サンプル1:DataGridを使った顧客リストの取得
では実際にサンプルを通してSilverlightのデータバインディングを体験してみましょう。サンプル1ではデータバインディングによりWeb上の顧客リストをXML形式で取得し、DataGrid上に表示します。
以下に成功時の画面を示します。
サンプル1の構成
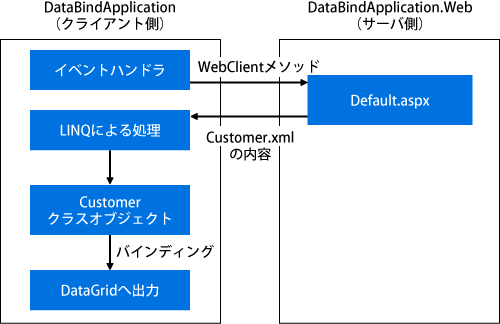
サーバからXML形式のデータを非同期的に取得し、LINQ to XMLを使用してデータを加工したうえでDataGridにバインドします。
以下に簡単な構成図を示します。

以下に作成するファイルを示します。
| サーバ/クライアント | ファイル名 | 概要 |
| クライアント側(DataBindApplicationプロジェクト) | Page.xaml | メイン画面を定義 |
| Page.xaml.cs | メイン画面のビハインドコード | |
| Customer.cs | XMLの各要素をプロパティに持つクラス | |
| サーバ側(DataBindApplication.Webプロジェクト) | /App_Data/Customer.xml | 顧客リストの実体 |
| Default.aspx | XML形式のデータを返すページ(Silverlightからはこのサービスにアクセスする) | |
| Default.aspx.cs | ビハインドコード |
ではサンプルの作成に移りましょう。Visual Studio 2008で新しいSilverlightプロジェクトを作成します。今回のサンプルプロジェクトの名称は「DataBindApplication1」としました。
顧客データWebサービスの作成
まず、サーバ側から作っていきましょう。この部分はSilverlight 2とは直接関係ありませんので、コード自体の詳細な説明は行いません。
最初に、顧客リストのデータソースであるXMLファイルを準備します。ソリューションエクスプローラで[ソリューション]-[DataBindApplication.Web]-[App_Data]から右クリックし、[追加]-[新しい項目]を選択します。[テンプレート]で[XMLファイル]を選び「Customer.xml」と名前を付けて[追加]ボタンを押下します。ソリューション上にCustomer.xmlが追加されます。
Customer.xmlを右クリックから開きメインウィンドウで編集します。サンプルでは次のようなデータソースを使用します。内容は適当に準備したものです。各顧客(Item要素)にID、名前(Name要素)、所属企業(Work要素)、メールアドレス(Mail要素)、チェック欄(Check要素) 、そして予定欄(Ref要素)のフィールドを設定しました。ここには3件分のリストだけ示しますが、サンプルファイルには8件のデータが入っています。
<?xml version="1.0" encoding="utf-8"?>
<Customer>
<Item>
<ID>1001</ID>
<Name>佐藤裕</Name>
<Work>赤井商事</Work>
<Mail>mailto:sato@***.com</Mail>
<Check>false</Check>
<Ref>14日プレゼン</Ref>
</Item>
<Item>
<ID>1002</ID>
<Name>田中浩治</Name>
<Work>青田産業</Work>
<Mail>mailto:tanaka@***.com</Mail>
<Check>false</Check>
<Ref>札幌出張</Ref>
</Item>
<Item>
<ID>1003</ID>
<Name>高橋学</Name>
<Work>白石興産</Work>
<Mail>mailto:takahashi@***.com</Mail>
<Check>true</Check>
<Ref>明日来社</Ref>
</Item>
...以下省略...
顧客リストを収めたXMLファイルが作成できましたので、続いてサーバ上にASP.NETで簡易XMLサービスを立ち上げます。
プロジェクトを作成するとDataBindApplication1.Webソリューション上に自動的に「Default.aspx」ファイルが作成されますが、今回はこのファイルに追記してXMLサービスを提供しましょう。書き換えるのはビハインドコードのみです。ソリューションエクスプローラで「Default.aspx」のビハインドコード「Default.aspx.cs」を右クリックし[開く]を選択しましょう。以下に追記後のコードを示します。
using System.IO; //usingディレクティブを追加する
using System.Text; //usingディレクティブを追加する
namespace DataBindApplication1.Web
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.ContentType = "text/xml";
Response.Output.Write(File.ReadAllText(Server.MapPath("~/App_Data/Customer.xml"), Encoding.UTF8));
Response.End();
}
}
}
コードの詳細は省略しますが、App_Data/Customer.xmlファイルをレスポンスとして出力しています。実際にソリューションエクスプローラで「Default.aspx」を右クリックし[ブラウザで表示]を選択すると、ブラウザ上に作成したXMLファイルが表示されるはずです。
サーバサイドでもう一つ作業があります。クライアントのみで動作するアプリケーションであれば、サーバ側プロジェクトで使用するポートを意識する必要はありませんが、サンプルでは、クライアント側からテストサーバ側に随時アクセスしてデータを取得するので、ポートを明示する必要があります。[ソリューション]-[DataBindApplication.Web]を右クリックして[プロパティ]を選択します。[Web]タブの中程から下あたりに[VisualStudio開発サーバーを使用する]のラジオボタンがありますが[ポートを指定する]に変更しましょう。何番ポートでも構いませんが、今回は8080としました。クライアントサイドからテストサーバにアクセスする際にはこのポートを利用します。もちろんこれはテスト環境での設定ですので、実際にWeb上でサービスを提供する場合はサーバの構成に合わせてポートを指定する必要があります。
以上で、簡易Webサービスの実装は完了です。













































