はじめに
前回は、Webページに2分割したパネルを縮小・展開したり、ドラッグでパネルのサイズを変更できる機能を、WebSplitter for .NETのC1WebSplitterコンポーネントを使って実装しました。このコンポーネントは、スタイルシートを使ってコンポーネントのデザインを設定できます。
そこで、今回は前回作成したWebページを修正し、コンポーネントのデザインをいろいろと変更してみます。

前回の記事
対象読者
Visual Basic 2005またはVisual C# 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し動作確認を行っています。
サンプルプログラム実行時の注意事項
1.Visual Studio 2005でサンプルWebサイトを開く
Visual Studio 2005をお持ちであれば、ComponentOne Studio Enterprise 2008J、またはComponentOne Studio for ASP.NET 2008Jトライアル版をインストールし、ソースコード圧縮ファイル「mysplit_vb_src.zip」または「mysplit_cs_src.zip」を解凍して作成されるプロジェクトファイルをVisual Studio 2005で開き、実行させてください。
2.Visual Studio 2005を使わずにサンプルWebサイトを開く
Visual Studio 2005を使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、ソースコード圧縮ファイル「mysplit_vb_src.zip」または「mysplit_cs_src.zip」を解凍して作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
1
プロジェクトファイルのフォルダを、そのままWebサーバへ配置します(例:\Inetpub\wwwroot直下へ配置)。
2
サーバに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
3
「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
4
クライアントのWebブラウザで、Default.aspxファイルを開きます(例:http://localhost/mysplit_vb/Default.asp)。
Windows Vistaで製品のサンプルをコンパイルしようとするとエラーが発生する場合があります。これは、Windows VistaのUAC(ユーザーアカウント制御)により、製品サンプルがインストールされているフォルダに書き込みができないため、コンパイル時にエラーが発生するという現象です。Visual Studioを管理者権限で実行するか、サンプルプロジェクト一式をアクセス権のあるフォルダに移動してからコンパイルを行うようにしてください。
また、Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コントロールのインストール
はじめてWebSplitter for .NETを使用する方は、プロジェクトにComponentOne Studio Enterprise 2008JまたはComponentOne Studio for ASP.NET 2008Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。ファイルはzip形式で圧縮されています。
有償のコントロールですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
ComponentOne Studio Enterprise 2008JまたはComponentOne Studio for ASP.NET 2008Jをインストールしたら、ツールボックスに専用のタブを作成し、C1WebSplitterコンポーネントを追加します。追加するコントロールは、「.NET Frameworkコントロール」の名前空間が「C1.Web.C1WebSplitter」で始まる名前空間のコントロール「C1WebSplitter」です。
分割バーの設定
スプリットパネルの分割バーは、デフォルトでは白色になっており、ちょっと分かりづらいです。そこで、この分割バーの背景色を変更してみます。
分割バーの色を変える
まず、ソリューションエクスプローラで、「StyleSheet.css」をダブルクリックし表示します。そして、そこに次のCSSコードを記述します。
.SplitterBkColor
{
background-color:Navy;
}
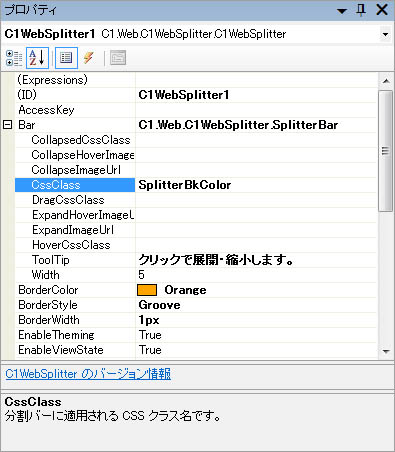
そして、プロパティウィンドウでC1WebSplitterコントロール「C1WebSplitter1」のプロパティを表示し、「Bar」プロパティを展開します。「CssClass」というプロパティが出てきますので、ここに今記述したクラス名を入力します。
これで、スタイルシートに記述した設定がC1WebSplitterコントロールに反映されます。

分割バーにマウスを重ねた時にバーの色を変える
もうひと工夫してみましょう。今度は、分割バーにマウスポインタを重ねると、バーの色が変化するようにします。
スタイルシートに、次のCSSコードを記述します。
.SplitterHover
{
background-color:#00FFFF;
}
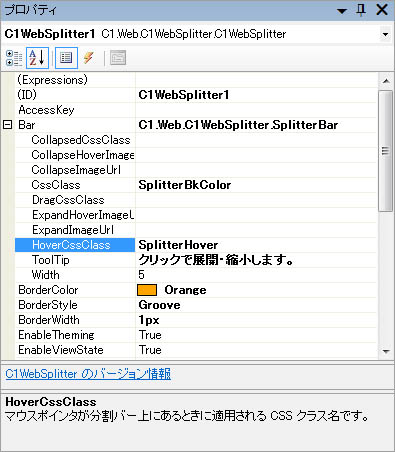
そして、プロパティウィンドウでC1WebSplitterコントロール「C1WebSplitter1」のプロパティを表示し、「Bar」プロパティを展開して「HoverCssClass」プロパティにこのクラス名を設定します。

分割バーに枠線を設定する
今度は、C1WebSplitterコントロール「C1WebSplitter2」の、分割バーに枠線を設定してみます。
まず、タスクトレイの「組み込みの分割」で「vista」を選び、分割バーを設定します。次に、スタイルシートに次のCSSコードを記述します。
.SplitterCollapsedVertical
{
border-style:double;
border-color:Lime;
border-right-width:0px;
border-left-width:thick;
}
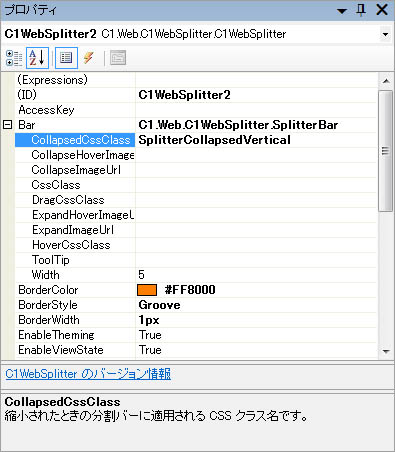
そして、プロパティウィンドウでC1WebSplitterコントロール「C1WebSplitter2」のプロパティを表示し、「Bar」プロパティを展開して「CollapsedCssClass 」プロパティにこのクラス名を設定します。
ここでは、Webページの下側に配置したC1WebSplitterコントロール「C1WebSplitter2」に設定してみました。

フォントの設定
C1WebSplitterコントロールの2つのパネルに文字を表示するときに、各パネルごとにフォントを変えることができます。このフォント設定も、スタイルシートを使用します。
ただし、各パネルにはCSSのクラス名を設定するプロパティは、「CssClass」プロパティが1つあるだけです。ここには、既にパネルの背景色をグラデーションで塗りつぶす設定を記述したクラス名が設定されています。
例えば、「C1WebSplitter1」の「Panel1」の「CssClass」プロパティには、前回クラス「SplitterPanels」を設定しています。しかも、残念ながら「CssClass」プロパティには2つ以上のクラス名を設定することができません。
.SplitterPanels
{
filter:progid:DXImageTransform.Microsoft.Gradient
(GradientType=0, StartColorStr='DeepPink', EndColorStr='plum');
}
そこで、このクラス「SplitterPanels」の中にフォントの設定を追加していきます。
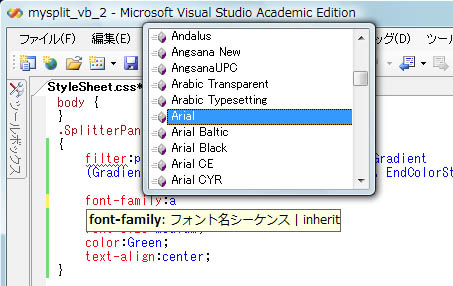
フォントの設定は、CSSのプロパティ設定の方法に従って記述します。Visual Studio 2005を使用している方は、このCSSのプロパティに値を設定する際に、入力候補一覧を使うことができます。
.SplitterPanels
{
filter:progid:DXImageTransform.Microsoft.Gradient
(GradientType=0, StartColorStr='DeepPink', EndColorStr='plum');
font-family:Arial;
font-style:italic;
font-size:medium;
color:Green;
text-align:center;
}
また、手入力が面倒だという場合は、クラス名を記述した後に、ショートカットメニューから「ビルドスタイル」を選ぶと、スタイルビルダというダイアログボックスが開くので、ここでスタイルをまとめて設定します。

分割バーをコードから操作する
今度は、分割バーをコードから操作する機能を組み込みます。
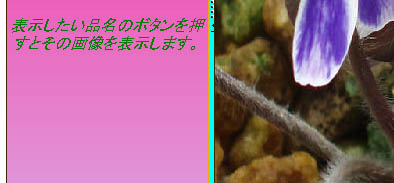
このWebページでは、左のパネルにあるボタンを押すとその花の画像を表示しますが、ボタンを押した時点で分割バーを展開状態にして画像のみを表示させます。
この処理は、C1WebSplitterコントロールのPanelクラスのCollapsedプロパティを使用します。設定値は論理値で、「True」で展開し「False」で縮小します。これを、ボタンのClickイベントハンドラに設定すれば、画像表示と同時にPanel1が縮小されPanel2のみの表示になります。
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Me.Image1.ImageUrl = "oya-0308.jpg"
Me.C1WebSplitter1.Panel1.Collapsed = True
End Sub
protected void Button1_Click(object sender, EventArgs e)
{
this.Image1.ImageUrl = "oya-0308.jpg";
this.C1WebSplitter1.Panel1.Collapsed = true;
}
イベントを使ってドラッグを無効にする
C1WebSplitterコントロールは、クライアント側でイベントを使えるようになっています。このイベント処理は、コントロールのイベントハンドラと違い、クライアント側で呼び出される JavaScript関数を作成し、専用のプロパティにその関数名を設定します。
| プロパティ名 | イベント発生のタイミング |
| OnClientSize | 分割バーのドラッグを開始するとき |
| OnClientSized | 分割バーのドラッグ終了後 |
| OnClientSizing | 分割バーのドラッグ中 |
| OnClientCollapse | Panel1が縮小される前 |
| OnClientCollapsed | Panel1が縮小されたとき |
| OnClientExpand | Panel1が展開される前 |
| OnClientExpanded | Panel1が展開されたとき |
JavaScript関数は、Webフォームのソースページに記述します。この関数には、イベント発生のSenderとなるC1WebSplitterを定義する「ID」とイベントのデータを含む「eventArgs」の2つのパラメータを持たせます。
例えば、分割バーのドラッグを禁止にしたいときは、Cancelプロパティを「true」に設定します。この関数をJavaScriptで作成し、OnClientSizedプロパティに関数名を設定します。
1
Webページの「ソース」をクリックし、HTMLのソースコードを表示します。
2
<body>タグのすぐ下に、「ClientSized」という関数を作成します。中身は、引数「eventArgs」を使って「Cancel 」プロパティを「true」に設定するコードだけです。
<body>
<script type="text/javascript">
function ClientSized(id, eventArgs)
{
eventArgs.Cancel = true;
}
</script>
3
「デザイン」に戻り、プロパティウィンドウでC1WebSplitterコントロール「C1WebSplitter1」のプロパティを表示し、プロパティ「OnClientSized」に、作成した関数名「ClientSized」を設定します。
これで、分割バーのドラッグ終了後、分割バーのドラッグ操作はキャンセルされ、分割バーのドラッグからマウスを離すと、分割バーは元の位置に戻るようになります。
このようにして、イベントに関連するプロパティに、行わせたい処理を書いたJavaScript関数を作成して、その関数名をプロパティの値に設定することで、いくつかのイベント処理を組み込むことができます。
まとめ
今回は、分割パネルコンポーネント「C1WebSplitter」の便利な使い方を紹介しました。
コンポーネントのデザインにスタイルシートを使用するので、デザインを変えたいときはスタイルシートを修正・変更するだけで済みますので、Webページのメンテナンスがやりやすくなります。
デザインに素人の私でも、簡単に分割パネルを持ったWebページを作成できるので、プロのデザイナの方が使えば、もっと魅力的なWebページが作れると思います。




































































