対象読者
JavaScriptの経験者、地図アプリに興味のある方。
必要環境
IDEは特に必要がなく、コード編集用のエディタと動作確認用のブラウザがあれば良いです。
今回使用するigMapコントロールは、jQuery UIウィジェットの一つであり、jQueryライブラリとjQuery UIライブラリに依存します。そのため、対応ブラウザについてもjQuery UIに依存します。
プログラム実行時の注意環境
Ignite UIはASP.NET MVCにも対応しています。今回は使用しませんが、MVC開発に利用する場合は、Visual StudioおよびMVC専用のアセンブリファイルが別途必要になります。
コンポーネントのインストール
はじめてIgnite UIを使用する場合は、事前にスクリプトファイルを準備する必要があります。以下のいずれかのリンクよりインストーラをダウンロードしてください(サイトへの登録が必要になります)。また、この製品は有償ですが、20日間すべての機能を使用できるトライアル版としてインストール可能です。
なお、プラットフォームインストーラ(下)は、通常のインストーラ(上)より軽量ですが、インストール時にインターネット経由で必要なファイルをダウンロードするため、インストール時にインターネット環境が必要となります。また、Ignite UIだけでなくWindows FormsやASP.NET、WPF、Silverlightなど他プラットフォーム向け製品についても、インストーラ実行時に選択することでインストール可能です。
Ignite UIについて
Ignite UIは、jQuery、jQuery UI、jQuery MobileといったJavaScriptライブラリに対応したコントロール集です。HTML5、CSS3を活用したモバイルデバイス、デスクトップ対応のリッチWebアプリケーションを構築するためのコントロールを数多く提供しています。IDE非依存であり、さまざまな開発環境でご利用いただくことが可能です。また、Visual Studioを利用する場合は、ASP.NET MVCのRazor構文でViewを構築できるようにもなっており、Entity Frameworkなど今までのWeb資産を活用することも可能です。
このIgnite UIを含めた、インフラジスティックス社のコントロールを使用したサンプルについてはこちらで確認することができます。
今回は、2013年4月に公開された最新バージョンのIgnite UI 2013 Volume 1を使用します。
マップコントロールについて
今回利用するigMapコントロールでは、以下の5種類の表示形式がサポートされています。
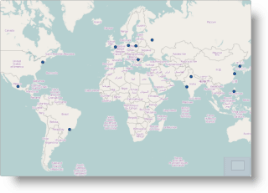
地図シンボルシリーズ

地理座標に基づいて、マップ上のデータポイントを視覚化します。今回はこのシリーズを使用して、地図上に地震の分布を表現します。また、震源の深さや震度の情報も併せて保持し、それらの情報で地図上のマーカーをフィルタリングできるようにします。
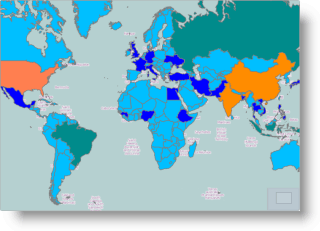
地理図形シリーズ

シェープ(SHP)ファイルまたはカスタム形状データソースが提供する形状データに基づいて、国や地域などの、マップ上の囲まれた領域を色分けするなどして視覚化します。
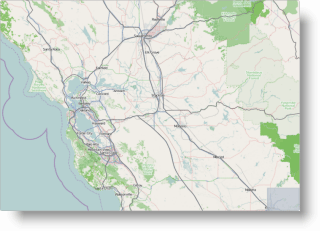
地理ポリラインシリーズ

シェープ(SHP)ファイルまたはカスタム形状データソースが提供する形状データに基づいて、道路、川、または毎日の供給路などの、マップ上の開いたパスを視覚化します。









































