Webページの作成
では、さっそくWebページを作成してみましょう。グリッドは1行2列に設定し、左側のグリッドにC1KnobコントロールとButtonコントロールを、右側のグリッドにTextBlockコントロールを配置します。
今回のWebページは、ノブを回して0から120までの間の秒数をセットすると、TextBlockにその値が表示されます。そして、「Start」ボタンを押すとタイマーが作動し、セットした秒数を1秒ごとにカウントダウンしていきます。ノブの設定値が「0」になるとタイマーが停止します。また、「Stop」ボタンを押してもタイマーが停止します。
カウントダウン用タイマーは、「System.Windows.Threading」名前空間にある「DispatcherTimer」クラスを利用します。このクラスのインスタンスは、コードから作成しバックグラウンドプロセスとして作動するので、Webページには表示されません。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選択し、「テンプレート」から[Silverlightアプリケーション]を選びます。
「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」を選び、リストから[ASP.NET Webサイト]を選択します。
![リストから[ASP.NET Webサイト]を選択](http://cz-cdn.shoeisha.jp/static/images/article/5846/5846_Image7.gif)
プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
C1Knobコントロールの作成
まず、グリッドに<ColumnDefinitions>を設定し、1行2列のグリッドにします。
<Grid x:Name="LayoutRoot" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
ツールボックスにあるStackPanelコントロールをグリッドの左側に配置します。
<StackPanel Grid.Column="0"></StackPanel> </Grid>
StackPanelの中にカーソルを置き、ツールボックスにあるC1Knobコントロールのアイコンをダブルクリックして作成します。
<StackPanel Grid.Column="0"> <c1gauge:C1Knob></c1gauge:C1Knob> </StackPanel>
作成したC1Knobコントロールをカスタマイズします。まず、コードから参照できるようにコントロールに名前を付け、イベントハンドラ「ValueChanged」を作成します。ノブの値の範囲は0から120までとし、「Minimum」「Maximum」プロパティを設定します。また、ノブの動作範囲は、12時位置を0度として時計回りに200度の位置をスタートにし、ここから時計回りに270度の位置で終了するように、「StartAngle」「SweepAngle」プロパティを設定します。そして、ノブがマウスのドラッグで動くように「InteractionMode」プロパティの値を「Drag」に設定します。
<c1gauge:C1Knob x:Name="c1kb1" Width="200" ValueChanged="c1kb1_ValueChanged"
VerticalAlignment="Center" Minimum="0" Maximum="120" StartAngle="200"
SweepAngle="270" Margin="0,30,0,0" InteractionMode="Drag">
</c1gauge:C1Knob>
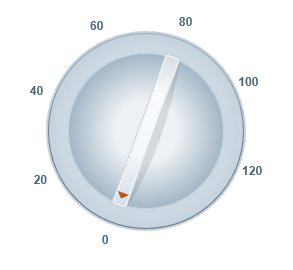
これで、次のようなノブが作成されます。プロジェクトを実行し、ノブをマウスでドラッグして動作することを確認します。
目盛りの数値ラベルと目盛り線の設定
ノブが作成できたら、目盛りの数値ラベルと目盛り線を設定します。これは、C1Knobコントロールの「GaugeLabelクラス」と「GaugeMark」クラスを設定します。
「GaugeLabel」は目盛りの数値ラベルを表すオブジェクトです。「Interval」プロパティは数値の間隔を指定します。例えば、このプロパティを「20」に設定すると、「Maximum」プロパティから「Minimum」プロパティの値の範囲で数値を20ごとに自動的に計算し、ラベルで設定してくれます。また、「Location」プロパティは、ノブのどの位置にラベルを表示するかを指定するプロパティで、ゲージの中心が「0」、ゲージの外縁が「1」になります。
今回のノブでは、数値ラベルを20間隔で表示し、ノブの外側に表示するようにしています。
<c1gauge:C1GaugeLabel Interval="20" Location="1.5" />

目盛り線は、「GaugeMark」クラスを使用します。目盛りの間隔は数値ラベルと同じで、「Interval」プロパティで目盛り線の間隔を、「Location」プロパティで目盛り線の位置を指定します。これで、数値ラベルと同じように「Maximum」プロパティから「Minimum」プロパティの値の範囲で、自動的に線の間隔を計算し設定してくれます。
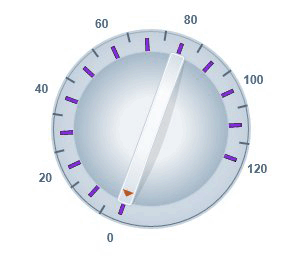
「GaugeMark」クラスを2つ設定すると、2種類の目盛り線を表示できます。ここでは、ノブの縁の内側と外側にそれぞれ違う感覚の目盛り線を設定します。
<c1gauge:C1GaugeMark Interval="10" /> <c1gauge:C1GaugeMark Interval="5" Location="1.15" />
目盛り線を特定の範囲に設定したい場合は、「From」プロパティと「To」プロパティで値の範囲を指定します。
<c1gauge:C1GaugeMark From="0" To="100" Interval="10" />
目盛り線は、デフォルトでは青灰色の四角形として描画されますが、独自の目盛り線にカスタマイズすることもできます。その場合は、目盛り線を表示するためのテンプレートを作成し、このテンプレートを「Template」プロパティで指定します。
ここでは、内側の目盛り線を紫色の太い線にカスタマイズします。テンプレートは、GridコントロールのResourceとして作成し、これを「Template」プロパティに設定します。目盛り線は、グラフィックスの四角形を作成しこれを割り当てる、という方法を使用します。
<!-- ゲージマークを表示するためのテンプレート -->
<Grid.Resources>
<DataTemplate x:Key="MyMarkTemplate">
<Rectangle Width="4" Height="18" Fill="BlueViolet" Stroke="Black" StrokeThickness=".5"/>
</DataTemplate>
</Grid.Resources>
.................
.................
<c1gauge:C1GaugeMark Interval="10" Template="{StaticResource MyMarkTemplate}"/>
<c1gauge:C1GaugeMark Interval="5" Location="1.15" />
</c1gauge:C1Knob>

ButtonとTextBlockコントロールの作成
C1Knobコントロールの下にButtonコントロールを2つ作成します。それぞれ、コントロールに名前を付けてClickイベントハンドラを作成しておきます。
<Button x:Name="button1" Click="button1_Click" Content="Start" Width="100" Margin="0,30,0,0" />
<Button x:Name="button2" Click="button2_Click" Content="Stop" Width="100" Margin="0,30,0,0" />
</StackPanel>
また、右側の列のグリッドにTextBlockコントロールを作成します。コードから参照できるようにコントロールに名前を付け、グラデーションで塗りつぶしてドロップシャドウを設定してできあがりです。
<TextBlock Grid.Column="1" x:Name="text1" FontSize="70" Text="00" Margin="50,100,0,0">
<TextBlock.Foreground>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</TextBlock.Foreground>
<TextBlock.Effect>
<DropShadowEffect Color="Black"></DropShadowEffect>
</TextBlock.Effect>
</TextBlock>
</Grid>















































![[Silverlightアプリケーション]を選択](http://cz-cdn.shoeisha.jp/static/images/article/5846/5846_Image6.gif)



