コードからの操作
今度は、コードからデータを入れ替える処理を作成します。Webページにボタンを配置し、ボタンを押すとデータが入れ替わり、円グラフを表示するようにします。
- まず、XAMLでボタンをGridの2列目に配置します。この時、Clickプロパティにイベントハンドラ名「Button_Click」を設定しておきます。
<Button Content="変更" Click="Button_Click" Height="25" Width="100" Grid.Column="0" Grid.Row="1"></Button>
- 「MainPage.xaml」のコードページ(MainPage.xaml.vb、またはMainPage.xaml.cs)を表示して2つのアセンブリへの参照設定をし、ボタンのClickイベントハンドラを作成します。
Visual Basic
Imports C1.Silverlight Imports C1.Silverlight.Chart Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) End Sub
C#using C1.Silverlight; using C1.Silverlight.Chart; private void Button_Click(object sender, RoutedEventArgs e) { } - 最初のデータ系列のデータを設定します。今回は、データを配列にして設定します。この時、データの個数は変えないでください。そして、DataSeriesオブジェクトへの参照を取得します。これはChartコントロールをNameプロパティに設定した「chart0」で参照し、DataクラスのChildrenコレクションで取得します。2つのデータ系列があるので、最初の系列が「Children(0)」になります。
- DataSeriesオブジェクトのValuesSourceプロパティに、作成したデータ配列をセットします。
Visual Basic
'データを設定しチャートタイプを変える() Dim data1() As Integer = {2, 4, 6, 8, 10} Dim ds1 As DataSeries = chart0.Data.Children(0) ds1.ValuesSource = data1C#// データを設定しチャートタイプを変える int[] data1 = { 2, 4, 6, 8, 10 }; DataSeries ds1 = chart0.Data.Children[0]; ds1.ValuesSource = data1; - もう1つのデータ系列も同じように配列を作成して設定します。
Visual Basic
Dim data2() As Integer = {5, 2, 3, 4, 7} Dim ds2 As DataSeries = chart0.Data.Children(1) ds2.ValuesSource = data2C#int[] data2 = { 5, 2, 3, 4, 7 }; DataSeries ds2 = chart0.Data.Children[1]; ds2.ValuesSource = data2; - データを変えたら、グラフの種類とテーマを変更します。これは、ChartクラスのChartTypeプロパティとThemeプロパティの値を変えるだけです。
Visual Basic
chart0.ChartType = ChartType.Pie chart0.Theme = ChartTheme.Office2007Blue
C#chart0.ChartType = ChartType.Pie; chart0.Theme = ChartTheme.Office2007Blue;
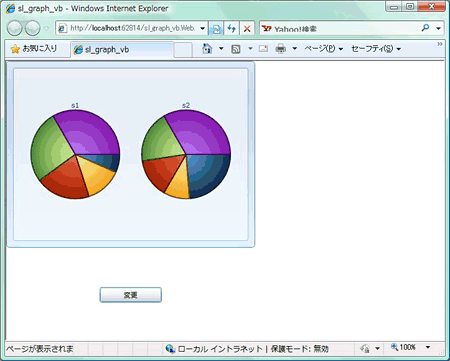
以上で、できあがりです。あらかじめXAMLで記述した設定を、実行時にコードから変更させます。

まとめ
今回は、SilverlightのChartコントロールで、Webページにグラフを作成してみました。テーマなどを使うと、簡単に綺麗なグラフを表示させることができます。
ComponentOne Studio全体の大きな特徴である、プロパティとメソッドの操作だけでコントロールが使えるのはSilverlight対応のコントロールも同なので、XAMLの記述方法さえ分かれば、すぐにコントロールを使うことができます。
グラフの種類も豊富で、グラフデータの入れ替えもコードから簡単に行うことができるので、いろいろな分野のWebアプリケーションで利用できるのではないでしょうか。














































