はじめに
本連載では、PHPまたはプログラミング初心者の方を対象に、PHPを用いたWebアプリケーションの作成方法を説明していきます。今回はテキストボックスなどの入力フォームを使い、データを送受信する方法に関して説明をします。PHPの環境構築に関しては第2回をご参照ください。
対象読者
- プログラミングが初めてでこれから学習する予定の方
- プログラミングの経験はあるがPHPを初めて学習する方
これまでの連載
- 第1回「プログラムってなんだろう? PHPってどういうもの?」
- 第2回「XAMPPをインストールして開発環境を整えよう!」
- 第3回「変数の扱い方を習得しよう!」
- 第4回「条件分岐と繰り返しを使いこなそう!」
動作確認環境
PHPが動作する環境が必要となります。以下に、今回のアプリケーション作成/動作確認に用いた環境を示します(インストールにあたっては最新安定版の使用を推奨します)。
- Windows XP SP3
- PHP 5.2.6
- Apache 2.2.9
また、上記のサーバ環境を一括でインストールできるパッケージ「XAMPP」がありますので、こちらもご活用ください。インストール方法や使い方は第2回を参照ください。なお、本連載ではWindows版XAMPPをインストールした前提で、「Cドライブ」→「xampp」→「htdocs」が「Apache」の監視フォルダ(ドキュメントルート)であるものとして説明をします。本稿のサンプルソースは、「XAMPP」コントロールパネルより「Apache」を開始したうえでご利用ください。
HTMLによる入力フォームの作成
「入力フォーム」(またはフォーム)とは、テキストボックスやチェックボックスなどWebページの閲覧者が入力可能な部品のことです。早速ですが、具体的な例を見てみましょう。サンプルソースの「codezine5」フォルダを「C:\xampp\htdocs」の下に置き、http://localhost/codezine5/inquiry.htmlにアクセスをしてください。その後、適当な値を入力してください。
入力したら、[上記内容で送信]ボタンをクリックして結果を確認してください。
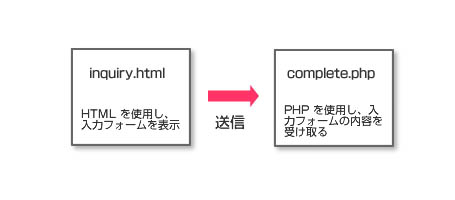
確認できましたか? このお問合せフォーム画面内にあるテキストボックスやチェックボックスなどが入力フォームと呼ばれるものです。入力フォームを画面に表示すること自体はHTMLで記述します。入力された内容を受け取るのはPHPの仕事です。今回のサンプルは次の図のように2つのファイルで構成されています。

「inquiry.html」をメモ帳などで開き、それぞれの入力フォームがどのHTMLに対応しているかを確かめましょう。
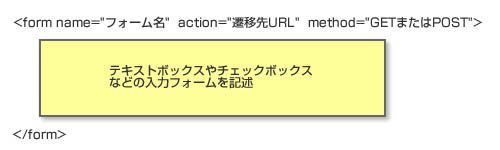
<br>とは改行を表すHTMLタグです。5行目にある、<form>というタグに注意してください。5行目の<form>タグが入力フォームの記述の開始を、下から3行目の</form>が終了を意味しています。このように、入力フォームは<form>タグで囲まれた部分に記述する必要があります。

上記の図で、「フォーム名」には任意のフォーム名を、「遷移先URL」には送信先のPHPファイルをそれぞれ指定します。「GETまたはPOST」の部分は、後述します。
それでは、それぞれのフォームを書き方を説明していきます。
















































![[上記内容で送信]ボタンをクリックした際の結果画面](http://cz-cdn.shoeisha.jp/static/images/article/3641/02s.jpg)


