Application Builderの起動
続いて、Webブラウザーベースの開発環境であるApplication Builder(以下、AppBuilder)を起動します。AppBuilderはそれ自身がsMashで開発されたWebアプリケーションであり、初回起動時にリモート・リポジトリーから自動的にダウンロードされてセットアップされます。AppBuilderの実行にはFirefoxが必要ですので、事前にインストールしておいてください。Firefoxは、mozillaのWebサイトからダウンロードできます。
Application Builderは、コマンドプロンプト(シェル)から「appbuilder open」を実行すれば起動できます(全てのモジュールのダウンロードには数分かかりますので、コーヒーでも飲んで一服しながら待ちましょう)。モジュールのダウンロードが完了すると、Firefoxが自動的に開き、AppBuilderの初期画面が表示されます。
AppBuilderはWebブラウザーを閉じただけでは終了しないので、終了する際にはコマンドプロンプト(シェル)から「appbuilder stop」を実行してください。
RESTサービスの開発
Project Zeroでは、Zero Resource Model(ZRM)という仕組みを提供しています。ZRMを利用すると、リソースの項目定義を行うだけで、DBに対するテーブルの作成やデータのCRUDを行うためのSQLの発行、RESTサービスのハンドラー実装を自動化することができ、定型的なコーディングを大幅に削減することが可能です。
ここでは、AppBuliderを利用してZRMによるRESTサービスを実装してみましょう。RDBMSは、Project Zeroがデフォルトで対応しているApache Derbyを利用します。
リソースの項目は次の通りです。
| 項目名 | タイプ | 備考 |
| title | String(MaxLength:50) | |
| author | String(MaxLength:50) | |
| publisher | String(MaxLength:50) | |
| category | String(MaxLength:50) | |
| id | Integer | プライマリー・キー ※自動的に追加される |
| updated | DateTime | ※自動的に追加される |
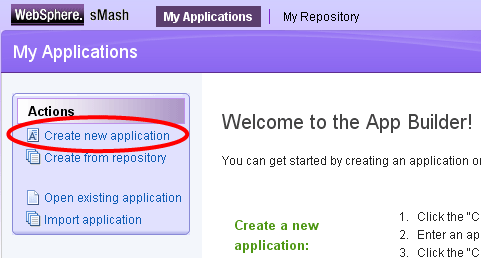
AppBuilderのスタート画面で[Create new application]をクリックします。

アプリケーションの基本情報を入力する画面が表示されるので、以下のように入力し、[Create]ボタンを押します。
- Application name : BookApp
- Root directory : (任意の空ディレクトリ)
以下のように表示されれば、アプリケーションの新規作成は完了です。
アプリケーション一覧から[BookApp]をクリックしてアプリケーションを開くと、File Editorに切り替わります。
リソースの項目定義は、モデル・ファイルと呼ばれるJSON形式のテキストファイルとして作成します。モデル・ファイルはテキストエディタで直接作成することもできますが、今回はAppBuilderのモデル・エディターを利用して作成します。
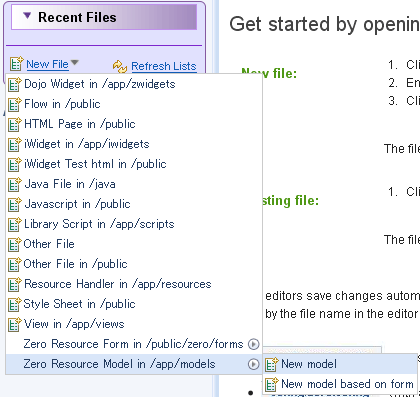
File Editorで、[New File]-[Zero Resource Model in /app/models]-[New Model]を選択します。

「File Create」ダイアログで、ファイル名を「/app/models/books.json」とし、[Create]を押します。
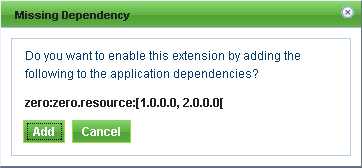
ZRM(Zero Resource Model)を扱うためのモジュールが依存モジュールとして定義されていないため、追加を促すダイアログが表示されるので、[Add]をクリックします。この操作により、依存モジュールの定義ファイル(config/ivy.xml)が自動的に修正されます。

モデル・エディターが開きます。この時点では、モデル・ファイルは空です。
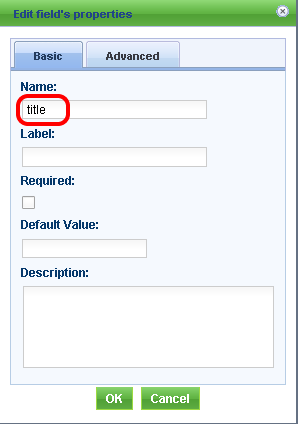
[String]をクリックすると、文字列型の項目が追加されます。
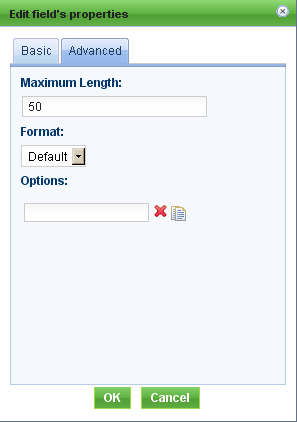
プロパティ設定ボタン(×ボタンの左)をクリックすると、設定画面が開きます。ここでは「name」を「title」に変更し、それ以外はデフォルト設定のままとします。


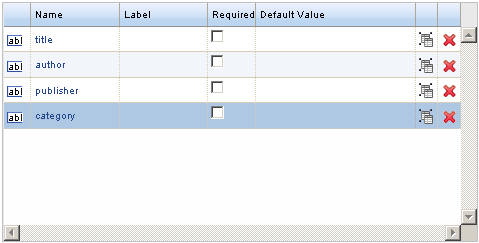
同様にして、文字列型の項目を3つ追加し、「name」を「author」「publisher」「category」とします。

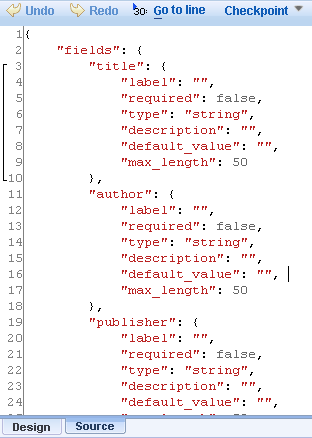
[Source]タブをクリックすると、モデル・ファイルのソース(JSON形式)が確認できます。