はじめに
「LEADTOOLS 14.0J Raster Imaging Pro」は、Visual Basic 6.0(以降、VB 6.0)用のActiveXコンポーネント群です。
これらのコンポーネントを使うと、画像の拡大・縮小や、Photoshopなどの画像ソフトが持っているボカシやモザイクなどの特殊効果機能を、自作のプログラムに簡単に組み込むことができます。
そこで、本稿ではLEADTOOLS 14.0J Raster Imaging Proのコンポーネントの1つ、LEAD Mainコントロールを使って、画像にズーム、モザイク、コントラスト調整、ブレを施す画像処理プログラムを、VB 6.0で作成してみます。
対象読者
VB 6.0を使ってプログラムを作ったことのある人が対象です。
必要な環境
- VB 6.0が使用できる環境
- LEADTOOLS 14.0J Raster Imaging Pro
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、レジストリに登録する必要があるため、必ずセットアッププログラムを実行してください。
LEAD Mainコントロールの組み込みとツールボックスへの配置
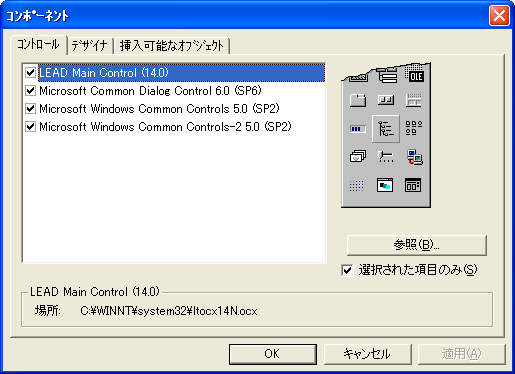
LEADTOOLS 14.0J Raster Imaging Proのコンポーネントに含まれる、LEAD Mainコントロールをツールボックスに組み込みます。
後は、次の画面にあるVisual Basicの各コントロールをツールボックスに配置しておきます(今回は標準コントロール以外のコントロールも使用しています)。

実装する機能
今回実装する機能は次のとおりです。
- 画像のズーム(拡大・縮小)
- モザイク
- コントラスト
- ブレ(横・縦)
- 変更した画像の保存
これらは、いずれもLEAD Mainコントロールのメソッドで行えます。
フォームの初期化と画像の読み込み
まずは、フォームにLEAD Mainコントロールを配置し、画像の読み込み処理を作成しましょう。
フォームのGUIは、左端に操作パネルを作成し、右側にLEAD Mainコントロールを配置します。操作パネルには、とりあえずコマンドボタンを2つ配置し、CommonDialogコントロールを1つ配置します。
そして、LEAD Mainコントロールをやや大きめに作成します。読み込んだ画像は、このLEAD Mainコントロールに表示され、LEAD Mainコントロール内で画像処理が行われます。
フォームのLoadイベント処理
フォームのLoadイベントプロシージャでは、LEAD Mainコントロールの各設定を行います。
Private Sub Form_Load() With LEAD1 .Appearance = APPEARANCE_FLAT .BorderStyle = 1 .BackColor = RGB(255, 255, 125) .PaintDither = PAINTDITHER_DIFFUSION .PaintPalette = PAINTPALETTE_AUTO .AutoRepaint = True .AutoSize = True .AutoSetRects = True .PaintSizeMode = PAINTSIZEMODE_FIT End With End Sub
画像の読み込み
画像を読み込む[画像ロード]ボタンのClickイベントプロシージャでは、コモンダイアログコントロールを使って画像ファイルを選択し、このファイル名をLEAD MainコントロールのLoadメソッドに渡します。これで、LEAD Mainコントロールには、選んだ画像が表示されます。
Private Sub Command1_Click() CommonDialog1.ShowOpen fname = CommonDialog1.FileName On Error GoTo FAIL LEAD1.Load fname, 0, 0, 1 FAIL: End Sub
ズーム機能の実装
次に、ズーム機能を組み込みます。これは、フレームに2つのボタンを配置し、このボタンで拡大・縮小を行います。
画像の拡大・縮小は、PaintZoomFactorプロパティに、ズーム値(%)を設定して行います。デフォルトは100%です。現在のズーム値を取得し、これに10%の割合で増減値を設定します。
なお、このフレームを含め、この先使用するフレームはすべてフォームデザイン時にEnabledプロパティをFalseにしておきます。これは、画像が表示されていないのに各Effectが実行されるのを防ぐためです。
Private Sub Command2_Click() With LEAD1 .AutoSetRects = True .PaintSizeMode = PAINTSIZEMODE_ZOOM .BackErase = False .PaintZoomFactor = .PaintZoomFactor + 10 End With End Sub Private Sub Command3_Click() With LEAD1 .AutoSetRects = True .BackErase = False .PaintSizeMode = PAINTSIZEMODE_ZOOM If .PaintZoomFactor > 10 Then .PaintZoomFactor = .PaintZoomFactor - 10 End If End With End Sub
モザイク機能の実装
モザイク機能の実装はとても簡単です。LEAD MainコントロールのMozaicメソッドを実行するだけです。引数に、モザイクのサイズをピクセル単位で指定します。
ここでは、アップダウンコントロールを使ってモザイクのサイズを入力し、Mozaicメソッドの引数に指定しています。
Private Sub UpDown1_Change() Me.Label1.Caption = Me.UpDown1.Value End Sub Private Sub Command5_Click() Me.LEAD1.Mosaic (Me.UpDown1.Value) End Sub
コントラスト変更機能の実装
コントラストの変更も簡単です。LEAD MainコントロールのContrastメソッドに、コントラストの値を-1,000から +1,000までの範囲で指定します。
ここでは、テキストボックスとスクロールバーを使ってコントラストの入力値を設定しています。
当然、スクロールバーでは動作範囲を-1,000から +1,000までに設定し、テキストボックスもその範囲以外の入力があった場合は受け付けないようにします。
Private Sub HScroll1_Change() Text1.Text = HScroll1.Value End Sub Private Sub Text1_Change() If CInt(Text1.Text) <= 1000 Or CInt(Text1.Text) >= -1000 Then HScroll1.Value = Text1.Text Else MsgBox "1000から-1000までの値を入力してください" End If End Sub Private Sub Command4_Click() LEAD1.Contrast (Me.HScroll1.Value) End Sub
ブレ機能の実装
ブレの設定は、スライダーコントロールで行います。
ブレの設定もMotionBlurメソッドを実行するだけですが、ブレの方向をメソッドの引数で細かく指定できます。
LEAD.MotionBlur( iDim, lAngle, bUnidirectional )
| 引数 | 説明 |
iDim |
ぼかすサイズをピクセル単位で指定します。 |
lAngle |
ブレの移動方向を指定します。これは、1/100度単位の角度で1~36000の値を指定できます。値が正で時計回り、負で反時計回りになります。0で水平方向、9000(90度)で垂直方向のブレになります。後は、指定した角度の方向にブレていきます。 |
bUnidirectional |
移動を一方向のみに適用するかどうかを示すフラグを、True・Falseで指定します。 |
ここでは、縦ブレ・横ブレをオプションボタンで選んでもらい、スライダーの値でブレのピクセルを設定しています。
Private Sub Slider1_Click() Dim ret As Integer If Me.Option1.Value = True Then ret = Me.LEAD1.MotionBlur(Me.Slider1.Value, 0, False) Else ret = Me.LEAD1.MotionBlur(Me.Slider1.Value, 9000, False) End If End Sub
リセット機能とフレームの有効化処理
最後に、加工した画像をリセットする機能を組み込みます。
これは、LEAD Mainコントロールに表示している画像を再度読み込み、各コントロールに設定した値を元に戻します。
Private Sub Command6_Click() If fname <> "" Then LEAD1.Load fname, 0, 0, 1 LEAD1.PaintSizeMode = PAINTSIZEMODE_NORMAL Me.UpDown1.Value = 1 Text1.Text = 0 Me.Slider1.Value = 0 End If End Sub
また、フォームデザイン時に無効にしていたフレームを有効にする処理を、[画像ロード]ボタンのClickイベントプロシージャに作成します。
Private Sub Command1_Click() CommonDialog1.ShowOpen fname = CommonDialog1.FileName On Error GoTo FAIL LEAD1.Load fname, 0, 0, 1 '画像を読み込んでから各操作パネルを有効にする処理を追加 Frame1.Enabled = True Frame2.Enabled = True Frame3.Enabled = True Frame4.Enabled = True IDMSave.Enabled = True FAIL: End Sub
ファイルへの保存処理
加工した画像をファイルに保存するのも簡単です。
まず、コモンダイアログコントロールでファイル名を取得します。LEAD Mainコントロールは多彩な画像フォーマットを扱えますが、ここでは処理を簡単にするためにビットマップフォーマットで保存することにします。
このプログラムではメニューを組み込み、[名前を付けて保存]メニューが選ばれると、新しいファイルに画像を保存するようにします。
画像の保存は、LEAD MainコントロールのSaveメソッドを実行するだけです。書式は、次のとおりです。
LEAD.Save( pszName$, iFormat%, iBitsPerPixel%, iQuality%, iModify% )
| 引数 | 説明 |
pszName$ |
保存するファイル名。 |
iFormat% |
保存するファイル形式を定数で指定。 |
iBitsPerPixel% |
1ピクセルあたりのビット数。フルカラーで保存するなら24ビット、とビット数を指定。 |
iQuality% |
Qファクタ(圧縮クオリティファクタ)を指定。圧縮処理における画質の劣化の度合を決定する数値で、2から255までの整数を指定する。 |
iModify% |
上書き保存の場合は「SAVE_OVERWRITE」を、新規に保存するには「SAVE_INSERT」を指定する。 |
ここでは、24ビットのビットマップで新しいファイルに保存することにします。
ret = Me.LEAD1.Save(savefname, FILE_BMP, 24, 2, SAVE_INSERT) Private Sub IDMSave_Click() Dim savefname As String Dim ret As Integer With Me.CommonDialog1 .Filter = "ビットマップ|*.bmp" .FileName = "image1.bmp" .ShowSave savefname = .FileName End With On Error Resume Next ret = Me.LEAD1.Save(savefname, FILE_BMP, 24, 2, SAVE_INSERT) End Sub
今回作成したサンプルプログラム
Dim fname As String Private Sub Command1_Click() CommonDialog1.ShowOpen fname = CommonDialog1.FileName On Error GoTo FAIL LEAD1.Load fname, 0, 0, 1 '画像を読み込んでから各操作パネルを有効にする Frame1.Enabled = True Frame2.Enabled = True Frame3.Enabled = True Frame4.Enabled = True IDMSave.Enabled = True FAIL: End Sub Private Sub Command2_Click() With LEAD1 .AutoSetRects = True .PaintSizeMode = PAINTSIZEMODE_ZOOM .BackErase = False .PaintZoomFactor = .PaintZoomFactor + 10 End With End Sub Private Sub Command3_Click() With LEAD1 .AutoSetRects = True .BackErase = False .PaintSizeMode = PAINTSIZEMODE_ZOOM If .PaintZoomFactor > 10 Then .PaintZoomFactor = .PaintZoomFactor - 10 End If End With End Sub Private Sub Command4_Click() LEAD1.Contrast (Me.HScroll1.Value) End Sub Private Sub Command5_Click() Me.LEAD1.Mosaic (Me.UpDown1.Value) End Sub Private Sub Command6_Click() If fname <> "" Then LEAD1.Load fname, 0, 0, 1 LEAD1.PaintSizeMode = PAINTSIZEMODE_NORMAL Me.UpDown1.Value = 1 Text1.Text = 0 Me.Slider1.Value = 0 End If End Sub Private Sub Form_Load() With LEAD1 .Appearance = APPEARANCE_FLAT .BorderStyle = 1 .BackColor = RGB(255, 255, 125) .PaintDither = PAINTDITHER_DIFFUSION .PaintPalette = PAINTPALETTE_AUTO .AutoRepaint = True .AutoSize = True .AutoSetRects = True .PaintSizeMode = PAINTSIZEMODE_FIT End With End Sub Private Sub HScroll1_Change() Text1.Text = HScroll1.Value End Sub Private Sub IDMSave_Click() Dim savefname As String Dim ret As Integer With Me.CommonDialog1 .Filter = "ビットマップ|*.bmp" .FileName = "image1.bmp" .ShowSave savefname = .FileName End With On Error Resume Next ret = Me.LEAD1.Save(savefname, FILE_BMP, 24, 2, SAVE_INSERT) End Sub Private Sub Slider1_Click() Dim ret As Integer If Me.Option1.Value = True Then ret = Me.LEAD1.MotionBlur(Me.Slider1.Value, 0, False) Else ret = Me.LEAD1.MotionBlur(Me.Slider1.Value, 9000, False) End If End Sub Private Sub Text1_Change() If CInt(Text1.Text) <= 1000 Or CInt(Text1.Text) >= -1000 Then HScroll1.Value = Text1.Text Else MsgBox "1000から-1000までの値を入力してください" End If End Sub Private Sub UpDown1_Change() Me.Label1.Caption = Me.UpDown1.Value End Sub
まとめ
LEADTOOLS 14.0J Raster Imaging Proに格納されているコンポーネントの1つ、LEAD Mainコントロールを使った、簡単な画像処理プログラムを作成しました。いずれの画像処理も、メソッドを実行するだけの簡単なコードで実行できる点がとても魅力です。
この機能は、LEAD Mainコントロールのごく一部の機能です。次回は、さらに進んだ画像処理機能を実装していきます。




































































