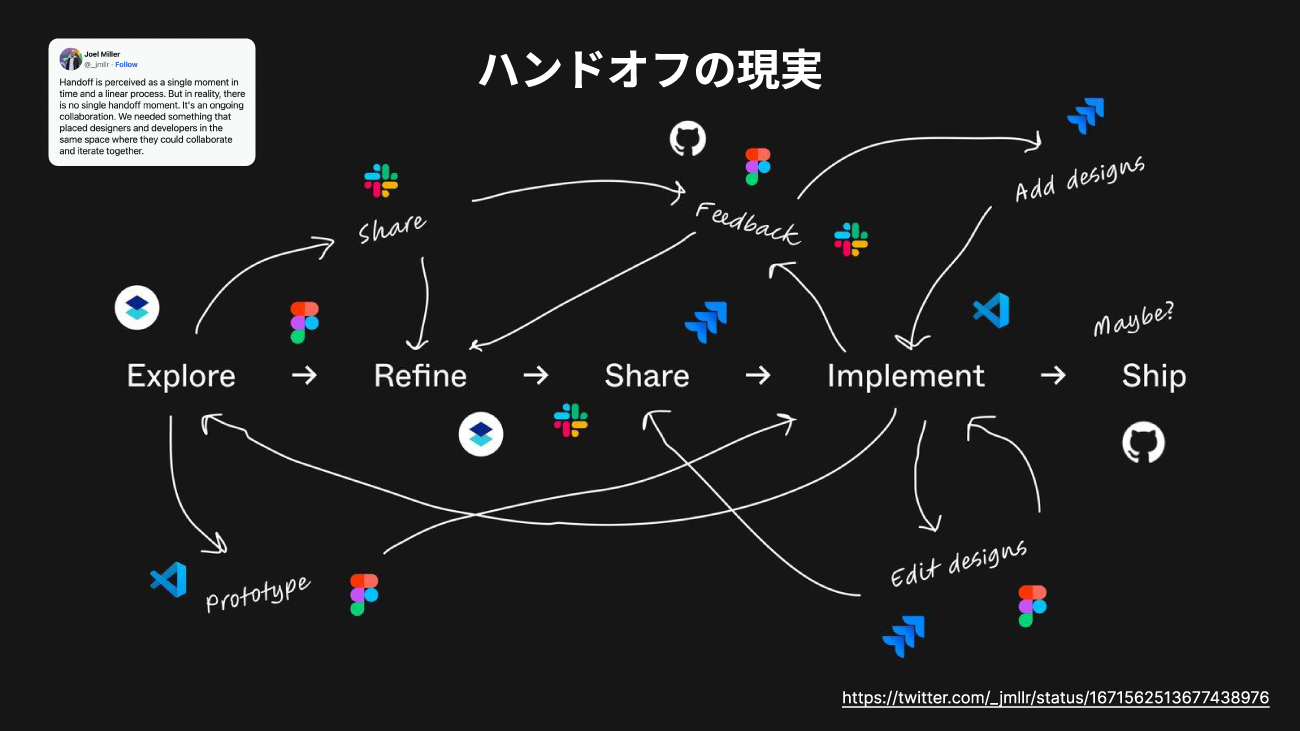
開発プロジェクトでは、何らかのソリューションを探索し、デザイナーがデザインを磨いて整理したうえで、開発者に共有して、そこから開発者が機能を実装して、最終的に機能がリリースされるといった流れをたどる。しかし、デザイナーから開発者へデザインがバトンのように渡されるのが、1度きりとは限らない。何度も行き来しながら洗練させていくのが現実だ。

Figma Japan リー・コーリー氏は「デザイナーがデザインを作ると、PMやエンジニアとコミュニケーションして、デザインを調整することがあります。その過程でJiraのアップデート、先行して開発コードを書くことも。こうした現実的なコラボレーションに合わせてDev Modeが作られています」と説明する。
Dev Modeは、デザイナーと開発者の間をつなぐ架け橋と考えてもいいだろう。Figma Japan 谷拓樹氏はデザインとコード実装の連携のポイントとして「共通語彙を採用すること」と言う。
デザインのフェーズでは、デザインを作るための設計ガイドラインの定義、色やフォントなどを含めたスタイル(見た目)、UIコンポーネントの定義や命名規則などを考案する。一方、実装フェーズでも開発ガイドラインやスキーマ定義などがある。
いろんな決め事があるなかで、デザイナーと開発者の両者をつなげる共通語彙がないと「デザインでいうところのコレは、実装上ではコレ」と翻訳コストが発生したり、誤解により手戻りが発生したりと、非効率なことが起きてしまう。不要なやりとりを極力減らしてなめらかにコラボレーションできるようにするのがDev Modeだ。
デザイナーと開発者の架け橋となるDev Modeとは
では実際、Dev Modeがどのようにしてデザイナーと開発者の架け橋となるのかを深掘りしていこう。大きく分けて「Align(整える)」「Inform(伝える)」「Connect(繋げる)」の3つ。
Align(整える)
「Align」とは「共通語彙を持つ」ことになる。例えば、デザインでは色や余白が定義される。ここで定義される色が「エラーメッセージは薄い赤」という表現では曖昧で、人により解釈が変わってしまう。しかし正確に「#FFC7C2」と表記しても、これではイメージが沸かず、扱いづらい。
Figmaでは「Variables」として、プログラムにおける変数のような感覚で色や幅などを定義しておくことができる。例えば「red-300」と命名した色は「#FFC7C2」という具合だ。同様に「space-4」と命名した幅なら「4 px」など。

コードでは「bg-danger」(警告メッセージなど)の背景色はFigmaで設定した「red-300」などと関連付けしておけば効率的だ。もし色を変更する時はFigmaで「red-300」の色を変更すればいい。谷氏は「single source of truthとして、一括して変更できて、保守上の課題も解決します」と言う。
こうした定義はFigmaの「Inspect」モードで確認することができる。何らかのデザイン要素をマウスオーバーした時に、CSSのプロパティでVariablesの名前が指定されているのを確認できる。
こうしてFigmaで定義されたVariablesは、Dev Modeの「Component playground」でも確認できる。特徴的なのはデザイン要素を確認できるだけではなく、デザインデータを修正することなく画面上でデザイン要素の変更を試せることだ。例えばボタンなら、アイコンの有無、テキストのラベル、文字数があふれたらどうなるのかなど。開発者がDev Modeでデザインを試すことができれば、デザイナーとの不要なコミュニケーションコストを減らすことも期待できる。
Inform(伝える)
「Inform」とは、「ふるまいや仕様のドキュメント化」となる。デザインの意図や仕様の説明をドキュメント化して、デザイナーと開発者の間でコミュニケーションできるようにする。
Figmaではコンポーネントなどの定義や説明文を各種デザイン要素に添えることができる。例えば「これは○○の場面で使います。画像は左寄せで、説明は右」という具合だ。説明文で記述しきれない場合はNotionやGoogleドキュメントなど外部のリソースに記述して、リンクを参照することもできる。
実際のところ、デザインは場面や状況に応じた仕様があるため、コンポーネントごとに説明や補足が必要になる。例えば「タイトルと表示切り替えのアイコンの間の距離は可変ですが、最低でも24px空けてください」や「デバイスにより幅が広がった時は、ロゴは常に中央に」などだ。
こうしたコンポーネントの説明文はデザイナーだけが書き込むのではなく、開発者が「このリストは○○ APIを叩く」といった補足を書き込むこともできる。そうするとデザイナーと開発者で補足や仕様を共有できるようになる。
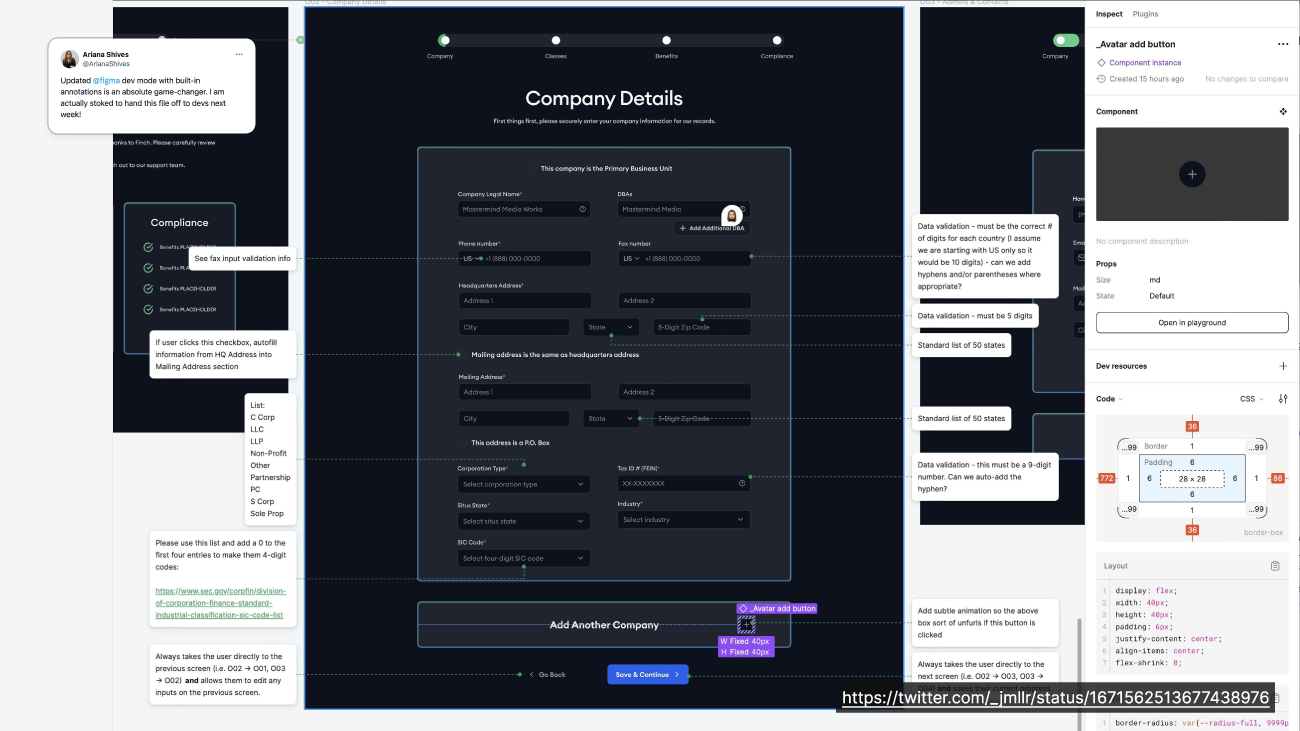
下図は、フォームのUIの設計画面になる。スタイルはInspectで参照できるが、バリデーションのルールや、何桁まで許容するとか、そうした細かい仕様は分からないので注釈機能で補足しているという例になる。

他にも、Figmaプラグインも有効だ。例えばJira用のFigmaプラグインを使えば、FigmaからJiraのイシューを切ることができる。例えば「このグラフの正式な情報がほしいです」など。イシューを切るだけではなく、その内容をFigmaから参照できる。「Jiraを使っているならおすすめ」と谷氏は言う。
デザインとコードをスムーズに繋ぐために
「Connect」(繋げる)
「Connect」とは、「デザインとコードを繋げる」ことだ。デザイナーが作るデザインと、開発者が実装するコードを効率良く連携するための機能がいくつかある。
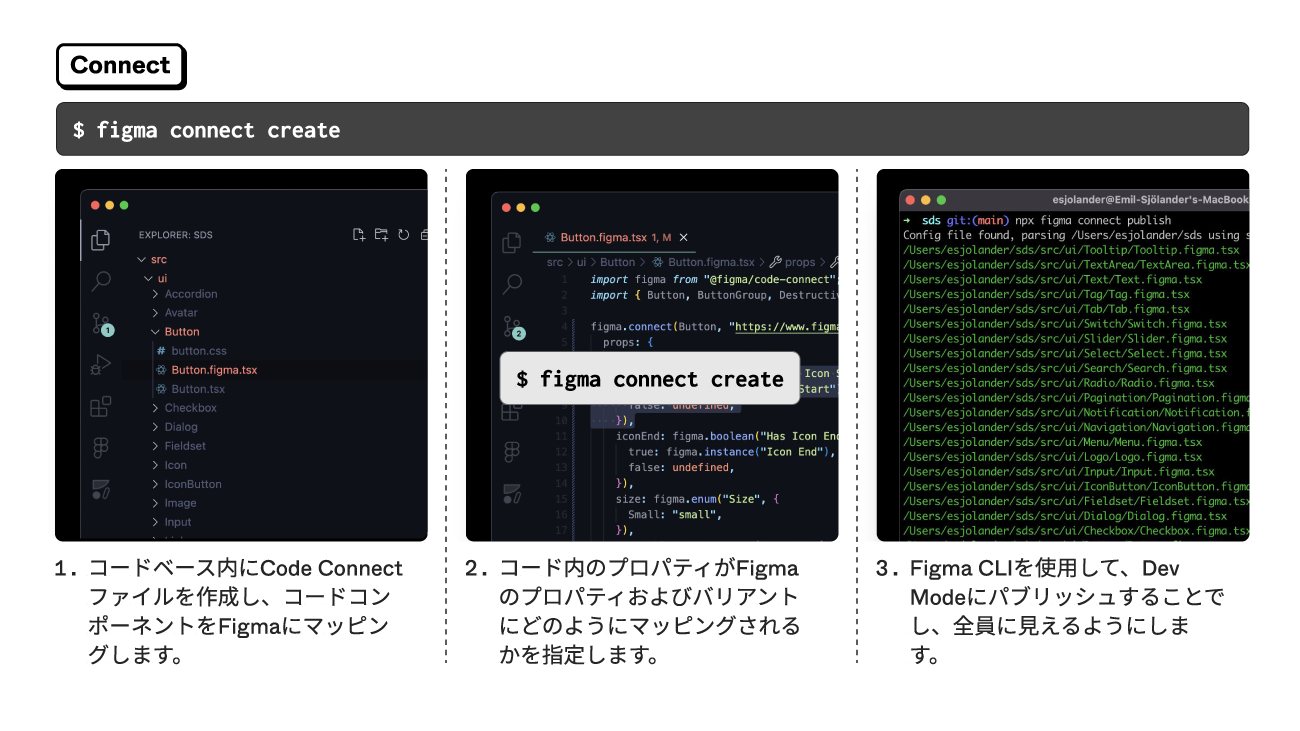
開発現場でありがちなのが、デザイン設計中にコンポーネントのデザイン定義は確認できても、その中身となるコードの存在が分からず、あるいは探せず、再開発してしまうことだ。その解決策となるのがDev ModeのCode Connect。FigmaのInspectでコンポーネントを確認する時に、コードも直接参照できるようになる。例えばFigmaから「カートに追加」ボタンを選択すると、それに対応するコードが画面右に表示されるようになる。
Code Connectを有効にするには、まず設定ファイルやアクセストークンなどを用意する。そしてFigma CLIから「$ figma connect create」などのコマンドを実行して、Figmaのコンポーネントとコードベースを接続するといった流れだ。現状ではReact、SwiftUI、Composeに対応している。

他にもAPIでデザインとコードの反映を自動化することもできる。FigmaにはFigmaの情報にアクセスするためのAPIがいくつかある。多くが情報の参照(read)だが、一部書き込む(write)ものもある。
先述したFigmaのVariablesなら、これに対応するVariables APIがある。例えば「red-300」として定義した赤を「少しピンクに」と変更する時、GitHub Actionsと連携してFigmaのVariablesの変更をGitHubのコードに反映する。逆にGitHubにおけるコードの変更をFigmaのVariablesに反映することもできる。
さらにPlugin APIを使うことでワークフローをカスタマイズすることもできる。ある企業はプロダクトで使うアイコン(画像)のセットの更新作業をPlugin APIとGitHub Actionsのワークフローを組み合わせることで自動化した。
これまではアイコンをエクスポートして開発者に渡し、開発者はコードベースに組み込み、プルリクを作成し、このコードのレビューやマージなどをしていた。しかしFigma Plugin APIを使うことで、書き出すアイコンを指定するとGitHubのプルリクまでできるようにした。完全自動化とまではいかないまでも、作業を大幅に簡略化できた。
おまけとして、谷氏は「Figma for VS Code」という拡張機能を紹介した。VS Codeのエディタから直接Figmaを開くことができる。これを使うと、エディタから離れることなく、デザインデータを参照するなどFigmaの機能を使うことができる。
最後に谷氏は「プロダクト開発の現実は複雑なプロセスで行われています。デザイナーと開発者との連携をなめらかにするためにFigma Dev Modeを役立てていただければ幸いです」と述べて講演を締めた。



































.png)

























