次に、DB作成時に初期投入するデータ(fixtures)を作成します。File Editorで、[New File]-[Other File]を選択します。

ファイル名を「/app/models/fixtures/initial_data.json」とし、[Create]を押します。
空のファイルが作成されエディタが開くので、以下のとおり入力します。
[
{
"type": "books",
"fields": { "id" : "1", "title" : "The End of History", "author" : "Fukuyama Francis", "publisher" : "Free Press", "category" : "Sociology"}
},
{
"type": "books",
"fields": { "id" : "2", "title" : "The Clash of Civilizations", "author" : "Huntington Samuel", "publisher" : "Free Press", "category" : "Political Science"}
},
{
"type": "books",
"fields": { "id" : "3", "title" : "Cloud Computing", "author" : "Miller Michael", "publisher" : "Que", "category" : "Computer Science"}
}
]
次に、作成したモデル定義と初期データを利用して、DBにテーブルを作成します。[Console]タブを開き、[Command Prompt]を選択します。この画面から、sMashに対するコマンドを実行することができます。
「zero model sync」と入力し、リターンを押します。
command> zero model sync
以下のように、CREATE TABLE文が自動生成され、実行されます。また、初期データも登録されていることが分かります。
コマンド> zero model sync
CWPZC9225I: デフォルトの Derby データベース構成を使用しています。 アプリケーション・ルートの db/resource にあります。
CWPZC9223I: 1 モデル・タイプが見つかりました
CWPZC9212I: SQL -> CREATE TABLE books (
title VARCHAR(50),
author VARCHAR(50),
publisher VARCHAR(50),
category VARCHAR(50),
id INTEGER PRIMARY KEY GENERATED BY DEFAULT AS IDENTITY (START WITH 100, INCREMENT BY 1) NOT NULL,
updated TIMESTAMP NOT NULL
)
を使用してタイプ -> books で作成されたテーブル ->
BOOKS
File -> C:\workshops\handson\handson06.RESTDB.03.ZRM\app\models\fixtures\initial_data.json
CWPZC9214I: メンバーが作成されました
タイプ -> books
データ -> {title=The End of History, author=Fukuyama Francis, id=1, publisher=Free Press, category=Sociology}
CWPZC9214I: メンバーが作成されました
タイプ -> books
データ -> {title=The Clash of Civilizations, author=Huntington Samuel, id=2, publisher=Free Press, category=Political Science}
CWPZC9214I: メンバーが作成されました
タイプ -> books
データ -> {title=Cloud Computing, author=Miller Michael, id=3, publisher=Que, category=Computer Science}
CWPZT0600I: Command model sync was successful
次に、RESTサービスのハンドラーを実装します。File Editorで、[New File]-[Resource Handler in /app/resources]を選択します。

ファイル名を「/app/resources/books.groovy」とし、[Create]を押します。
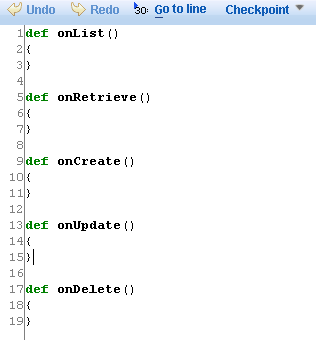
RESTサービスの実装となる、リソース・ハンドラーの雛型が自動生成されます。

通常はここで生成されたメソッドの内部を実装することでリソースに対するCRUD操作を定義することになりますが、今回はサービスの実装をZRMに委譲するため、個別のメソッド実装は不要です。
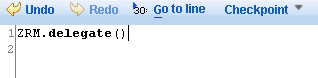
自動生成されたメソッドをすべて削除し、「ZRM.delegate()」の一行のみを記述します。

以上で、RESTサービスの実装は終了です。
次に、アプリケーションを起動して、RESTサービスをテストしてみましょう。画面右上の[Start]ボタン(緑色)をクリックします。

起動が完了すると、ボタンが[Stop](赤色)に変化します。

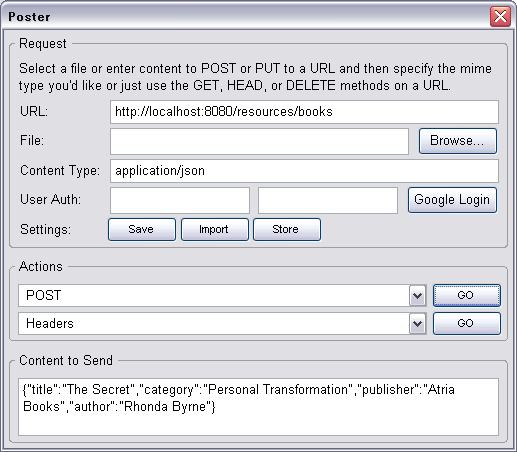
RESTサービスのテストには、FirefoxのPosterプラグインを利用すると便利です。ここではPosterプラグインを利用することを前提にテスト手順を説明します。
Firefoxの右下隅にある黄色の[P]ボタンを押すとPosterプラグインが別ウィンドウで開きます。

まず、GETのテストを実行してみましょう。
Posterの各プロパティを次のように構成し、ActionsセクションのHTTPメソッド(デフォルトではGETが選択されている)横の[GO]ボタンを押します。
- URL:http://localhost:8080/resources/books
- Actions(HTTPメソッド):GET (デフォルト値)
Responseウィンドウが表示されて、テキスト・エリアに次の3つの書籍情報がJSON形式で表示されたら、テストは成功です。
[{"title":"The End of History","author":"Fukuyama Francis","publisher":"Free Press","category":"Sociology","id":1,"updated":"2008-09-18 21:39:21"},
{"title":"The Clash of Civilizations","author":"Huntington Samuel","publisher":"Free Press","category":"Political Science","id":2,"updated":"2008-09-18 21:39:21"},
{"title":"Cloud Computing","author":"Miller Michael","publisher":"Que","category":"Computer Science","id":3,"updated":"2008-09-18 21:39:21"}]
[Close]ボタンを押して、Responseウィンドウをクローズします。
次に、POSTのテストを実行します。
Posterの各プロパティを次のように構成し、ActionsセクションのHTTPメソッド(デフォルトではGETが選択されている)横の[GO]ボタンを押します。
- URL:http://localhost:8080/resources/books
- Content Type:application/json
- Actions(HTTPメソッド):POST
- Content to Send: {"title":"The Secret","category":"Personal Transformation","publisher":"Atria Books","author":"Rhonda Byrne"}

Responseウィンドウが表示され、上部にあるStatusが201となっていたら成功です。Responseウィンドウをクローズします。
POSTで書籍情報が確かに追加されたか、GETリクエストを送信して確認してみます。Posterの各プロパティを次のように構成し、ActionsセクションのHTTPメソッド(デフォルトではGETが選択されている)横の[GO]ボタンを押します。
- URL:http://localhost:8080/resources/books
- Actions(HTTPメソッド):GET
Responseウィンドウのテキスト・エリアに、下記のように4冊分の書籍情報がJSON形式で表示されたら、テストは成功です。たった今POSTリクエストで追加した書籍情報のidをメモしておきます(idは自動採番なので実行時に決まります。これ以降、POSTで追加された書籍情報のidを100として手順を説明しますが、みなさんは実行時に採番されたidで適宜読み替えて進めてください)。
[{"title":"The End of History","author":"Fukuyama Francis","publisher":"Free Press","category":"Sociology","id":1,"updated":"2008-09-18 23:09:22"},{"title":"The Clash of Civilizations","author":"Huntington Samuel","publisher":"Free Press","category":"Political Science","id":2,"updated":"2008-09-18 23:09:22"},{"title":"Cloud Computing","author":"Miller Michael","publisher":"Que","category":"Computer Science","id":3,"updated":"2008-09-18 23:09:23"},{"title":"The Secret","author":"Rhonda Byrne","publisher":"Atria Books","category":"Personal Transformation","id":100,"updated":"2008-09-18 23:22:55"}]
[Close]ボタンを押して、Responseウィンドウをクローズします。
次に、PUTのテストを実行します。
先ほど追加した書籍情報のcategoryを「Mental Healing」に変更します。Posterの各プロパティを次のように構成し、ActionsセクションのHTTPメソッドの横の[GO]ボタンを押します。
- URL:http://localhost:8080/resources/books/100
(上記URL中の「100」はPOSTで追加したレコードに動的に割り当てられたidの値です。前の手順でメモした値を設定してください) - Content Type:application/json
- Actions(HTTPメソッド):PUT
- Content to Send: {"title":"The Secret","category":"Mental Healing","publisher":"Atria Books","author":"Rhonda Byrne"}
Responseウィンドウが表示されます。上部にあるStatusが200となっていたら成功です。Responseウィンドウをクローズします。
PUTで書籍情報が確かに更新されたか、GETリクエストを送信して確認してみます。Posterの各プロパティを次のように構成し、ActionsセクションのHTTPメソッド横の[GO]ボタンを押します。
- URL:http://localhost:8080/resources/books/100
(上記URL中の「100」はPOSTで追加したレコードに動的に割り当てられたidの値です。前の手順でメモした値を設定してください) - Actions(HTTPメソッド):GET
Responseウィンドウが表示されて、テキスト・エリアに次の1つの書籍情報がJSON形式で表示されると同時に、categoryがMental Healingになっていたら、テストは成功です。
{"title":"The Secret","author":"Rhonda Byrne","publisher":"Atria Books","category":"Mental Healing","id":100,"updated":"2008-09-18 23:32:09"}
[Close]ボタンを押して、Responseウィンドウをクローズします。
最後に、DELETEのテストを実行します。
Posterの各プロパティを次のように構成し、ActionsセクションのHTTPメソッド横の[GO]ボタンを押します。
- URL:http://localhost:8080/resources/books/100
(上記URL中の「100」はPOSTで追加したレコードに動的に割り当てられたidの値です。前の手順でメモした値を設定してください) - Actions(HTTPメソッド):DELETE
Responseウィンドウが表示されて、上部のStatusが200になっていれば、テストは成功です。[Close]ボタンを押して、Responseウィンドウをクローズします。
これでテストはすべて完了ですので、Posterのウィンドウをクローズしてください。また、アプリケーションも停止しておきましょう。AppBuilderからアプリケーションの をクリックしてください。アプリケーションが停止するとアイコンが
をクリックしてください。アプリケーションが停止するとアイコンが  に変わります。
に変わります。

















































