DHTMLでのWebアプリケーション制作をサポートするInputMan for ASP.NET
DHTMLを使ったRIA(Rich Internet Applications)は、FlashやJavaアプレット、ActiveXコントロールを使ったRIAと比較すると、ブラウザプラグイン(アドイン)を使わずに実現できる点が優れており、また、HTMLとJavaScriptで実現するため、HTMLライクな手法で作成できるのも特徴です。そのため、Flashなどを使うまでもないけれどRIA的な操作性が欲しい、というようなときに非常に便利です。
しかしながら、気軽とは言ってもJavaScriptの知識が必要であり、HTML主体のアプリケーションと同じように開発するのは難しいもの。DHTMLで使いやすいWebアプリケーションを作りたいがJavaScriptの扱いがネックになっているようなときにお勧めなのが、InputMan for ASP.NET 3.0Jです。
InputManにより追加されるコントロール一覧
InputMan for ASP.NET 3.0Jには、11種類の可視コントロール、不可視コントロールの3種類のエクステンダ、5種類の検証コンポーネントが備わっています。
これらのInputMan for ASP.NET付属コントロールは、前回紹介したInputMan for Windows Forms付属コントロールと同様、標準コントロールよりも便利であり、不可視コントロールが標準コントロールにも対応しています。
| コントロール | 呼称 | 不可視コントロール |
|---|---|---|
| BalloonTip | バルーンチップエクステンダ | * |
| Calculator | 電卓コントロール | |
| Calendar | 和暦対応拡張カレンダーコントロール | |
| CharacterTypeValidator | 文字種検証コンポーネント | * |
| Combo | コンボコントロール | |
| Date | 日付コントロール | |
| DateDifferenceValidator | 日付比較検証コンポーネント | * |
| DateRangeValidator | 日付検証コンポーネント | * |
| Edit | テキストコントロール | |
| ForbiddenTextValidator | 禁止文字列検証コンポーネント | * |
| FunctionKey | ファンクションキーコントロール | |
| List | リストコントロール | |
| Mask | マスクコントロール | |
| MessageBox | メッセージボックスコンポーネント | * |
| Number | 数値コントロール | |
| RichCalendar | Silverlightカレンダーコントロール | |
| ShortCut | ショートカットエクステンダ | * |
| TextLengthValidator | 文字数検証コンポーネント | * |
| ValidatorAction | 検証アクションエクステンダ | * |
標準コントロールよりも多彩な表現力
InputMan for ASP.NETは、「Maskコントロール」「Numberコントロール」といった標準コントロールにはないコントロールや、「Comboコントロール」「ListBoxコントロール」のように標準コントロールよりも表現力が向上したコントロールなどが備わっており、Webアプリケーションの入力フォームで多彩な表現が実現可能になります。

Maskコントロール
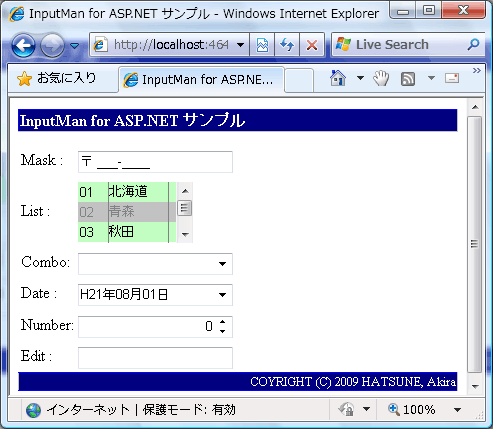
InputMan for ASP.NETのMaskコントロールは、郵便番号や電話番号のように、特定のフォーマットで特定の文字種の文字を入力して欲しいときに利用できるコントロールです。例えば図1では郵便番号部分に使用しており、数字以外を入れようとしても入力できませんし、7桁以上の数字も入らないように設定しています。
Listコントロール
標準のListBoxコントロールの表現力をアップしたものが、InputMan for ASP.NETのListコントロールです。図1にあるように背景色を交互表示したり、複数列を定義したり、リストの一部を使用不可にしたりといったことが可能です。
背景色の交互表示は、交互表示用プロパティではなくItemTemplateで行います。プロパティウィンドウの[ItemTemplate]にあるサイドボタンをクリックして、「ItemTemplateコレクションエディタ」を使うと便利です。
Listコントロールのリスト部分はItemsコレクションになっています。プロパティウィンドウのItemsプロパティのサイドボタンをクリックして「ListItemコレクションエディタ」を開き、Enabledプロパティを設定すれば、該当行を選択不可にできます。
複数列のリストにするときには、ListItemコレクションエディタのSubItemsプロパティをクリックして「SubItemコレクションエディタ」で設定します。
もちろん、プロパティウィンドウやコレクションエディタを使わなくても、プログラムコードで同様の定義を行う事も可能です。
Comboコントロール
InputMan for ASP.NETのComboコントロールは標準のDropDownListコントロールの機能拡張版コントロールです。Comboコントロールを使えば、ドロップダウンしたリスト部分の背景色を交互表示に設定したり、複数列にしたり、リストの一部を使用不可にしたりできます。
Dateコントロール
Windowsフォーム用標準コントロールのDateTimePickerコントロールを日本対応にしてASP.NETで実現したのが、InputMan for ASP.NETのDateコントロールです。ドロップダウンして表示するカレンダーも含め、和暦にきちんと対応しています。

Numberコントロール
InputMan for ASP.NETのNumberコントロールは数字の入力に特化したコントロールです。電卓をドロップダウンして計算結果を入力したり、スピンボタンを配置してスピンボタンクリックや矢印キーにより手早く目的の数値を入力できるように工夫されています。
Editコントロール
標準のTextBoxコントロールでは、TextModeプロパティをMultilineにして複数行表示にした場合、行数制限はできませんでした。InputMan for ASP.NETのEditコントロールでは、MultiLineプロパティをTrueにして複数行表示にしたときにも、MaxLineCountプロパティで行数制限が可能です。
また、入力時に自動的に指定文字種に変換するオートコンバート機能もとても便利です。この機能を使えば、システム内部では全角文字で格納したいときに半角文字(例えば住所の番地など)で入力されても自動的に全角文字に変換できるため、「全角で入力してください」のような再入力を即さなくても済む利用者に優しいシステムが作成できます。
多機能な設定も容易
InputMan for ASP.NET付属コントロールは、多機能であるがゆえにプロパティの数が標準コントロールよりも多くなっています。そこで生じる問題として「どのプロパティを指定すれば良いのかわからない」「どんな機能があるのかわからない」というものが考えられます。
スマートタグの活用
こうした問題の解決策として、InputMan for ASP.NET付属コントロールではコントロールのタスクを「スマートタグ」から呼び出せるようになっています。
Comboコントロールならではの「カラムを編集」なども、スマートタグに表示されるため、拡張機能への“気付き”にもなると思います。
プロパティページの活用
スマートタグに載っていないプロパティについても、プロパティウィンドウより分かりやすい「プロパティページ」で設定が可能です。
標準コントロールよりも柔軟な操作性
Webアプリケーションで「最大文字数まで入力し終えたら次のコントロールに移動する」「左右の矢印キーでコントロールのフォーカスを移動する」のような操作性を実現するには、従来JavaScriptを駆使して実現しなくてはなりませんでした。そもそも、Webアプリケーションでこのような操作性が必要かという議論もありますが、ユーザビリティの高いアプリケーションを作成するのであれば、あるに越したことはないでしょう。InputMan for ASP.NET付属コントロールでは、ExitOnLastCharプロパティとExitOnLeftRighKeyプロパティを使うだけで、これらを簡単に実現することができます。
ExitOnLastCharプロパティ
想定された最大文字列長まで文字列を入力すると自動的に次のコントロールに移動するように指定するには、ExitOnLastCharプロパティをTrueに設定します。

サンプルソース内にある「CZ0907ExitOnLastChar」は、[ExitOnLastChar]チェックボックスをチェックを入れると、画面上のコントロールのExitOnLastCharプロパティの値がTrueに書き換えられます。例えばComboコントロールであれば、「12345」と5桁の文字を入力すると自動的にフォーカスがDateコントロールに移ります。
ちなみに、一度入力されたコントロールが再びフォーカスを取得した場合、カーソルは前回入力した位置に移動します。そのため、HighlightTextプロパティをAllに設定して、コントロールがフォーカスを受け取ったときにテキストをすべて選択するようにしておくといいでしょう。
Webアプリケーションでファンクションキーを使用可能に
汎用機に載ったシステムをWindowsに移植する際に、必ずと言っていいほど要望が挙がってくるのが、ファンクションキー対応です。Webアプリケーションとして実現する場合にも同じような要望が上がって来る事が時々あり、その実現方法や代替手段の検討に時間がかかってしまうことも稀ではありません。そうしたときに便利なコントロールが、InputMan for ASP.NETのFunctionKeyコントロールです。
FunctionKeyコントロールでは、ファンクションキーが押下されたときに、WebサーバまでPostBackさせてASP.NETのイベントとして処理するのか、それともWebブラウザ側で検出してJavaScriptで処理するのかが選択できます。
サーバイベントとして処理する場合
サーバイベントとして処理するには、AutoPostBackプロパティをTrueにします。また、AJAX ExtentionsのUpdatePanelの中にFunctionKeyコントロールを配置すると、ページの再読み込みが発生しないので便利です。
Imports GrapeCity.Web.Input
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub FK_FunctionKeyDown(ByVal sender As Object, _
ByVal e As IMFunctionKey.FunctionKeyEventArgs) _
Handles Server_FunctionKey.FunctionKeyDown
Me.MsgBox.Show(e.FunctionKey.ToString, _
GrapeCity.Web.Input.Core.DialogType.Alert)
Me.Label1.Text = e.FunctionKey.ToString
End Sub
End Class
サーバ側からWebブラウザ側にメッセージボックスを表示
リスト1のサンプルコードの中では、InputMan for ASP.NETのMessageBoxコントロールを使って、ASP.NET側からの指示でWebブラウザが稼働しているマシン上にメッセージボックスを表示します。WindowsフォームでMessageBoxを使うのと同じ感覚で実現できるので、非常に便利な機能だと思います。
クライアントイベントとして処理する場合
クライアントイベントとして処理するには、FunctionKeyコントロールを貼ったaspxファイルにリスト2のようなクライアント側コードを記述して、Webブラウザ上でFunctionKeyDownイベントを検出したときに実行するようにします。
<head runat="server">
<title>InputMan for ASP.NET FunctionKeyサンプル</title>
<script language="javascript" type="text/javascript" id="FunctionKey1_Script0">
function FunctionKey1_FunctionKeyDown(oFunctionKey, eArgs) {
var keyname = "";
switch (eArgs.FunctionKey) {
case FunctionKeys.Alt | FunctionKeys.F3:
keyname = "F3, Alt";
break;
case FunctionKeys.F5:
keyname = "F5";
break;
default:
}
document.getElementById("Label2").innerHTML = keyname;
alert("クライアント側FunctionKeyDownイベント : " +
keyname + "キーが押されました。");
}
</script>
<link href="CZ0908.css" rel="stylesheet" type="text/css" />
</head>
Silverlightカレンダーコントロール
InputMan for ASP.NETには、ASP.NETコントロールの「Calendarコントロール」とSilvelight2を使った「RichCalendarコントロール」の2種類のカレンダーが付属しています。
どちらも和暦表示に対応しており、六曜なども表示できます。また、標準コントロールと比べると、月の移動などはWebブラウザ側だけで行うなど、操作したときの反応もよくなっています。
InputMan for ASP.NETのCalendarコントロールとRichCalendarコントロールの相違点は、RichCalendarコントロールが内部的にSilverlight2を使って表現力をアップさせている点に尽きます。しかも、Silverlightを使っていることを意識しない点も素晴らしいと思います。もしかしたら、これからのWebフォームの市販コントロールの流行は、Silverlightを意識させずに組み込む方向に進むのかもしれません。
まとめ
Visual Basic 2.0の頃に登場したInputManは、VBX→ActiveXコントロール→.NETコントロールと最新開発環境下で、標準コントロールよりも表現力豊かで生産性の高いコンポーネントとして進化してきました。今回とりあげたInputMan for ASP.NETも、そうしたInputManの直系家族であり、標準のASP.NETコントロールよりも表現力豊かで生産性の高いコンポーネントです。
最終的にはDHTMLに変換されWebブラウザ上で動作するので、私も初めは「同じようなJavaScriptを自分で書けばいいのでは?」といった印象もありましたが、実際使ってみるとその便利さ、IEだけではなくFirefoxでも主要機能は問題なく動作するマルチブラウザ対応具合、動作も想像より軽い、ということに驚かされ、もう手放せないコンポーネントの1つとなってしまいました。
グレープシティの市販コンポーネントを使ったことがある人には、若干なじみの薄いサーバライセンスというライセンス体系ではありますが、採用検討を一考する価値がある一品であると思います。




































































