2.画面内検索
2つ目は、「カラムが100以上もあるようなテーブルだと、目的のカラムがどこにあるのか探すだけでも大変なんです」という相談です。
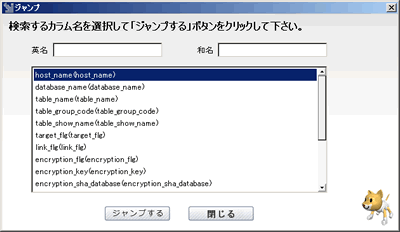
これを解決するために、検索ダイアログを追加して、すぐにたどりつけるようにしました。


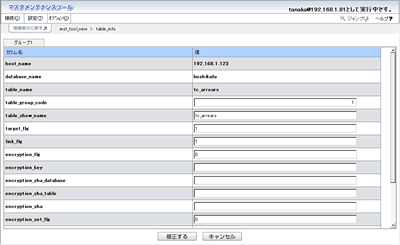
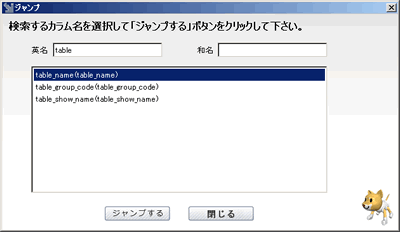
入力画面に表示しているカラム名をリストに表示しています。英名、和名に文字を入力すると、その文字に該当するカラムのみリストに表示されます。

リストからカラムを選択して、「ジャンプする」をクリックすると対象カラムに移動します。
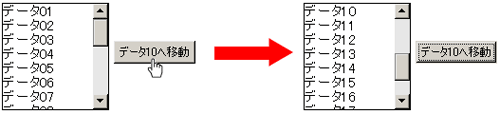
移動する際に、ScrollBoxの「scroll-to-object」メソッドを使用しています。「scroll-to-object」はScrollBoxをスクロールして、指定したオブジェクトを表示してくれます。例えば下図のサンプルでは、ボタンをクリックするとデータ10が表示される位置までScrollBoxがスクロールします。

このサンプルのソースは以下のとおりになります。
{let v_text10:TextFlowBox = {TextFlowBox "データ10"}}
{let v_sc:ScrollBox =
{ScrollBox
width=3cm,height=3cm,border-width=1pt,
{VBox
{TextFlowBox "データ01"},
{TextFlowBox "データ02"},
{TextFlowBox "データ03"},
{TextFlowBox "データ04"},
{TextFlowBox "データ05"},
{TextFlowBox "データ06"},
{TextFlowBox "データ07"},
{TextFlowBox "データ08"},
{TextFlowBox "データ09"},
v_text10,
{TextFlowBox "データ11"},
{TextFlowBox "データ12"},
{TextFlowBox "データ13"},
{TextFlowBox "データ14"},
{TextFlowBox "データ15"},
{TextFlowBox "データ16"},
{TextFlowBox "データ17"},
{TextFlowBox "データ18"},
{TextFlowBox "データ19"},
{TextFlowBox "データ20"}
}
}
}
{value v_sc}
{CommandButton
label = "データ10へ移動",
{on Action do
{v_sc.scroll-to-object v_text10}
}
}
上記のように、メソッドを呼ぶだけで簡単にScrollBox内のオブジェクトを表示できます。入力チェック時に、エラーのある位置までにスクロールするなどの用途にも使用できて非常に便利です。
まとめ
DBメンテツールの開発を通じてCurlのコントロールを紹介させていただきました。少しでもCurlの良さが伝わっていればいいなと思います。Curl Apps Galleryでは実際にCrulアプリを操作できますので、実際の動きを見ていただければ、Curlがどのようなものか分かりやすいかと思います。
これまで3回にわたり記事を書いてきましたが、少しでも開発のお役に立てれば幸いです。ありがとうございました。
































.png)
















