デザイナを使ってデザインする
今度は、リストボックスをデザインします。「カラム」と「リスト項目」部に分けてデザインしていきます。
カラムの編集
タスクトレイの「カラムの既定値を設定」を選ぶと、ヘッダー部を一括してデザインできます。
ここでは、文字を3Dのくぼんだ文字にし、背景をグラデーションで塗りつぶします。
1
「カラムの既定値の設定」ダイアログの左ペインにある「Header」をクリックし展開します。
2
「TextEffect」プロパティで、文字の3D表示を設定します。ここでは「InsetLite」を選び窪んだ文字にします。
3
「GradientEffect」プロパティをクリックし、「グラデーション効果の設定」ダイアログで、グラデーションによる塗りつぶしを指定します。ここでは、色と方向が指定できます。
4
今度は、個々の列をデザインします。列「ID」は不要なので削除し、「銘柄」の列幅を広げます。
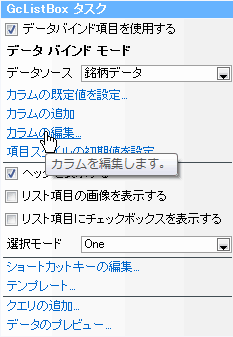
一度デザイナを閉じ、タスクトレイから「カラムの編集」を選びます。

5
各カラムがオブジェクトとして並んでいます。「listColumn1」が列「ID」を表すオブジェクトなので、これを削除します。
また、「listColumn2」が列「銘柄」なので、このWidthプロパティを200にします。
リスト項目のデザイン
続いて、リスト項目の部分をデザインします。ここも、一括デザインと個別デザインができるようになっています。
1
リスト項目の一括デザインは、タスクトレイの「項目スタイルの初期値を設定」を選ぶと設定用のダイアログが開きます。
スタイルは、1つのオブジェクトとして設定しますので、「追加」ボタンを押して各プロパティを指定します。各リスト項目の高さを設定するには、「Height」プロパティを使います。デフォルトでは「AutoItemHeight」プロパティがTrueになっているので、高さを変える場合はこのプロパティをFalseにしてから、「Height」プロパティを設定します。
2
背景をグラデーションで塗りつぶす場合は、「GradientEffect」プロパティを使います。設定方法はカラムと一緒です。
3
OKボタンを押すと、すべての列に設定が適用されます。































.png)















