XMLと変数の送信
Flexの素晴らしい機能の1つは、XMLを簡単に解析処理できることです。これにより、Flexデベロッパーは外部のXMLファイルまたはWebサービスを手軽に利用することができます。そしてこれに応えるように、PHPなら、様々なソースからXMLデータをとても手軽に生成できます。次のサンプルではこの手軽さを示すために、FlexからデータをPOST変数でPHPに送り、このデータをPHPがXML形式で返すようにしてみます。結果として返されるXMLデータはFlexアプリケーションのデータグリッドに表示することにします。
まず、helloWorldプロジェクトのプロジェクトフォルダアイコンを右クリックし、メニューからNew/PHP Fileを選択して新たなPHPファイルを作成します。ファイル名を「xml.php」にします。次に、PHPの開始タグと終了タグの間に以下のコードを追加します。
$title = $_POST['title']; $instructor = $_POST['instructor']; $description = $_POST['description']; $xml_output = "<?xml version=\"1.0\"?>\n"; $xml_output .= "<courses>"; $xml_output .= '<course>'; $xml_output .= "<title>". $title . "</title>"; $xml_output .= "<instructor>". $instructor . "</instructor>"; $xml_output .= "<description>". $description . "</description>"; $xml_output .= "</course>"; $xml_output .= "</courses>"; echo $xml_output;
このスクリプトは、ある授業の科目名、担当講師名、および科目解説からなる3つの変数を受け取ります。そして、これらの変数がスクリプトによってXMLの要素タグ内に配置され、その結果がクライアントへと送られます。図18に示すのは、結果として返されるXMLの例です。
次に、FlexアプリケーションのhelloWorld.mxmlファイルを編集して、いくつかのコントロールを作成することにします。次に示すフォームのコードは、ユーザが科目名、担当講師名および科目解説を入力するためのMXMLフォームを作成します。<mx:Button>コントロールの直前に以下のコードを追加します。
<mx:Form>
<mx:FormItem label="Course Title:">
<mx:TextInput id="titleInput"/>
</mx:FormItem>
<mx:FormItem label="Instructor:">
<mx:TextInput id="instructorInput"/>
</mx:FormItem>
<mx:FormItem label="Description:">
<mx:TextArea id="descriptionInput"/>
</mx:FormItem>
</mx:Form>
次に必要なのは、PHPから返された結果を表示するためのデータグリッドです。以下のコードはPHPから返されるXMLの<course>に含まれた要素に対応する、適切なヘッダとdataFieldプロパティエントリが備わったデータグリッドを作成します。helloWorld.mxmlファイルの末尾にある、終了タグ</mx:Application>の直前に以下のコードを挿入します。
<mx:DataGrid id="myDG">
<mx:columns>
<mx:DataGridColumn headerText="Title" dataField="title"/>
<mx:DataGridColumn headerText="Instructor" dataField="instructor"/>
<mx:DataGridColumn headerText="Description" dataField="description"/>
</mx:columns>
</mx:DataGrid>
これで必要なユーザコントロールが揃いましたが、これらを使用するアプリケーションも編集する必要があります。例えば、以前使用した<mx:HTTPService>では、変数が送られることはなく、返されるのも汎用オブジェクトになっていました。また、参照先としても、新たなxml.phpではなくhelloWorld.phpが指定されていました。<mx:HTTPService>を変更するために、以前のコードを以下に置き替えます。
<mx:HTTPService id="phpService" url="http://localhost/helloWorld/xml.php" resultFormat="e4x" method="POST" result="showResult()">
<mx:request xmlns="">
<title>{titleInput.text}</title>
<instructor>{instructorInput.text}</instructor>
<description>{descriptionInput.text}</description>
</mx:request>
</mx:HTTPService>
上記コードには、resultFormatとしてE4X(ECMAScript for XML)が指定されています。E4Xを使用すれば、XMLの解析をとても簡単に処理できます。またこのコードにはmethodとしてPOSTが指定されています。これはPHPのスクリプトがPOSTを受け取るようになっているためです。最後に、POST変数用の3つのサブ要素が含まれた、新しい<mx:request>要素が配置されています。これらの変数はMXMLフォームの入力フィールドにバインドされており、POSTを介してPHPスクリプトに送信されます。
ここでは引き続き、結果を処理する関数がshowResult()に設定されているので、次にこの関数を編集する必要があります。既存関数のコードを以下のコードに置き替えます。
private function showResult():void {
var myXML:XML = new XML(phpService.lastResult);
myDG.dataProvider = myXML..course;
}
これでこの関数によって、PHP呼び出しのlastResultを用い、新規XMLオブジェクトのmyXMLが作成されるようになります。そして、データグリッドのdataProviderプロパティにmyXML..courseが代入されます。ドットが2重になっているのはE4Xのシンタックスです。1重のドットシンタックスでは要素が1段階ずつ下に参照されるところ、2重ドットを使用した場合は、単にXMLオブジェクトが解析され、「course」の名が付いたすべての要素が返されます。
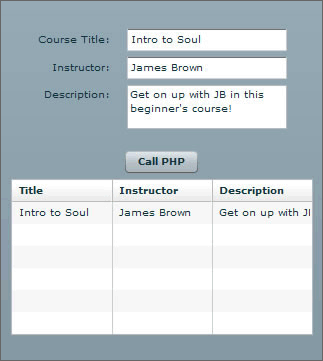
アプリケーションを保存した後、実行してみます。図19の入力例にならって適当な情報を記入し、「Call PHP」ボタンをクリックしてみます。

次のステップ
Flex BuilderとZend Studio for Eclipseを併用することで、Flex/PHPの開発プロジェクトを一段と整理して行えるだけでなく、開発作業時の管理作業にかかる時間を節約することができます。わずかなクリック操作だけで、PHPバックエンドとFlexフロントエンドの編集を切り替えたり、アプリケーション自体を開発・実行することが可能です。また、Subversionを利用してプロジェクトを管理しているのであれば、単一のIDE環境からPHPとFlexの両方のプロジェクトファイルを手軽にチェックアウト・編集・コミットすることができます。
FlexとPHPについて詳しくは、FlexデベロッパーセンターのFlexとPHPのマスターページ(英語)を参照してください。

















































