次に、Feedを取得する処理を追加します。画面右側のツールパレットで「Feed Activities」グループを選択し、feedアクティビティをドラッグ&ドロップします。

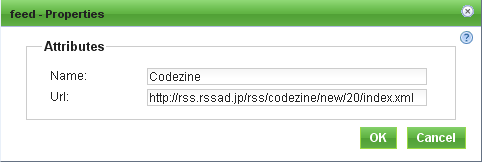
配置したアクティビティをダブルクリックし、プロパティを以下の通り設定して、OKをクリックします。
- name: Codezine
- url: http://rss.rssad.jp/rss/codezine/new/20/index.xml

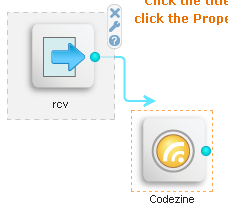
「rcv」と「Codezine」をリンクで接続します。「rcv」をクリックし、右側の丸印をドラッグ&ドロップして、「Codezine」に接続してください。

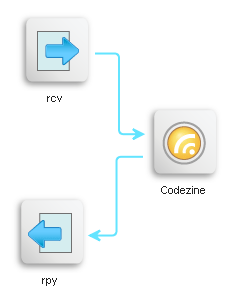
同様にして、「Codezine」と「rpy」を接続します。ここまでの結果は次のようになります。

メニューから「checkpoint」を選択し、作業内容をマークしておきます。
AppBuilderはファイルを自動保存しますので、特定時点の作業内容に戻りたい場合や、不具合によって作業内容が失われた場合の回復に備えて、定期的にチェックポイントをマークするようにしてください。
画面右上の開始ボタンをクリックして、アプリケーションを起動します。

新しくFirefoxのウィンドウを開き、アドレスバーに次のURLを入力します(Ctrl-Nで新しいウィンドウ、Ctrl-Tで新しいタブが開きます)。
http://localhost:8080/feed/index.flow
フローの実行が完了すると、以下のように表示されます(Firefoxの機能によって表示が整形されていますが、実際のレスポンスはAtomフォーマットのXMLです。興味のある方はソース表示でご確認ください)。
receiveGETやreceivePOSTなど、HTTPリクエストに対応するアクティビティを含むフローは、それ自身が新たなRESTサービスとして動作します。Flowに対してリクエストを送信することができるのはそのためです。
次に、先ほど作成したFlowを修正して、複数のFeedを集約するようにします。
アプリケーション・ビルダーに戻りましょう。
feedアクティビティを追加配置し、プロパティを以下の通り設定して[OK]をクリックします。
- name: dW
- url: http://www.ibm.com/developerworks/jp/rss/dw_dwjp.xml
「rcv」と「dW」を接続します。
2つのfeedを集約するために、aggregateFeedアクティビティを配置し、プロパティを以下の通り設定して[OK]をクリックします。
- name: aggregate
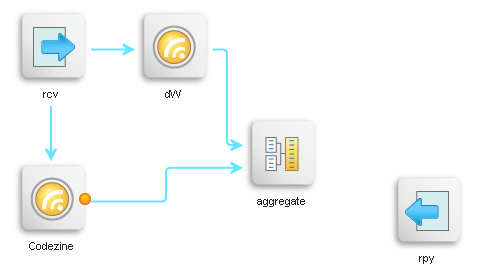
以下を接続します。
- 「Codezine」 → 「aggregate」
- 「dW」 → 「aggregate」
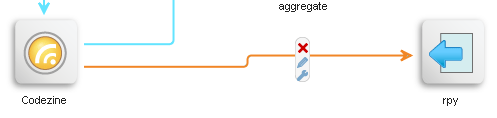
「CodeZine」と「rpy」のリンクを切断します。リンクのラインをクリックし、ツールパレットから[×]をクリックしてください(ラインの近くにアクティビティがあって操作しづらい場合は、アクティビティを移動してください)。

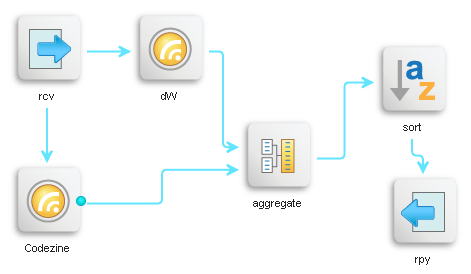
ここまでの結果は次のようになります。

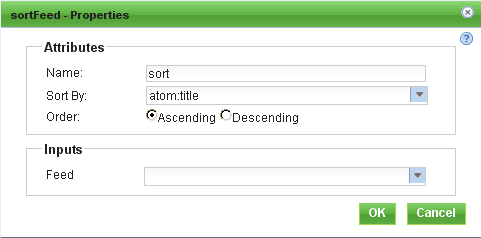
aggregateで集約した結果をソートするために、sortFeedアクティビティを配置し、プロパティを以下の通り設定して[OK]をクリックします。
- name: sort
- sortBy: atom:title
- order: Ascending

以下を接続します。
- 「aggregate」 → 「sort」 → 「rpy」
ここまでの結果は次のようになります。

新しくFirefoxを開き、アドレスバーに次のURLを入力してフローの動作を確認します。
http://localhost:8080/report/index.flow
次のように、2つのFeedがマージされ、タイトルのアルファベット順にソートされて表示されます。
以上でFlowの開発は終了です。Feedを操作するアクティビティは他にもいろいろ用意されていますので、興味のある方は試してみて下さい。
作業が終了したら、アプリケーションを停止しておきましょう。AppBuilderからアプリケーションの をクリックしてください。アプリケーションが停止するとアイコンが
をクリックしてください。アプリケーションが停止するとアイコンが に変わります。
に変わります。
AppBuilderを終了する場合は、コマンドプロンプト(シェル)から「appbuilder stop」を実行してください。
まとめ
本記事では、Project Zeroの概要と、AppBuilderによるRESTサービスの開発およびFlowの開発について簡単にご紹介してきました。Project Zeroが「シンプル」「軽量」かつ「アジャイル」な開発に適したプラットフォームであることが体感いただけたのではないかと思います。
Project Zeroに関する情報はhttp://www.projectzero.org/に集約されていますので、さらに詳しく知りたい方はぜひWebサイトをご参照いただければと思います。とはいえ、英語でのコミュニケーションはちょっと敷居が高いと感じる方もいらっしゃると思いますので、日本語でのコミュニケーションチャネルとして以下をご用意しています。
Project Zeroの開発者は、みなさんのフィードバックを待っています。ぜひ試していただき、ご意見をいただければ幸いです。

















































