はじめに
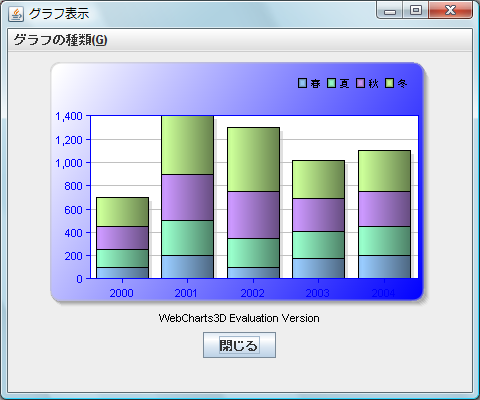
今回は、メニューからグラフの種類を変更できるようにします。これまでは、3D縦棒グラフでデータを表示していましたが、グラフの種類を折れ線グラフと円グラフに変えられるようにします。
グラフの変更にはメニューを使用し、折れ線グラフと円グラフ用のスタイルを作成するコードを追加します。それぞれメニューが選ばれるとこれらのスタイルに入れ替えるようにします。


これまでの記事
対象読者
Java、Swingコンポーネント、Eclipseを使ってプログラムを作ったことのある人
必要な環境
JDK 5.0以降、Eclipse 3.0以降。
なお、本プログラムは以下の環境で作成し動作確認を行っています。
- Windows Vista Service Pack 1
- jdk 1.6.0_05
- Eclipse 3.3.1.1
コンポーネントのインストール
はじめてWebCharts3D 5.2Jを使用する方は、プロジェクトにWebCharts3D 5.2Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。なお、トライアル版のダウンロードに際しては、ユーザー登録が必要になります。
ファイルはLZH形式で圧縮されており、解凍してインストーラを起動します。有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
Eclipseへのプラグインの追加
前々回の記事を参照してください。
メニューの追加
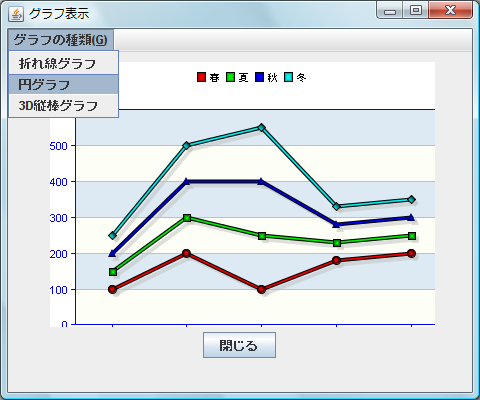
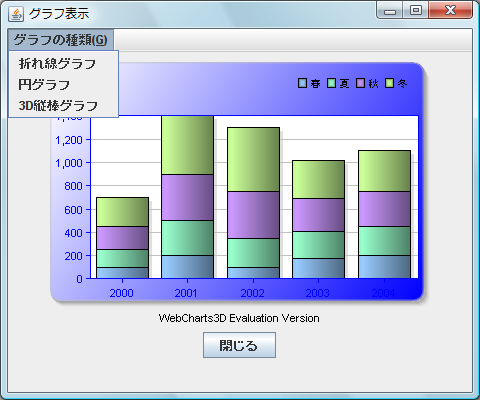
フレームに、グラフの表示を切り替えるメニューを追加します。
トップメニュー「グラフの種類(G)」を作成し、その下にメニューアイテムに「折れ線グラフ」「円グラフ」「3D縦棒グラフ」を作成します。

メニューの作成
JMenu、JMenuBarを使ってメニューを作成します。イベントリスナーは「ActionListener」なので、これを関連付けるのを忘れないでください。
メニューの作成には、「createMenuBar」というクラスのメンバメソッドを独自に作成し、ここで行います。メソッドの戻り値は作成したJMenuBarコンポーネントのインスタンスにします。
class drawpanel extends JPanel implements ActionListener{
private static final long serialVersionUID = 1L;
JButton button1;
JPanel pnl1;
// メニューコンポーネントの宣言を追加
JMenu chartmenu;
JMenuItem mi_line, mi_pie, mi_3dbar;
..........
..........
public JMenuBar createMenuBar() {
JMenuBar mb = new JMenuBar();
chartmenu = new JMenu("グラフの種類(G)");
mi_line = new JMenuItem("折れ線グラフ ");
mi_pie = new JMenuItem("円グラフ ");
mi_3dbar = new JMenuItem("3D縦棒グラフ");
chartmenu.setMnemonic(KeyEvent.VK_G);
chartmenu.add(mi_line);
chartmenu.add(mi_pie);
chartmenu.add(mi_3dbar);
mi_line.addActionListener(this);
mi_pie.addActionListener(this);
mi_3dbar.addActionListener(this);
mb.add(chartmenu);
return mb;
}
メニューバーの実装
メニューとメニューバーができたら、mainメソッドでこのメニューバーをフレームに組み込みます。
public static void main(String[] args) {
JFrame frame = new JFrame("グラフ表示");
drawpanel panel1 = new drawpanel();
Container ct = frame.getContentPane();
ct.setLayout(new GridLayout());
ct.add(panel1);
// メニューバーの実装を追加
frame.setJMenuBar(panel1.createMenuBar());
...
...
}
グラフスタイルの切り替え処理
グラフの切り替えは、折れ線グラフと円グラフのスタイル定義を作成しておいて、これをchartオブジェクトのsetStyleメソッドで読み込むことで行います。
従って、あらかじめWebCharts3Dギャラリーを使って、折れ線グラフと円グラフのスタイル定義を作成し、そのコード(メソッドのコード)をJavaアプリケーションのコードに組み込みます。
折れ線グラフと円グラフのスタイル定義の作成
スタイル定義の作成はとても簡単です。前々回の記事でも紹介しましたが、もう一度ここでその方法を紹介しておきます。
1
Eclipseのメニューから、「ファイル」-「新規」-「その他」を選びます。
2
ウィザードを選択するダイアログが表示されますから、「WebCharts3Dギャラリー」を選んで「次へ」ボタンを押します。
3
「チャートサンプルの選択」ダイアログで、「2D折れ線グラフ」をクリックし、左上のチャートをクリックして、「次へ」ボタンを押します。
4
チャートを挿入するJavaのプロジェクトを指定し、適当なファイル名に変更して「終了」ボタンを押します。
5
Eclipseに戻り、挿入されたチャートの「コードビュー」タブをクリックし、下のリストから「Swing」を選びます。すると、チャートのスタイル定義が「getWidgetStyle() 」というメソッドになって表示されます。
6
このメソッドのコードだけを、アプリケーションのコードに貼り付け、メソッド名を「getLineStyle()」に変えます。というのも、既に3D縦棒グラフのスタイル定義が、「getWidgetStyle()」というメソッド名になっています。同じメソッド名の重複は許されないことと、どのグラフのスタイルなのかが分かるようにするため、メソッド名を変更します。
private MxWidgetStyle getLineStyle() {
MxFrameChartStyle style = new MxFrameChartStyle();
style.is3D = false;
style.font = new java.awt.Font("Dialog",0,11);
style.frame.xDepth = 3;
style.frame.yDepth = 1;
style.frame.leftAxisPlacement = MxFrameStyle.AxisPlacement.BACK;
style.frame.isHStripVisible = true;
style.frame.background.minColor = new java.awt.Color(253,254,246);
style.xAxis.labelFormat.pattern = "#,##0.###";
style.xAxis.parseFormat.pattern = "#,##0.###";
style.xAxis.titleStyle.font = new java.awt.Font("Dialog",java.awt.Font.BOLD,14);
style.yAxis.titleStyle.font = new java.awt.Font("Dialog",java.awt.Font.BOLD,14);
style.yAxis2.titleStyle.font = new java.awt.Font("Dialog",java.awt.Font.BOLD,14);
style.topYAxis.titleStyle.font = new java.awt.Font("Dialog",java.awt.Font.BOLD,14);
style.topYAxis2.titleStyle.font = new java.awt.Font("Dialog",java.awt.Font.BOLD,14);
style.dataLabels.font = new java.awt.Font("Dialog",0,12);
style.legend.decoration.style = MxStandardConstants.Decoration.NONE;
style.elements.place = MxElementStyle.Place.DEFAULT;
style.elements.shape = MxElementStyle.Shape.LINE;
style.elements.drawShadow = true;
style.elements.morph.morph = MxMorphStyle.MorphStyle.GROW;
style.title.font = new java.awt.Font("Dialog",java.awt.Font.BOLD,16);
return style;
}
7
同じ手順で円グラフも作成し、スタイル定義のメソッドをアプリケーションのコードに貼り付けます。こちらは、メソッド名を「getpieStyle()」にします。
private MxWidgetStyle getpieStyle() {
MxPieChartStyle style = new MxPieChartStyle();
style.depth = MxPieChartStyle.Depth.DOUBLE;
style.is3D = false;
style.font = new java.awt.Font("Dialog",0,11);
style.axis.titleStyle.font = new java.awt.Font("Dialog",java.awt.Font.BOLD,14);
style.dataLabels.font = new java.awt.Font("Dialog",0,12);
style.legend.placement = MxStandardConstants.Placement.RIGHT;
style.legend.decoration.style = MxStandardConstants.Decoration.NONE;
style.elements.morph.morph = MxMorphStyle.MorphStyle.GROW;
style.elements.morph.stage = MxMorphStyle.MorphStage.COLS;
style.title.font = new java.awt.Font("Dialog",java.awt.Font.BOLD,16);
style.paint.palette = MxPaletteStyle.FIESTA;
style.paint.paint = MxElementStyle.Paint.LIGHT;
style.paint.max = 89;
return style;
}
グラフの切り替え処理-メニューのイベント処理
グラフのスタイル定義が作成できたら、後はchartオブジェクトのスタイルを切り替えるだけです。この操作は、既に作成しているchartオブジェクトの設定と同じ要領で、
- setStyleメソッドでスタイル定義を設定
- setModelメソッドでデータモデルを設定
- setSizeメソッドでチャートのサイズを設定
という3つの操作を、それぞれのメニューのイベント処理の中で行うだけです。また、設定したグラフの各要素をグラフの表示に反映するために、最後にrepaintメソッドを実行します。
なお、chartオブジェクトはイベントハンドラのメソッド内でも参照できるように、クラス「drawpanel」のメンバ変数になるよう宣言の位置を変えておきます。
class drawpanel extends JPanel implements ActionListener{
...
...
//この宣言をここに移動
MxComponent chart;
...
...
//アプリケーション起動時の3D縦棒グラフの表示処理
private void addChart(javax.swing.JPanel panel) {
chart = new MxComponent();
panel.add(chart);
chart.setStyle(getWidgetStyle());
chart.setModel(getModel());
chart.setSize(400,300);
}
//メニューとボタンのイベント処理
public void actionPerformed(ActionEvent e) {
.....
.....
// 3D縦棒グラフの表示
if (e.getSource() == mi_line) {
chart.setStyle(getLineStyle());
chart.setModel(getModel());
chart.setSize(400,300);
chart.repaint();
}
// 円グラフの表示
if (e.getSource() == mi_pie) {
chart.setStyle(getpieStyle());
chart.setModel(getModel());
chart.setSize(400,300);
chart.repaint();
}
// 3D縦棒グラフの表示
if (e.getSource() == mi_3dbar) {
chart.setStyle(getWidgetStyle());
chart.setModel(getModel());
chart.setSize(400,300);
}
}
以上ででき上がりです。フレームにメニューを組み込んだので、フレームの高さが若干少なくなります。その分フレームのサイズを大きくしておいてください。
まとめ
Javaで凝ったグラフを作るとなると、結構面倒なコーディングが必要になります。
WebCharts3D 5.2Jコンポーネントがあれば、ウィザードでベースとなるグラフを作成し、必要によりプロパティでさらにオリジナリティを加えて使う、という使い方がとても簡単にできます。
WebCharts3D 5.2Jを開発に導入するということは、開発工数の大幅な削減になるとともに、見栄えの良いアプリケーションに仕上げることができるという、コストメリットの高い選択肢になるのではないでしょうか。
































































