なお、本稿はAdobe Edge Reflow CC(プレビュー版)を元に執筆したものです。今後の開発において、機能や操作方法が変更となる場合があります。あらかじめご了承ください。
対象読者
- レスポンシブWebデザインのブラウザで動作するプロトタイプを作りたい方
- CSSでビジュアル要素の作成をしたい方
- Adobe Edge Reflowの概要を知りたい方
必要な環境
Adobe Edge Reflowは、Adobe Creative Cloudを通じて提供されており、無償メンバーシップでも利用できます。
Adobe Edge Reflowとは
マルチデバイス対応のWeb制作テクニックの一つとして「レスポンシブWebデザイン(RWD:Responsive Web Design)」が注目されています。これは、PC、タブレット、スマートフォンなどの各デバイスに、単一のHTMLファイルで対応することができるテクニックです。
今回紹介するAdobe Edge Reflowは、このレスポンシブWebデザイン作業を効率化するツールです。
本稿では、簡単なプロトタイピングを作成しながら、Adobe Edge Reflowの基本的な使い方を紹介します。
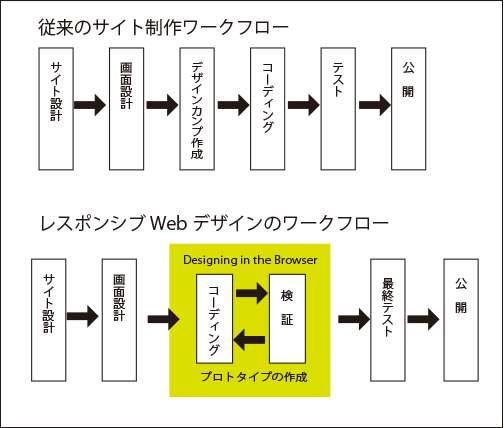
レスポンシブWebデザインのワークフロー
従来のサイト制作ワークフローでは、画面設計後、デザイナーがPhotoshopのようなグラフィックソフトで静的なデザインカンプを作成し、それを元にHTMLやCSSのコーディングをするのが一般的でした。
しかし、レスポンシブWebデザインのサイト制作において、デバイスごとに複数のデザインカンプを作成していては、時間と手間がかかりすぎてしまい非効率です。そこで、レスポンシブWebデザインのサイト制作では、簡単なワイヤーフレームのみ作成し、後は、コーディングと検証を繰り返しながら制作を進めるのが一般的な流れとなっています。
この方法は「Designing in the Browser」と呼ばれ、デザインカンプを作成せずに、直接ブラウザでデザインしていくという意味で使われています。早い段階でブラウザで動作するWebサイトの素案を作成することで、手戻りを抑え、各デバイスのデザインや検証を同時進行できます。

デザインカンプとプロトタイプ
グラフィカルなデザインカンプは、クライアントに提示する説得材料として有効ですが、静的なデザインカンプでは実際の動きを確認することはできません。レスポンシブWebデザインでは、従来のデザインカンプに代わるものとして、プロトタイプを作成し、画面サイズの異なる各デバイスに応じてレイアウトが変化する様子を検証したり、クライアントにプレゼンしたりするのが一般的になってきました。
プロトタイプとは、ボタンのマウスオーバーやプレス時それぞれの状態の見た目の変化や、ナビゲーションによるページ遷移など、操作感やサイト内の動線を確認できる状態のものです。操作感を確認することがプロトタイプの主たる目的のため、グラフィカルなデザインは施されないケースも多々あります。このプロトタイプを作るのに便利なツールがAdobe Edge Reflowです。
他のWeb制作ツールとの違い
Web制作の業界標準ツールとしては、AdobeのDreamweaverがありますが、これは高性能なWebオーサリングツールです。完成したWebページを作るのに適しています。対して、Adobe Edge Reflowは、実際のWebページを作るのではなく、あくまでもブラウザで動作するプロトタイプの作成に適しています。画面サイズの異なる各デバイスで、どのように表示されるかを確認しながらデザイン作業を進めることができます。Edge Reflowには、Dreamweaverのようなコードを記述する機能はありませんが、その後の行程でデザインを実装するために、Edge ReflowからCSSコードの抽出ができるようになっています。
同じくAdobeのFireworksもプロトタイプやワイヤーフレームの作成に適したツールの一つですが、これはグラフィックベースのデザインツールです。作成したボタンやアニメーションなどは画像として書き出されます。一方のEdge Reflowは、CSSベースのデザインツールです。レイアウトやボタンなどのパーツはCSSベースでデザインされます。後述のブレークポイントを定義することで、各デバイスでの挙動を確認しながらデザインできます。
Adobe Edge Reflowの基本的な使い方
それではさっそくAdobe Edge Reflowを使って、下記リストのような簡単なプロトタイプを作ってみましょう。
- PCブラウザを基本としたデスクトップファーストでデザイン
- ブレークポイント(CSSを切り替える条件となる幅)は、520pxと960pxの2つ
- フォームの送信ボタンをクリックすると、送信完了ページにへジャンプする
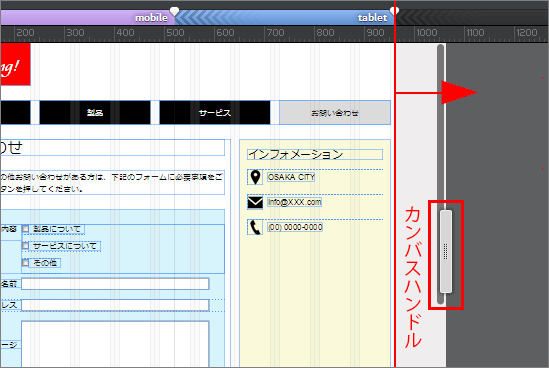
Adobe Edge Reflowでは、カンバスの右側中央にあるハンドルをドラッグして、カンバス幅を調整し、いろいろな画面サイズでどのように表示するかを確認しながらデザイン作業することができます。
今回は、図2~4のように画面サイズが960px以上の場合はコンテナの幅を960pxに固定、959px以下の場合は可変で動くデザインでプロトタイプを作成します。デフォルトの設定では、コンテナの幅は常に画面サイズに対して100%になっているので、まずは作業しやすいように、これらを含めた設定をしていきましょう。
Adobe Edge Reflowでは、右側中央のハンドルを動かし、カンバスの幅を変えながらデザイン作業を行います。
ブレークポイントとOrientationの設定
レスポンシブWebデザインでは、CSS3のメディアクエリー(Media Queries)という技術を利用してデバイスごとに適用するCSSを切り替えます。このCSSを切り替える条件となる幅を「ブレークポイント」といいます。
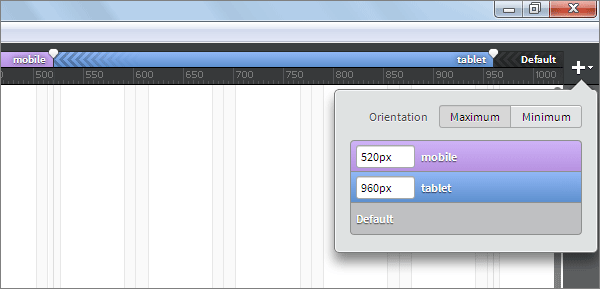
まずはAdobe Edge Reflowで、ブレークポイントの設定をします。上部にあるメディアクエリールーラーをダブルクリックするか、右上にある「+」ボタンを押します。スライダー付のカラーバーが現れるので、スライダーを設定したい位置までスライドさせてください。
また「+」ボタンを長押しすると、図5のようなパネルが表示され、各ブレークポイントに名前を付けて管理することができます。

パネル上部にある「Orientation」では、PCブラウザを基本とした「デスクトップファースト」でデザインするか、「モバイルファースト」でデザインするかを設定します。デスクトップファーストの場合は「Maximum」、モバイルファーストの場合は「Minimum」を選択します(デフォルトは「Maximum」)。この設定は、後から変更すると、それまでのデザインが崩れてしまうため、デザイン作業に入る前に決定しておきましょう。
ここでは、デスクトップファーストでデザインするためMaximumを設定、ブレークポイントは、520pxと960pxの2つを設定しました。モバイル用は520px以下、521~960pxはタブレット用、961px以上はデスクトップ用のデザインに切り替わります。
グリッドとコンテナの設定
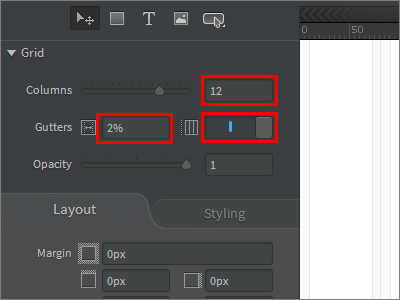
次に画面左のGridオプションで、グリッドの設定をしましょう。グリッドを設定することで、オブジェクトを配置する際にグリッドに吸着し、レイアウト作業がしやすくなります。ここでは、Column(列)を12、Gutters(余白のサイズ)を2%、Show outer gutters(外側余白の表示)をオンにします。

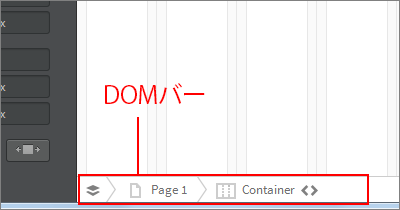
続いてコンテナの設定です。Adobe Edge Reflowのカンバスには、初めから配置されているコンテナボックス(Container)があります。カンバスの一番下のDOMバーに「Container」と表示されている場合には、これが選択されている状態です。表示されない場合には、カンバスのどこかをクリックして選択してください。

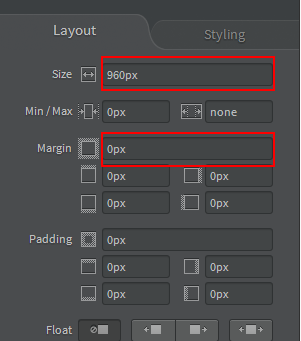
左側にあるLayoutパネルでは、ボックスモデル関連のプロパティを設定できます。コンテナボックスが選択されている状態で、Size(widthプロパティ)を「960px」、Marginを「0px auto」から「0px」にします。これで、コンテナの幅が固定されました。まずはこの状態でデスクトップ用のデザインを作成し、その後、タブレットとモバイル用のデザインを作成する際に、このコンテナの幅を100%に設定しなおします。そうすることで、960pxより大きい画面サイズでは、コンテナの幅が960pxに固定され、960px以下の場合には、画面サイズに応じた幅になります。

以上で今回のサンプルの設定は終わりです。
オブジェクトの配置(画像、テキスト、リンク、フォーム)
カンバス右側中央のハンドルが、ブレークポイントの960pxより大きいdefault領域にあるのを確認し、オブジェクトを配置していきます。961px以上であればOKです。

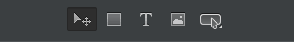
オブジェクトの配置は、画面左上のツールバーから行います。左から、「選択ツール」、divボックスを追加する「ボックスツール」、テキストを追加する「テキストツール」、画像を挿入する「イメージツール」、フォーム関連要素を追加する「フォームツール」となっています。

ツールバーからオブジェクトを選んで配置したら、レイアウトパネルで細かい調整をします。先述しましたが、レイアウトパネルでは、MarginやPaddingなど、ボックス関連の設定をすることができます。Sizeは、widthプロパティで設定できる値です。CSSが分かる方なら、直感的に操作できると思います。サンプルでは、最初に設定した幅960pxのコンテナ以外、ほとんどの要素は%で相対的に設定しています。
またその下のAdvancedでは、フロートレイアウトやポジションレイアウトをする際に使われるプロパティを設定できます。
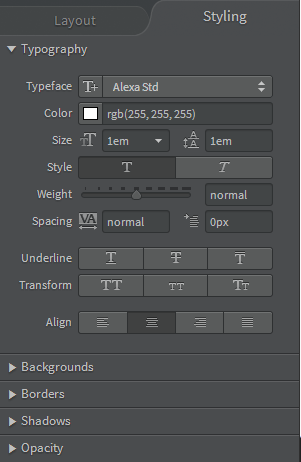
Layoutパネルの後ろにあるStylingパネルでは、各要素特有のスタイルの設定が可能です。例えば、テキストを選択している場合には、文字色や文字サイズなどテキスト関連の設定をすることができます。

また、テキスト要素では、Edge Web Fontsを使用することができます。サンプルではページ上部の「Prototyping!」というテキストで使用しています。
デザインのプレビュー
制作中にもカンバスハンドルを移動するだけで、デザインを確認することができますが、「Tab」キーを押すとプレビューモードになり、グリッド表示のない状態のデザインを確認できます。また「F12」を押すと、ブラウザで表示できます。さらに、Adobe Edge Inspectと連携すれば、実機でのリアルタイムなプレビューが可能になります。
その他のデバイス用デザインとページ遷移
さて、デスクトップ用のデザインが完成したら、カンバスハンドルをtablet領域に移動させて、タブレット用のデザインをしていきましょう。と言っても、また新しくオブジェクトを配置してデザインするわけではなく、すでに配置されているオブジェクトの配置を変えたり、スタイルを変更するだけです。同じく、モバイル用のデザインも、カンバスハンドルを520px以内に移動させて、デザインしていきます。
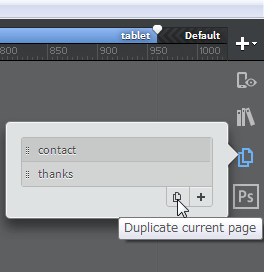
Adobe Edge Reflowでは、画面右上のページアイコンをクリックし複数のページを作成することができます。まず、画面下のDOMバーに表示されている「Page1」をダブルクリックしてページ名を付けます。ここでは「contact」というページ名を付け、これをコピーして「thanks」ページを作成しました。

ヘッダやフッタなどの共通要素を消去して、新たに送信完了後のページを作成します。
ページアイコンをクリックしてcontact画面に戻り、送信ボタンのオブジェクトを選択後、画面左のButtonオプションにあるリンクアイコンをクリックしてthanksを選択します。
プレビューモードやブラウザでプレビューすると、送信ボタンをクリック後、完了画面に移動することを確認できます。
まとめ
Adobe Edge Reflowはプレビュー段階にあり、まだ完全ではありませんが、最初の設定をきちんとすれば、割と直感的に扱いやすいと感じました。サイズ変更可能なデザインカンバスでCSSをベースに作成するという新しい感覚のツールです。マルチデバイス時代の新しいツールとして、どのような進化をしていくのか非常に楽しみでもあります。




































































