分割バーの設定
スプリットパネルの分割バーは、デフォルトでは白色になっており、ちょっと分かりづらいです。そこで、この分割バーの背景色を変更してみます。
分割バーの色を変える
まず、ソリューションエクスプローラで、「StyleSheet.css」をダブルクリックし表示します。そして、そこに次のCSSコードを記述します。
.SplitterBkColor
{
background-color:Navy;
}
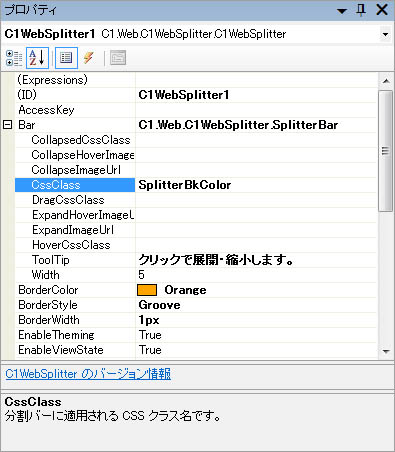
そして、プロパティウィンドウでC1WebSplitterコントロール「C1WebSplitter1」のプロパティを表示し、「Bar」プロパティを展開します。「CssClass」というプロパティが出てきますので、ここに今記述したクラス名を入力します。
これで、スタイルシートに記述した設定がC1WebSplitterコントロールに反映されます。

分割バーにマウスを重ねた時にバーの色を変える
もうひと工夫してみましょう。今度は、分割バーにマウスポインタを重ねると、バーの色が変化するようにします。
スタイルシートに、次のCSSコードを記述します。
.SplitterHover
{
background-color:#00FFFF;
}
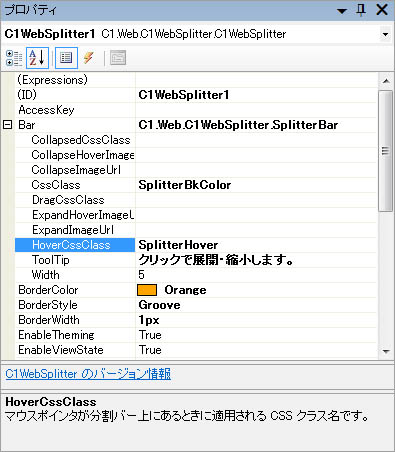
そして、プロパティウィンドウでC1WebSplitterコントロール「C1WebSplitter1」のプロパティを表示し、「Bar」プロパティを展開して「HoverCssClass」プロパティにこのクラス名を設定します。

分割バーに枠線を設定する
今度は、C1WebSplitterコントロール「C1WebSplitter2」の、分割バーに枠線を設定してみます。
まず、タスクトレイの「組み込みの分割」で「vista」を選び、分割バーを設定します。次に、スタイルシートに次のCSSコードを記述します。
.SplitterCollapsedVertical
{
border-style:double;
border-color:Lime;
border-right-width:0px;
border-left-width:thick;
}
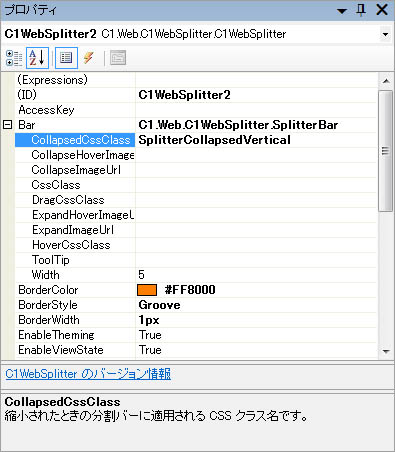
そして、プロパティウィンドウでC1WebSplitterコントロール「C1WebSplitter2」のプロパティを表示し、「Bar」プロパティを展開して「CollapsedCssClass 」プロパティにこのクラス名を設定します。
ここでは、Webページの下側に配置したC1WebSplitterコントロール「C1WebSplitter2」に設定してみました。