0. はじめに
Adobeから新たに発売される「Flash Builder 4」(アドビ・フラッシュ・ビルダー、以下Flash Builder)は、従来Flashをメインに使用してきたデザイナーにも、AjaxやバックエンドでRIAの開発してきた開発者にも、Flexアプリケーションを簡単に作成できる数多くの機能が盛り込まれています。
本稿では、Flash Builderのダウンロードからインストール方法までを詳細に解説します。さらに、本バージョンの目玉機能の1つであるデータ中心型アプリケーション開発を体験するために、サンプルとしてTwitterビューワーを作成しながら、使い方を紹介していきます。
1.Flash Builder 4とは?
Flash Builderとは、従来までAdobe Flex Builder 3(アドビ・フレックス・ビルダー、以下Flex Builder)と呼ばれていた製品です。
Flexというのは、「Adobe Flex(アドビ・フレックス、以下Flex)」のことで、オープンソースフレームワークのことを指します。Flexでは、「ActionScript」というプログラミング言語や「MXML」というXMLファイルを使ってFlash(swfファイル)を作成できます。Adobe Flash(アドビ・フラッシュ、以下Flash)よりもプログラマー寄りの開発環境となります。
Flash BuilderではFlashよりもアプリケーション寄りの開発環境が用意されており、Eclipseなど統合開発環境で開発を行なってきた開発者にとって親しみある画面となっています。
また、Flash Builderでは「Adobe AIR(アドビ・エア、以下AIR)」の開発も行うことができます。つまり、Webブラウザ向けのFlashアプリケーションとデスクトップ向けのアプリケーションの両方を、OSの違いを超えて提供できるツールがFlash Builderということになります。
1.1 Flash Builder 4の新機能
Flash Builderになっていくつかの機能が追加、もしくは強化されています。ここで、主な新機能を少しだけ紹介してみましょう。詳細についてはAdobeのウェブページを参照ください。
Adobe Flash Catalystとの連携
以前は、Flexを使ったRIA(リッチ・インターネット・アプリケーション)を作る際、ユーザーインターフェース(以下UI)周りの作業はあまり高機能と言えない状況がありました。そこで登場してきたのが、「Flash Catalyst」(アドビ・フラッシュ・カタリスト)と呼ばれる製品です。Flash Catalystは主にUI部分を作成するツールです。PhotoshopやIllustratorといったツールで作成した画像から、Flexにあらかじめ用意されているコンポーネント(ボタンやフォームといったUIの部品)のような部品を制作できます。この作成したUI部品のデータ(FXP形式のファイル)は、そのままFlash Builderで取り込むことが可能です。
コーディング支援機能の強化
コーディング支援機能の強化も見逃せないポイントの一つです。ActionScriptには、誰が書いても同じような書き方をするタイプのコードが存在します。例えば、クラス内のプライベート変数の値を取得したり設定したりする記述(GetterやSetterと呼ばれます)もその一つです。これに対応し、一つの変数を記述した際にGetterおよびSetterを自動で追加してくれる機能が、Flash Builderに追加されました。その他にも、ファイルのテンプレート機能やASDocと呼ばれる形式で記述したコードのコメントをパネルに表示させる機能など、開発をサポートするさまざまな機能が強化されました。
データ中心型アプリケーション開発のサポート
これら新機能の中でも特に気になるものと言えば、データ中心型アプリケーション開発のサポートです。
今時のRIAは、外部の何らかのサービス等と連携して動作することが多いと思います。そこで、Flash Builderではデータとの連携を簡単に一元化するための機能を搭載しました。データ中心型アプリケーション開発のサンプルは後半解説します。
2.Flash Builder 4のダウンロード
アプリケーションを開発するに当たり、Flash Builderが必要となります。まずは、60日間無料で利用できる体験版をダウンロードし、インストールしていきましょう。毎日少しずつFlash Builderをいじっていけば、60日間の無料期間中に仕事でも使えるレベルに技術を磨くことも可能だと思います。まず、下のボタンをクリックしてAdobeのFlash Builder 4の体験版ダウンロードページを開きましょう。
体験版の利用には「Adobe ID」が必要となります。Adobe IDがない人は、[Adobe IDを作成]ボタンをクリックしましょう。
既にAdobe IDを持っている人は、AdobeIDとパスワードを入力し、[サインイン]ボタンをクリックして進んでください。
![Adobe IDの入力画面:[Adobe IDを作成]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/03b.jpg)
新たにAdobeIDを作成するためには、アカウント作成に必要な情報を入力して、[続行]ボタンをクリックします。赤い「*」マークが付いている箇所が入力必須項目です。ページ下部の「各種お知らせ」で[メール]にチェックを入れておくと、Adobe製品の情報をメールで受け取ることができます。
![Adobe IDの登録画面:必要な情報を入力して[続行]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/03_1.jpg)
[続行]ボタンを押すと、Flash Builder 4 Premium Edition(60日体験版)のダウンロードページへ遷移します。使用言語とOSの組み合わせの中から、自分のパソコンに合ったものを選択し、[ダウンロード]ボタンをクリックしましょう。
![ダウンロードページ:使用言語とOSを選択し、[ダウンロード]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/04b.jpg)
[ダウンロード]をクリックすると、ファイルを開くかどうか聞かれるので[ファイルを保存]ボタンをクリックしてください。ダウンロードが始まり、しばらく待てば完了します。
Flash Builderには、通常のパッケージのほかにEclipseのプラグインとして動作させることができるプラグイン版も存在します。製品版にはどちらも同梱されているので、自分の開発環境に合ったFlash Builderを使いましょう。
3.Flash Builder 4をインストールする
ダウンロードが終了したら、引き続きインストールを行なっていきましょう。「ダウンロードだけして、後でインストールしよう」などと思っていると、いつまでもしないままで終わってしまうので注意が必要です。
ダウンロードしたファイルをダブルクリックすると、インストール作業が始まります。

自動でファイルの解凍が始まり、インストーラが起動します。起動が完了すると使用許諾契約書が表示されるので、これを読んで[同意する]ボタンをクリックし、次へ進みます。
![使用許諾契約書を読んで、[同意する]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/07.jpg)
シリアル番号を入力する画面になりますが、体験版の場合は下の[体験版としてインストールします]のラジオボタンにチェックを入れ、使用言語を選んで[次へ]ボタンをクリックしてください。
![シリアル番号入力画面:体験版を利用する場合は[体験版としてインストールします]を選択し、[次へ]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/08.jpg)
インストールオプションは変更せずに、[インストール]ボタンをクリックします。すると、インストールが始まります。
![インストールオプション画面:今回は設定を変更せず[インストール]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/09.jpg)
インストール完了画面が表示されます。[完了]ボタンをクリックすれば、インストール作業は完了です。
![インストール完了画面:[完了]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/10.jpg)
[スタート]メニューの[すべてのプログラム]の項目に、Adobe Flash Builder 4のアイコンが追加されました。これをクリックするとアプリケーションが起動します。

以上でインストールは終了となります。早速、[Flash Builder]をクリックして起動させましょう。
4. データ中心型アプリケーション開発ベースでTwitterビューワーを作成(上)
Flash Builderには、データ中心型アプリケーション開発を簡単に行なえる機能があることは先述したとおりです。そこで、実際どのように開発を行うのかを、サンプルを作りながら解説していきたいと思います。今回作るサンプルは、TwitterのパブリックタイムラインをAPIで取得し、それをデータグリッドで表示するというものです。
従来であれば、このサンプルを作るためには「XMLの取得」、そして「解析」、「必要な項目の表示」といったそれぞれプログラムを書かないといけませんでした
しかし、Flash Builderの「データとサービス」パネルを使うことで、そういった作業にかかっていた工数を大幅に削減し、簡単に実現することができます。記事に沿って、順を追って作業を進めてみてください。いかにTwitterなどWebサービスとの連携が楽にできるかが、分かると思います。
4.1 まずはプロジェクトの作成
まずはプロジェクトを作成しましょう。[ファイル]メニューより[新規]-[Flexプロジェクト]を選んでプロジェクトを作成します。
続いてプロジェクト名を入力します。今回は「myTwitterViewer」とします。入力が完了したら[終了]ボタンをクリックします。
ウインドウ下部にある[データとサービス]パネルをクリックして表示させ、[データとサービスに接続...]をクリックします。すると「データとサービスに接続」ダイアログが表示されます。今回は[HTTP]を選択します。
続いて「HTTPサービスを設定」ステップが表示されるので、[操作]テーブル内の[URL]の欄にTwitterのパブリックタイムラインを取得するAPIのアドレス「http://api.twitter.com/1/statuses/public_timeline.xml」を入力します。また、サービス名の欄に「twitter」と入力します。
Twitterのパブリックタイムラインを取得するAPIのアドレスは、公式サイトのAPI Wikiに記載されています。

各フォームへの入力が完了すると、[データとサービス]パネル欄に「Twitter」という接続名が表示されのが分かります。この中の「Operation1():Object」にカーソルを合わせて右クリックし、コンテキストメニューを表示させて[戻り値の型を設定...]をクリックします。
![右クリックで表示される[戻り値の型を設定...]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/17.jpg)
「戻り値の型を設定」ダイアログが表示されるので、[サンプルデータから戻り値の型を自動検出]を選択し、[次へ]ボタンをクリックします。このとき[認証が必要です]にはチェックを入れないようにしましょう。
![[戻り値の型を設定]ダイアログ:[サンプルデータから戻り値の型を自動検出]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4974/18.jpg)
[パラメーター値を入力して操作を呼び出す]を選択して[次へ]ボタンを押します。
![[パラメーター値を入力して操作を呼び出す]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4974/19.jpg)
下記のようにTwitterのAPIの結果が出力されるので、[ルートを選択]のセレクトメニューより「status」を選びます。これにより、パブリックタイムラインの発言一覧を取得することができます。[終了]ボタンを押して、データの設定は完了です。
5. データ中心型アプリケーション開発ベースでTwitterビューワーを作成(下)
今度は、ソースモードからデザインモードに変更します。[ソース][デザイン]の切替ボタンがアプリケーションの上部にあるので、[デザイン]をクリックします。今までソースコードが表示されていたエリアが、真っ白い画面(ステージと呼びます)に変わり画面全体が変化します。
![[デザイン]をクリックしてステージを表示させる](http://cz-cdn.shoeisha.jp/static/images/article/4974/21.jpg)
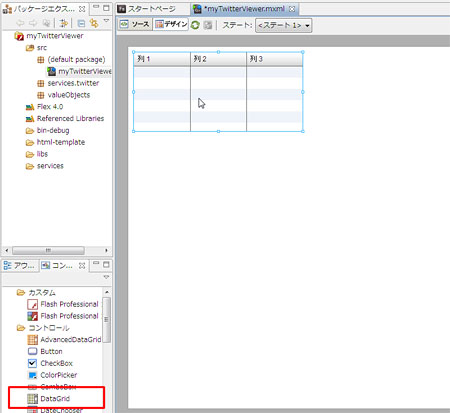
[コンポーネント]パネルを開き、「DataGrid」(データグリッド)をドラッグしてステージに配置します。

次に、データグリッド上で右クリックをしてコンテキストメニューを表示させ、[データにバインド]を選択します。
![右クリックをして[データにバインド]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4974/23.jpg)
[データにバインド]ダイアログが表示されるので、[新規サービスの呼び出し]を選択して、[OK]ボタンを押します。
![[データにバインド]ダイアログ:[新規サービスの呼び出し]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4974/24.jpg)
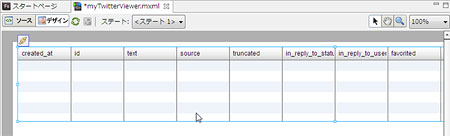
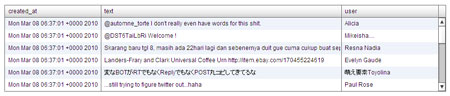
すると、先ほど配置した「データグリッド」が自動的にAPIに沿ったカラム構成に変更されます。

再び[ソース]モードに戻します。ソースコードが増えているのが分かると思います。[ソース]モードと[デザイン]モードは見た目は違いますが、内容は同期していて、[デザイン]モードに変更を加えると[ソース]モードのソースコードも変更されます。
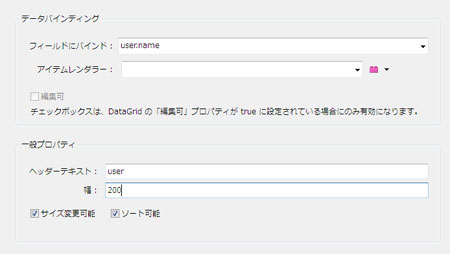
続いて再度データグリッドを選択し、右クリックでコンテキストメニューを表示させ、[列の構成]を選択します。すると、[列の構成]ダイアログが立ち上がります。
現在のデータグリッドは不必要なカラムが多いため、最低限必要な「created_at」「text」「user」のみを残して削除します。
![不必要な項目を選択後、[削除]ボタンで削除が可能](http://cz-cdn.shoeisha.jp/static/images/article/4974/32.jpg)
また、それぞれのカラムの横幅を指定していきます。まずはcreated_atから[幅]を200ピクセルに設定します。

textは[幅]を500ピクセルにします。

userは、[幅]を200ピクセルにしますが、加えてユーザー名を表示したいので[フィールドにバインド]のエリアを「user.name」に変更します。

以上で完成です。画面上部にある[実行]メニューより[myTwitterViewer の実行]を選んで実行すると、Webブラウザが開き、最新のパブリックタイムラインが表示されるのが分かります。

6. Flash Builderでリッチで高機能なRIA開発がさらに容易に
今回は、WebサービスのAPIを利用しましたが、その他にもFlash BuilderではColdFusionはもちろん、PHP、Javaなどさまざまな形式のサーバーやサービスとの接続が簡単に行えます。
Flexは、オブジェクト指向やXMLなどの既存知識が利用できるため、他言語での開発経験がある方であれば、すんなりと習得できるのが魅力の1つです。開発環境であるFlash Builderが強力にパワーアップしたことで、さらに開発に活用しやすくなったのではないでしょうか? この機会にぜひ、Flexに触れてみてください。

















































![プロジェクトの作成:[ファイル]-[新規]-[Flexプロジェクト]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4974/12.jpg)
![プロジェクト名を入力し、[終了]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/13.jpg)
![[データとサービスに接続]ダイアログ:[HTTP]を選択して[次へ]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/4974/14.jpg)
![「HTTPサービスを設定」ステップ:「APIのアドレス」と「サービス名」を入力し[終了]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4974/15.jpg)

















