はじめに
およそ6000名の職員を抱える長崎県では、高い操作性とサーバ負荷の軽減を実現することのできるCurl言語を使って電子県庁システムの構築を行っています。現在、約30システムが稼動中です。
ながさきITモデルは県職員が主体となってシステムの開発・運用を行う仕組みのため、職員がデータベース(MySQL)を操作することが当たり前のように行われています。ですが、県職員はデータベースの専門家ではないため、複雑なSQLを書けと言ってもそうそうできるものではありません。そこで、簡単に操作できる便利ツールが必要になります。このような理由から開発されたのがこのマスタメンテナンスツールです。
今回は、ユーザーである県職員の方からの要望で追加した機能について紹介していきます。
これまでの記事
ユーザーからの要望
リリース後にユーザーから追加要望があったのは、「データベース・テーブルへのアクセス制御」と「画面内検索機能」の2点でした。
1.データベース・テーブルへのアクセス制御
1つ目は「自分にとって必要なデータベース・テーブルだけを表示したいので、ユーザーごとにアクセス権を設定できるようにしたい」という要望です。当初は、どのユーザーに対しても、全データベース・全テーブルを表示していましたので、表示される数が多く、ごちゃごちゃした感じに見えていました。加えて、関係のないテーブルを誤って操作してしまうなどのミスが起こりやすい状態になっていました。

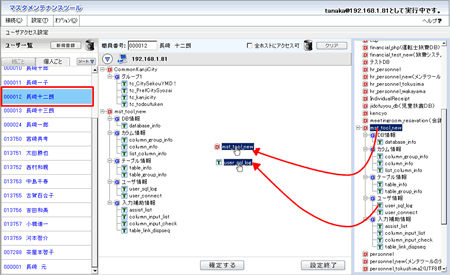
そこで、上図のようなアクセス権設定画面を追加しました。画面左側でアクセス権を設定する対象を選択して、画面右側のデータベース・テーブル一覧からドラッグ&ドロップでアクセスできるものを設定します。画面中央に表示されているツリーがアクセスできるデータベース・テーブルとなります。ツリー表示とドラッグ&ドロップを使うことで、誰でも簡単に操作できるようにしました。
Curlでのドラッグ&ドロップ
Curlでは、容易にドラッグ&ドロップを実装できます。例えば以下のような機能を作るとします。

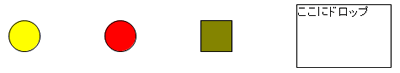
円を右側の四角にドラッグ&ドロップするとメッセージが表示されます。右から2番目の四角はドラッグはできますが、ドロップできないように制御します。このプログラムは次のようになります。
{HBox spacing = 2cm, valign = "center",
||ドラッグ対象 「dragee」をセットするとドラッグ対象になります。
{EllipseGraphic width = 1cm, height = 1cm,user-data="黄色",fill-color="yellow", dragee = {ImageDragee}},
{EllipseGraphic width = 1cm, height = 1cm,user-data="赤", fill-color="red",dragee = {ImageDragee}},
{RectangleGraphic width = 1cm,height = 1cm,fill-color = {FillPattern.get-olive}, dragee = {ImageDragee}},
||ドロップ対象
{Frame "ここにドロップ",
width = 3cm, height = 2cm,border-style="flat",border-width=1pt,background="#ffffff",
{on e:DragOver do
{e.will-accept-drop?
{proc {type:Type, x:Distance, y:Distance,
effect:#DragEffect}:DragEffect
||ドラッグオーバーされたオブジェクトのタイプを参照できます。
||以下のように特定のタイプのみドロップを受け付けるようにすることができます。
{if type == EllipseGraphic then
{return drag-effect-copy}
else
{return drag-effect-none}||円以外はドロップを受け付けない
}
}
}
},
{on e:Drop do
{e.accept-drop
{proc {a:any, x:Distance, y:Distance,
effect:#DragEffect}:DropResult
{return
{DropResultCopy
action = {proc {}:void
||ドロップされたオブジェクトを参照できます。
||以下の例では、ドロップされたオブジェクトの「user-data」を参照しています。
{popup-message "ドロップされたのは" & a.user-data & "の円です!",modal? = true}
}
}
}
}
}
}
}
}
このように、プロパティの設定とドロップイベントを追加をするだけで、ドラッグ&ドロップが実現できます。ドラッグ&ドロップをうまく使えば、より操作しやすいアプリケーションを実装することが可能です。
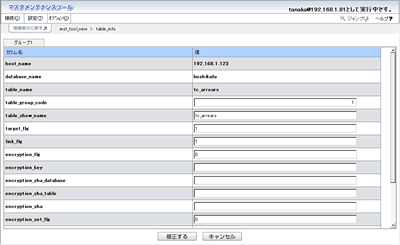
実際のアクセス権設定画面では、下図のようにドラッグ&ドロップを制御しています。設定したアクセス権はゴミ箱にだけドロップ可に、DB・テーブル一覧のものは中央にだけドロップ可になっています。
||アクセス権ゴミ箱にドラッグオーバーイベントを追加
{self._auth-trash-box.add-event-handler
{on e:DragOver at s:MyPartsTrashBox do {self.auth-trash-over e,s}}
}
・・・
||method
||名称:[auth-trash-over 内容:[アクセス側ゴミ箱over]
{method protected {auth-trash-over t:DragOver,p_box:MyPartsTrashBox}: void
let v_drag-effect:String = "none"
||最初の例ではドラッグオーバーされたオブジェクトのタイプを参照していましたが、
||この場合は、ドラッグオーバーされたオブジェクトを参照して判断しています。
{t.dss.for-each ||DragOverの「dss」からドラッグされたオブジェクトを取り出します。
{proc {ds: DataTransferSource}: void
let v_src: any = {ds.get-data}
{switch v_src using isa
case MyNodeTextFlowBox do ||DB、テーブルツリーノードの場合
let v_item: MyNodeTextFlowBox = v_src asa MyNodeTextFlowBox
||さらにそのツリーノードの親が「MyPartsHostListDropBox(中央のドロップエリア)」の
||場合にだけドロップを受け付ける
{if v_item.parent-box isa MyPartsHostListDropBox then
set v_drag-effect = "move"
}
}
}
}
|| v_drag-effecが「move」のときは、ドロップ可の表示になり、「none」の場合はドロップ不可の表示になります。
{{get-gui-manager}.report-drag-drop-effect
{DragEffect v_drag-effect}
}
}
2.画面内検索
2つ目は、「カラムが100以上もあるようなテーブルだと、目的のカラムがどこにあるのか探すだけでも大変なんです」という相談です。
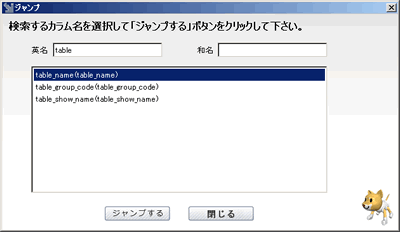
これを解決するために、検索ダイアログを追加して、すぐにたどりつけるようにしました。


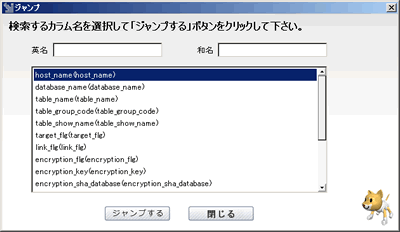
入力画面に表示しているカラム名をリストに表示しています。英名、和名に文字を入力すると、その文字に該当するカラムのみリストに表示されます。

リストからカラムを選択して、「ジャンプする」をクリックすると対象カラムに移動します。
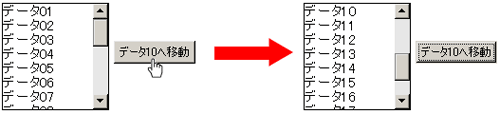
移動する際に、ScrollBoxの「scroll-to-object」メソッドを使用しています。「scroll-to-object」はScrollBoxをスクロールして、指定したオブジェクトを表示してくれます。例えば下図のサンプルでは、ボタンをクリックするとデータ10が表示される位置までScrollBoxがスクロールします。

このサンプルのソースは以下のとおりになります。
{let v_text10:TextFlowBox = {TextFlowBox "データ10"}}
{let v_sc:ScrollBox =
{ScrollBox
width=3cm,height=3cm,border-width=1pt,
{VBox
{TextFlowBox "データ01"},
{TextFlowBox "データ02"},
{TextFlowBox "データ03"},
{TextFlowBox "データ04"},
{TextFlowBox "データ05"},
{TextFlowBox "データ06"},
{TextFlowBox "データ07"},
{TextFlowBox "データ08"},
{TextFlowBox "データ09"},
v_text10,
{TextFlowBox "データ11"},
{TextFlowBox "データ12"},
{TextFlowBox "データ13"},
{TextFlowBox "データ14"},
{TextFlowBox "データ15"},
{TextFlowBox "データ16"},
{TextFlowBox "データ17"},
{TextFlowBox "データ18"},
{TextFlowBox "データ19"},
{TextFlowBox "データ20"}
}
}
}
{value v_sc}
{CommandButton
label = "データ10へ移動",
{on Action do
{v_sc.scroll-to-object v_text10}
}
}
上記のように、メソッドを呼ぶだけで簡単にScrollBox内のオブジェクトを表示できます。入力チェック時に、エラーのある位置までにスクロールするなどの用途にも使用できて非常に便利です。
まとめ
DBメンテツールの開発を通じてCurlのコントロールを紹介させていただきました。少しでもCurlの良さが伝わっていればいいなと思います。Curl Apps Galleryでは実際にCrulアプリを操作できますので、実際の動きを見ていただければ、Curlがどのようなものか分かりやすいかと思います。
これまで3回にわたり記事を書いてきましたが、少しでも開発のお役に立てれば幸いです。ありがとうございました。





























































