ComponentOne Studio for Silverlight Chartコントロールの作成
Gridを設定したら、1行目にChartコントロールを作成していきます。今回は、すべてXAMLで記述します。
グラフの作成
まず、NameプロパティでChartコントロールに名前を付けます。これは後からコードビハインドで処理を組み立てる際、Chartコントロールを指定するのに使用します。
また、ChartTypeプロパティでグラフの種類を指定します。「Bar」を指定すると横棒グラフが作成されます。そして、Gridのどこに作成するのかをGridのColumnとRowプロパティで指定します。Gridの行・列は「0」から始まるので、その番号をプロパティ値に指定します。
<c1chart:C1Chart x:Name="chart0" ChartType="Bar" Grid.Column="0" Grid.Row="0">
データの作成
グラフの元データをXAMLで作成してグラフに設定します。これは、ChartクラスのDataプロパティに、ChartData/DataSeriesクラスの各プロパティを設定して指定します。ChartDataクラスのItemNamesプロパティは、グラフの縦軸の項目名を設定します。
DataSeriesクラスのLabelプロパティはデータラベルを設定し、Valuesプロパティにデータを設定します。データはそれぞれ空白で区切ります。ここでは、2種類のデータを5つずつ設定します。
<c1chart:C1Chart.Data>
<c1chart:ChartData ItemNames="data1 data2 data3 data4 data5" >
<c1chart:DataSeries Label="s1" Values="2 2 2 2 2" />
<c1chart:DataSeries Label="s2" Values="4 4 4 4 4" />
</c1chart:ChartData>
</c1chart:C1Chart.Data>
軸の設定
データを設定したら、グラフの軸を作成します。横棒グラフでは、通常、横軸にデータ値の目盛(注釈)を、縦軸にデータ項目名を表示するので、これを設定します。
設定するのはChartクラスのViewプロパティで、Axisクラスのプロパティを使用します。まず、値の範囲をMinとMaxプロパティで設定します。「AnnoFormat」「AnnoAngle」は横軸(X軸)の注釈の書式と表示角度を設定します。ここでは、通貨表示で文字を45度の角度で表示するようにしています。
また、縦軸(Y軸)は下から上にデータ名が並ぶようにするので、Reversedプロパティを「True」に設定します。
<c1chart:C1Chart.View>
<c1chart:ChartView>
<c1chart:ChartView.AxisX>
<c1chart:Axis Min="0" Max="9" AnnoFormat="c" AnnoAngle="45" MajorUnit="1"/>
</c1chart:ChartView.AxisX>
<c1chart:ChartView.AxisY>
<c1chart:Axis Reversed="True"/>
</c1chart:ChartView.AxisY>
</c1chart:ChartView>
</c1chart:C1Chart.View>
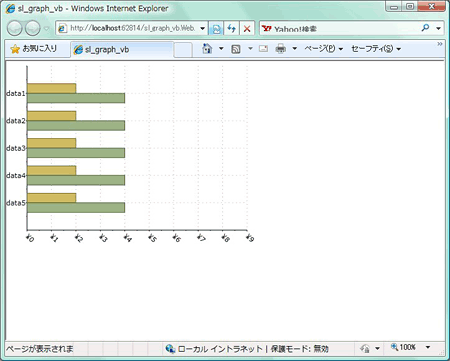
これで、グラフの基本的な設定は完了です。プロジェクトを実行すると、次のようなグラフが表示されます。

グラフのカスタマイズ
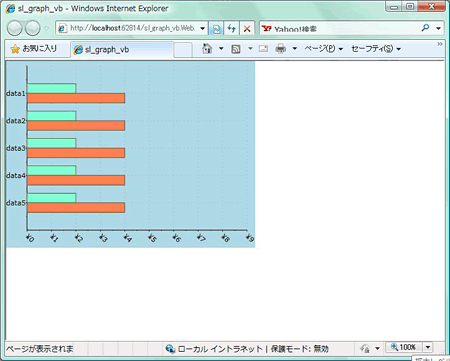
ひとまずグラフが完成しましたが、このままではちょっと味気ないですね。そこで、個々のグラフの色を変えてみます。
まず、グラフの背景色を変えます。これは、ChartクラスのBackgroundプロパティに、色の名前で記述します。
<c1chart:C1Chart x:Name="chart0" ChartType="Bar" Grid.Column="0" Grid.Row="0" Background="LightBlue">
また、各データの棒の色は、それぞれデータを設定したDataSeriesクラスのSymbolFillプロパティに名前を記述します。
<c1chart:DataSeries Label="s1" Values="2 2 2 2 2" SymbolFill="Aquamarine"/> <c1chart:DataSeries Label="s2" Values="4 4 4 4 4" SymbolFill="Coral"/>
このように、グラフの各要素の色を変え、グラフを装飾することが可能です。

テーマを使用したカスタマイズ
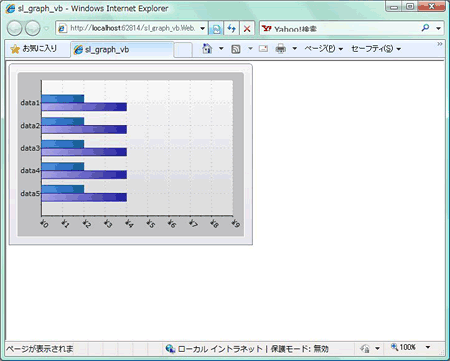
また、Chartコントロールの特徴であるテーマを使うと、簡単にグラフを装飾できます。
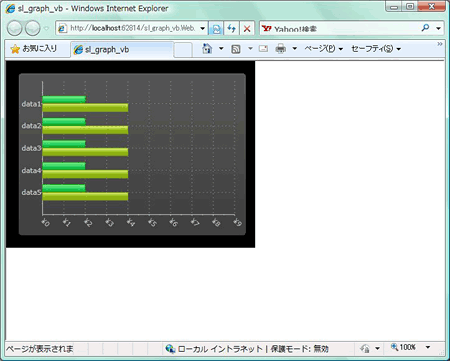
先ほど設定したBackgroundとSymbolFillプロパティを削除し、ChartクラスにThemeプロパティを記述します。すると、あらかじめ用意されているテーマの名前がリスト表示されます。今回は「DuskGreen」を選びます。これで、このテーマに設定されている配色でグラフが飾られ、ぐっと訴求力の高い表現のグラフに変わります。
<c1chart:C1Chart x:Name="chart0" ChartType="Bar" Grid.Column="0" Grid.Row="0" Theme="DuskGreen">