フォントの設定
C1WebSplitterコントロールの2つのパネルに文字を表示するときに、各パネルごとにフォントを変えることができます。このフォント設定も、スタイルシートを使用します。
ただし、各パネルにはCSSのクラス名を設定するプロパティは、「CssClass」プロパティが1つあるだけです。ここには、既にパネルの背景色をグラデーションで塗りつぶす設定を記述したクラス名が設定されています。
例えば、「C1WebSplitter1」の「Panel1」の「CssClass」プロパティには、前回クラス「SplitterPanels」を設定しています。しかも、残念ながら「CssClass」プロパティには2つ以上のクラス名を設定することができません。
.SplitterPanels
{
filter:progid:DXImageTransform.Microsoft.Gradient
(GradientType=0, StartColorStr='DeepPink', EndColorStr='plum');
}
そこで、このクラス「SplitterPanels」の中にフォントの設定を追加していきます。
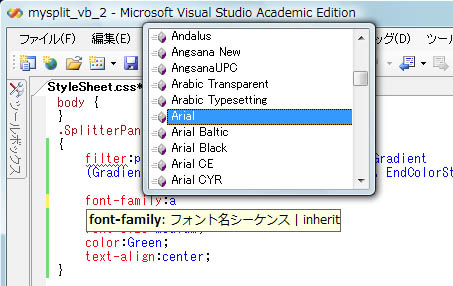
フォントの設定は、CSSのプロパティ設定の方法に従って記述します。Visual Studio 2005を使用している方は、このCSSのプロパティに値を設定する際に、入力候補一覧を使うことができます。
.SplitterPanels
{
filter:progid:DXImageTransform.Microsoft.Gradient
(GradientType=0, StartColorStr='DeepPink', EndColorStr='plum');
font-family:Arial;
font-style:italic;
font-size:medium;
color:Green;
text-align:center;
}
また、手入力が面倒だという場合は、クラス名を記述した後に、ショートカットメニューから「ビルドスタイル」を選ぶと、スタイルビルダというダイアログボックスが開くので、ここでスタイルをまとめて設定します。

分割バーをコードから操作する
今度は、分割バーをコードから操作する機能を組み込みます。
このWebページでは、左のパネルにあるボタンを押すとその花の画像を表示しますが、ボタンを押した時点で分割バーを展開状態にして画像のみを表示させます。
この処理は、C1WebSplitterコントロールのPanelクラスのCollapsedプロパティを使用します。設定値は論理値で、「True」で展開し「False」で縮小します。これを、ボタンのClickイベントハンドラに設定すれば、画像表示と同時にPanel1が縮小されPanel2のみの表示になります。
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Me.Image1.ImageUrl = "oya-0308.jpg"
Me.C1WebSplitter1.Panel1.Collapsed = True
End Sub
protected void Button1_Click(object sender, EventArgs e)
{
this.Image1.ImageUrl = "oya-0308.jpg";
this.C1WebSplitter1.Panel1.Collapsed = true;
}













































