Flow Editorによるサーバーサイドマッシュアップ
サーバーサイドマッシュアップとは、複数のWeb APIやFeedを組み合わせて新しいサービスを素早く構築する手法のことです。例えば、複数のFeedを組み合わせて加工することで新しいFeedを生成するなど、いろいろな応用例が考えられます。
通常、このようなサーバーサイドマッシュアップを行うためには、何らかのプログラム言語を利用して加工を行うのが一般的です。しかし、Project ZeroではAssemble Flow Editorというビジュアルな開発ツールを利用して効率よくサーバーサイドマッシュアップを実行することができます。
ここでは、Assemble Flow Editorを利用してFeedを加工するマッシュアップ・アプリケーションを実装してみましょう。
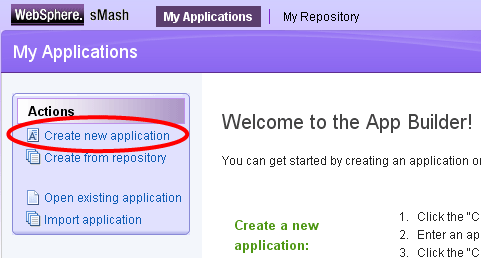
AppBuilderのスタート画面で[Create new application]をクリックします。

アプリケーションの基本情報を入力する画面が表示されるので、以下のように入力し、[Create]ボタンを押します。
- Application name : FeedApp
- Root directory : (任意の空ディレクトリ)
以下のように表示されれば、アプリケーションの新規作成は完了です。
アプリケーション一覧から[FeedApp]をクリックしてアプリケーションを開くと、File Editorに切り替わります。
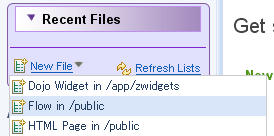
Flowを新規作成しましょう。File Editorで[New File]-[Flow in /public]を選択します。

ファイル名に「/public/feed/index.flow」と入力し、[Create]をクリックします。
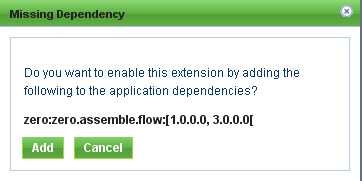
Flowの動作に必要なモジュールの追加を促す「Missing Dependency」が表示されるので、[Add]をクリックしてモジュールを追加してください。

空のFlowが作成され、自動的にFlow Editorが開きます。
手始めに、外部から取得したFeedをそのまま表示するフローを作成してみましょう。
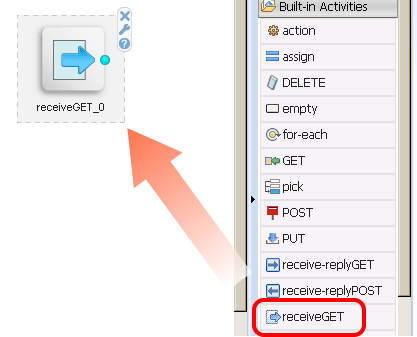
画面右側のツールパレットで「Built-in Activities」グループを選択し、receiveGETアクティビティを中央の編集ペインにドラッグ&ドロップします。
receive-replyGETと間違えないように注意して下さい。

ドロップしたアクティビティをクリックし、名前を「rcv」に変更します。
同様に、replyGETアクティビティを配置し、名前を「rpy」に変更します。

































.png)

















