地理散布シリーズ

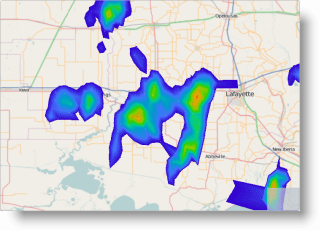
色分けされた地理領域を表示します。地理座標および値メンバーも必要です。これは地形高度、人口密度、平均/現在の気温などを示すために使用されます。
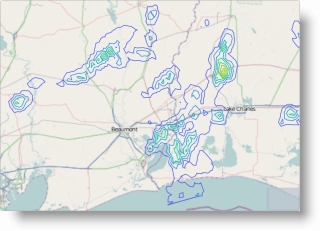
地理等高線シリーズ

色付けされた閉じたパスを視覚化します。地理座標および値メンバーも必要です。これらは地形高度、人口密度、平均/現在の気温などを示すために使用されます。
また、igMapコントロールに表示される実際のマップの背景は、マッププロバイダーから取得したコンテンツです。マッププロバイダーはマップ画像を提供し、各種シリーズはこの背景コンテンツを介してオーバーレイとして描画されます。
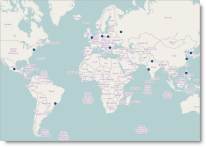
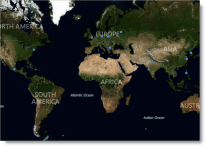
本稿執筆時点では、Open Street Map(図7)、Bing Maps(図8)、Cloud Made Maps(図9)の3種類のマッププロバイダーをサポートしています。



Bing MapsおよびCloud Made Mapsでは、コンテンツにアクセスするために、各プロバイダーが提供するアクセスキーを設定する必要があります。
地図分布図の作成
実際にHTMLファイルに手を加えながら地震分布図を作成していきます。まずは、任意の名前のHTMLファイルを任意の場所に作成してください。
Ignite UIは、jQuery、jQuery UIをベースに作られたコントロール集のため、使用する場合は以下のスクリプトファイルを読み込む必要があります。
- jQuery
- jQuery UI
- Modernizr
Modernizrライブラリは、さまざまなブラウザ環境に対応するためのライブラリです。本稿ではCDNを利用して、これら3つのスクリプトファイルを以下のように読み込みます。
<script scr="http://cdnjs.cloudflare.com/ajax/libs/modernizr/2.6.2/modernizr.min.js" type="text/javascript"></script> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.1.min.js" type="text/javascript"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.5/jquery-ui.min.js" type="text/javascript"></script>
続いてIgnite UI本体の読み込みを行います。Ignite UIのライブラリは、複数のJavaScriptファイルとCSSファイルで構成されています。アプリケーションでIgnite UIのコントロールを利用するときは、必要なスクリプトファイルへのパスをすべて指定して手動で読み込みを行うこともできますが、アプリケーションで必要なファイルのみを自動でロードする機能が用意されているので、本稿ではそれを利用します。
まず、Ignite UIのJavaScriptファイルとCSSファイルを、Ignite UIのインストールフォルダよりコピーし、作成するアプリケーションのフォルダの任意の場所にペーストします。コピー元の場所はそれぞれ以下のとおりです。
- インストールフォルダ\IgniteUI 2013.1\js
- インストールフォルダ\IgniteUI 2013.1\css
次に、”Infragistics.Loader.js”へのパスを指定して、ローダーの機能が組み込まれているスクリプトファイルを読み込みます。このファイルは先程コピーした”js”フォルダ内に格納されています。
<script src="Scripts/js/infragistics.loader.js" type="text/javascript"></script>
続いて、上記で読み込んだローダーの機能を利用して、本稿で利用するコントロールigMapコントロールに必要なJavaScriptファイル、CSSファイルを読み込みます。
<script type="text/javascript">
$.ig.loader({
scriptPath: 'Scripts/js/',
cssPath: 'Scripts/css/',
resources: 'igMap'
});
</script>
scriptPathとcssPathには、先ほどコピーしてきたそれぞれのフォルダまでのパスを設定し、resourcesではアプリケーションで使用するコントロールを指定します。
これで、Ignite UIのコントロールを利用する準備が整いました。















































