サンプル2:各種コントロールへのバインドとデータの書き換え
サンプル1に機能を追加し、DataGrid以外のコントロールへのデータバインディングとWebサービスへのデータ送信機能を実装してみましょう。
実際の動作ですが、
- ドロップダウンで顧客を選択して、詳細画面にデータを読み込む
- 顧客リストの予定欄(=Ref要素)をクライアントで編集し、更新内容をサーバに送信する
という2つの機能を実装することにします。
以下に実行時の画面を示します。
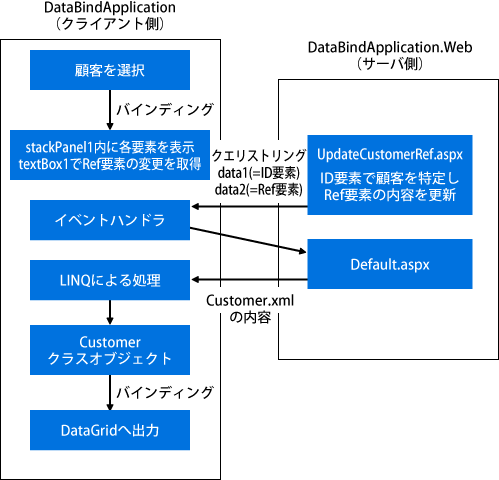
サンプル2の構成
以下に簡単な構成図を示します(初回のDataGridのデータ読込はサンプル1と同じですので省略します)。

サンプル2で追加するファイルはサーバ側のUpdateCustomerRef.aspxとそのビハインドコードだけです。このASP.NETサイトはXMLファイルの書き換えを実行します。これ以外は既存のファイルに追記します。
顧客データ更新Webサービスの作成
では、早速実装に入りましょう。サンプル1と同様サーバサイドから実装します。ソリューションエクスプローラからサーバ側にUpdateCustomerRef.aspxの名前で「Webフォーム」を追加します。以下がUpdateCustomerRef.aspx.csのソースコードです。
using System.IO;
using System.Text;
namespace DataBindApplication1.Web
{
public partial class UpdateCustomerRef : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string id = Request.QueryString["data1"];
string re = Request.QueryString["data2"];
var xml = XDocument.Load(Server.MapPath("~/App_Data/Customer.xml"));
var Ref = from item in xml.Descendants("Item")
where (string)item.Element("ID")== id
select item;
foreach (var item in Ref)
{
item.SetElementValue("Ref", re);
}
xml.Save(Server.MapPath("~/App_Data/Customer.xml"));
}
}
}
このサービスは次のようなURIで呼び出され、クエリストリングでdata1とdata2というパラメータを受け取ります。
http://localhost:8080/UpdateCustomerRef.aspx?data1={0}&data2={1}
クライアント側は後で実装しますが、クライアント側から更新のリクエストが送られる際、data1に更新するCustomerオブジェクトのID要素、data2にRef要素の新しい内容が渡されます。
ここでは、LINQでXMLから該当データを取得し、クライアントから受け取ったRef要素で更新して保存しています。サーバサイドの詳細な動作は今回のサンプルの趣旨から外れますので詳しい説明は省略いたします。













































