高DPI未対応だとこうなる
(※サンプルファイルの「CZ1311Fix」に対応)
高DPIになると、どのような変化が起こるか確認してみましょう。
Windowsフォームで、640x480サイズのウィンドウを持ったサンプルアプリ(CZ1311Fix)を作成します。
このアプリを1366x768の解像度と1920x1080の解像度の同一サイズのタブレットで表示してみると、次のようになります。
物理的サイズが同一で解像度が上がるため、640x480のウィンドウ物理サイズは小さくなってしまいます。
ウィンドウサイズ調整対応だとこうなる
(※サンプルファイルの「CZ1311Wide」に対応)
それではウィンドウサイズが同じ見た目になるように、スクリーンサイズを取得して1366x768からの倍率を求めてウィンドウサイズを自動変更してみましょう。
Public Class MainForm
Private Const BaseWidth As Integer = 1366
Private Const BaseHeight As Integer = 768
Private Sub Form_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Me.Width = Me.Width * My.Computer.Screen.Bounds.Width / BaseWidth
Me.Height = Me.Height * My.Computer.Screen.Bounds.Height / BaseHeight
End Sub
End Class
Windowsフォームがロードされた時に、比率を求めてウィンドウサイズを変更します。このコードを実行すると、次のようにウィンドウサイズだけは同一になりますが、中のコントロールや文字の大きさは変わりません。
コントロールや文字サイズも対応するためには、求めた倍率を使ってフォーム内のすべての要素について処理を行わなければなりません。サンプルでは3個のコントロールのみでしたが多数のコントロールを使った画面ではかなりの手間となるでしょう。
ズーム機能で対応するとこうなる
(※サンプルファイルの「CZ1311Zoom」に対応)
こんなときはMultiTouchのGcZoomコンポーネントや、GcApplicationZoomコンポーネントを使いましょう。
ツールボックスへの追加
ツールボックスに「GrapeCity.Win.MultiTouch」名前空間のコントロールを追加します。
フォームエディタへの配置
ツールボックスに追加できたら、GcZoomコンポーネントをドラッグ&ドロップでフォームエディタに配置します。
プロパティの設定
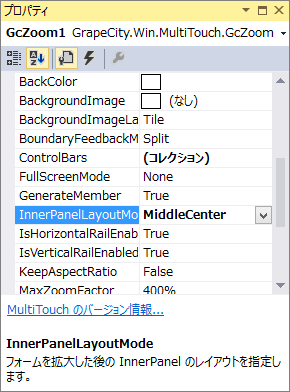
Windowsフォームのサイズ変更に伴い、中のコントロールや文字サイズを変更するために、GcZoomコンポーネントのInnerPanelLayoutModeプロパティを「MiddleCenter」に変更します。

自動拡大コードの記述
高DPI化に応じて自動的にフォームを拡大するために、LoadイベントでGcZoomコンポーネントのZoomFactorに拡大率を設定します。
Public Class MainForm
Private Const BaseWidth As Integer = 1366
Private Const BaseHeight As Integer = 768
Private Sub Form_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Me.Width = Me.Width * My.Computer.Screen.Bounds.Width / BaseWidth
Me.Height = Me.Height * My.Computer.Screen.Bounds.Height / BaseHeight
GcZoom1.ZoomFactor = Math.Min(My.Computer.Screen.Bounds.Width / BaseWidth,
My.Computer.Screen.Bounds.Height / BaseHeight)
End Sub
End Class
実行例
コンポーネントを張り付けてプロパティを2つ変更しただけですが、さっそく実行してみましょう。
1366x768でも1920x1080でも同じ見た目の大きさになりました。この対応を行えば、少なくとも同じ液晶サイズの機器の間であれば、画面解像度が変わっても同じ見た目を維持できることになります。
これで「新しいPCにしたらアプリが小さく表示されて、文字が読みづらくて使いにくい」というようなこともなくなります。
まとめ
「対応にここまで手間をかけないといけないのか?」
高DPI対応のように、機能追加系ではない改修を行う提案に対してよく聞かれる言葉の一つです。しかしながら、この言葉には1つの大きな示唆が含まれています。この言葉を聞かずに済むようにするには、
- コンポーネントを使わずに対応しない
- コンポーネントを使って手早く対応する
上記のどちらかの選択が必要になります。
そしてどちらの選択がより良い結果をもたらすかも、今回のサンプルから推測できるのではないでしょうか。もちろん、開発の優先順位や予算の問題もあるので、後者を選択できないケースも考えられます。ただ、1つ言えるのはこの2つ以外の選択肢、例えば、
「コンポーネントを使わず手作業で苦労して対応する」
この選択肢では誰も幸せになれないことも明白だといえるでしょう。
結果的に生産性にも影響する可能性がありますので、ぜひ、目に優しいアプリの検討をしてみてはいかがでしょうか。

































































