GUIデザイン
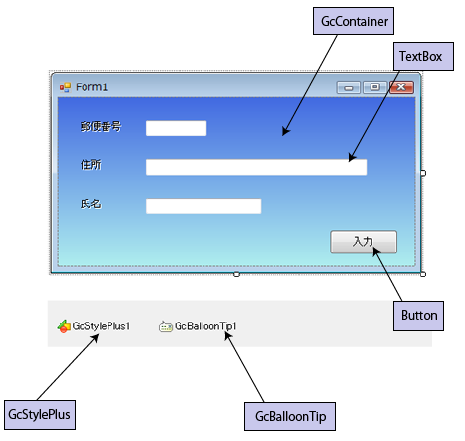
今回作成するGUIは、ButtonとTextBox、GcStylePlus、GcBalloonTip、GcContainerコンポーネントを使用します。GcStylePlus、GcBalloonTipコンポーネントは、ユーザーとの対話機能を持たないのでフォームの外に配置されます。

GcContainer、GcStylePlusコンポーネントの配置と設定
GcContainerコンポーネントの設定
GcContainerコンポーネントはコンテナコントロールで、その上に標準コントロールを配置すると、キャプションと3D表示機能を追加することができます。各標準コントロールのタスクメニューに新しく「キャプションの文字」と「キャプションの設定」が追加されるので、ここでキャプション文字と、文字の効果を設定します。
この設定は、個々の標準コントロールごとにできますが、GcContainerコンポーネントの「CaptionFormat」プロパティを使うと、配置したコントロールを一括して同じプロパティ値に設定できます。
ここでは、TextBoxを3つ配置し、キャプションを設定して3Dのくぼんだ文字にしています。
また、GcContainerコンポーネントの「GradientEffect」プロパティを使うと、GcContainerコンポーネントの背景色をグラデーションで塗りつぶすことができます。GcContainerコンポーネントのDockプロパティを「Fill」に設定すれば、フォームの背景色を簡単にグラデーションにできます。
GcStylePlusコンポーネントの設定
GcStylePlusコントロールは、標準コントロールのプロパティを、次の状態でそれぞれ違った設定にすることができます。
- フォーカスを持っている状態(ActiveStyle)
- 無効な状態(DisableStyle)
- マウス通過時(HoverStyle)
- マウスが押された状態(PressedStyle)
設定できるプロパティは、以下のとおりです。
| ThemeStateStyle のプロパティ | 説明 |
|---|---|
| BackColor | 背景色を設定します |
| BackgroundImage | 背景イメージを設定します |
| BackgroundImageLayout | 背景イメージのレイアウトを設定します |
| Cursor | カーソルを設定します |
| Font | フォントを設定します |
| ForeColor | 文字色を設定します |
各プロパティを設定するには、プロパティウィンドウの下にある「スタイルの編集...」をクリックすると、「スタイルエディタ」が表示されるので、ここで設定します。操作対象のコントロールにチェックを付けると、一括して同じスタイルを設定できます。
今回は、3つのTextBoxのアクティブな状態とマウスポインタが重なったときの状態で、TextBoxの背景色とマウスポインタを変えるように設定しました。
















































