はじめに
データを視覚化する手法の一つであるグラフは、一般的には2次元グラフか3次元グラフでデータを表しますが、場合によってはもう一つデータを表す要素を加えたい時があります。
TrueChart for WinForms(C1Chart3D)は4次元グラフ機能を持ち、3番目のデータを色で表すことができるコントロールです。また、グラフ化するデータをファイルから読み込みができるので、常に最新のデータをグラフ化できます。
今回は、このC1Chart3Dコントロールを使用し、ファイルからデータを読み込んで4次元グラフで表示するWindowsフォームアプリケーションを作成してみました。
対象読者
Visual Basic 2010/2012/2013、またはVisual C# 2010/2012/2013を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012/2013、Visual C# 2010/2012/2013、Visual Studio 2010/2012/2013でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみご使用いただけます)。
| ファイル名 | 説明 |
|---|---|
| C1.Win.C1Chart3D.4.dll | 本体アセンブリ |
このファイルを、実行プログラムと同じフォルダに格納します。
また、このサンプルファイルには、サンプルのデータファイル「mydata.dat」を同梱しています。サンプルデータを使う際は、バイナリ実行ファイルと同じフォルダにサンプルデータを入れてください。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
ComponentOne Studio 2013Jをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Win.C1Chart3D」の「C1Chart3D」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。.NET Framework 4が必要です。
| ファイル名 | 内容 |
|---|---|
| C1.Win.C1Chart3D.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル名 | 内容 |
|---|---|
| C1.Win.C1Chart3D.4.dll | 本体アセンブリ |
C1Chart3Dコントロールの概要(1)
TrueChart for WinForms(C1Chart3D)は、2Dおよび3Dグラフを作成するための2つのグラフコントロール、「C1Chart」と「C1Chart3D」が含まれています。C1Chartコントロールは、各種グラフ作成アプリケーションのさまざまな動的2Dグラフを作成できるコントロールです。C1Chart3Dコントロールは、3D曲面、3D棒、3D散布図(プロット)グラフや、4Dの棒および曲面グラフを作成できるコントロールです。
3Dグラフを使用し、エンドユーザーによるインタラクティブ操作で容易に回転、シフト、またはズームできる3Dの曲面、等高線、または棒グラフを作成します。3Dグラフは、3Dデータを15種類の基本的な曲面または棒の外観で表示し、データから等高線と領域区分を自動的に生成します。
主な特徴
C1Chart3Dコントロールは、以下の機能を備えています。
- 3D棒グラフ、3D散布図、曲面グラフにより、さまざまな方法でデータ表示が可能です。
- インタラクティブな表示を提供し、プログラマーとエンドユーザーの両方がグラフの回転、シフトおよびズームの機能を活用できます。
等高線や領域区分をデータから自動的に作成
C1Chart3Dコントロールは、自動的に等高線や領域区分を作成し、各等高線に対して100種類の組み込みスタイルの中から選択した等高線スタイルを割り当てます。
グラフの透過処理
Transparencyプロパティを使用し、グラフの透過処理が可能です。
4Dグラフ機能
C1Chart3Dでは、色を4つめの次元とした4Dグラフを表現できます。
高度なマウス追跡機能
.NETのMouseMoveイベントなどと組み合わせて使用することで、マウスポインタの下にあるグラフの領域、データセット、データ点を追跡できる一連の変換メソッドを提供します。
スマートデザイナによるインタラクティブなグラフ作成機能
グラフ作成に関する一般的な作業を処理するスマートデザイナを使用すれば、大幅な作業時間の節約が可能です。作業はすべてデザイン画面上で完了できます。各グラフ要素をマウスでクリックすると、組み込みのツールバーやエディタを表示します。
ウィザードによる3つの手順でグラフを作成可能
グラフウィザードは、新しい3Dグラフを作成する手順として、「グラフ種別の選択」「データレイアウトの種別(通常のグリッド、変則的なグリッド、ポイントレイアウト)の選択」「グラフの3D表示の編集」をすべてガイドします。
グラフのプロパティダイアログボックスによる素早い設定が可能
グラフ要素がグラフのプロパティダイアログボックス上に整理されているため、グラフの詳細をすばやく設定できます。
1つのプロパティで軸を反転する機能
X軸とY軸は、1つのプロパティを使用して反転できます。
実行時のインタラクティブ操作が可能
実行時に、グラフの回転、シフト、ズームなどのインタラクティブ操作を行えます。
グラフを画像として保存可能
作成したグラフは、任意の画像形式(メタファイル、BMP、JPGなど)で保存できます。
C1Chart3Dコントロールの概要(2)
設計時のサポート
C1Chart3Dコントロールは、豊富な設計時サポートを提供してオブジェクトモデルの操作を簡素化する視覚的なデザイナを備えています。
以下の視覚効果デザイナを使用すると、機能を強化したパワフルなグラフを自由自在に作成できます。
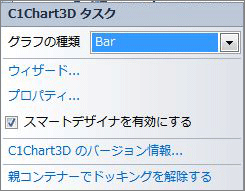
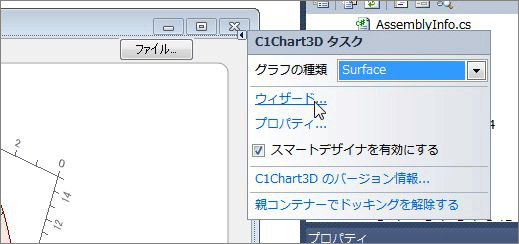
スマートタグの呼び出し
スマートタグを使用して、C1Chart3Dコントロールでよく使用するプロパティを簡単に設定できます。

グラフの種類
「グラフの種類」ドロップダウンリストボックスをクリックすると、選択可能なC1Chart3Dのグラフ種のリストが表示されます。
ウィザード
「ウィザード項目」をクリックすると、グラフウィザードエディタが開きます。
プロパティ
「プロパティ項目」をクリックすると、グラフのプロパティエディタが開きます。
スマートデザイナを有効にする
「スマートデザイナを有効にする」チェックボックスを選択すると、EnabledプロパティがTrueに設定され、C1Chart3Dコントロールのスマートデザイナが有効になります。デフォルト値はTrue(チェックマークを付ける)です。
C1Chart3Dのバージョン情報
「C1Chart3Dのバージョン情報項目」をクリックすると、C1Chart3Dのバージョン情報ダイアログボックスが表示され、C1Chart3Dのバージョン番号とオンラインリソースを見ることが可能です。
親コンテナにドッキングする
親コンテナにドッキングするをクリックすると、C1Chart3Dコントロールはその親コンテナ内に入ります。
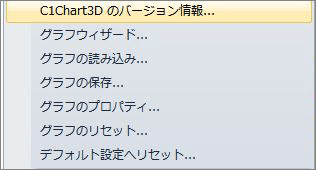
コンテキストメニューの呼び出し
C1Chart3Dコントロールは、設計時に関連付けられたコンテキストメニューを使用して簡単に設定できます。

C1Chart3Dのバージョン情報
C1Chart3Dのバージョン情報ダイアログボックスを表示します。C1Chart3Dのバージョン番号とオンラインリソースを見ることが可能です。
グラフウィザード
グラフウィザードを開きます。
グラフの読み込み
C1Chart3Dコントロールの保存済みレイアウトを読み込みます。
グラフの保存
C1Chart3DコントロールのレイアウトをXMLファイルとして保存します。
グラフのプロパティ
グラフのプロパティエディタを開きます。
グラフのリセット
グラフをリセットします。
デフォルト設定へリセット
グラフをデフォルト設定にリセットします。
グラフウィザードの呼び出し
組み込みのグラフウィザードを使用し、グラフを簡単に設定できます。
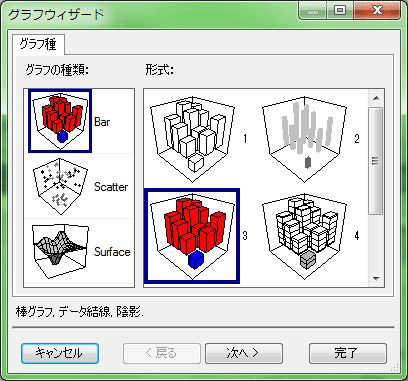
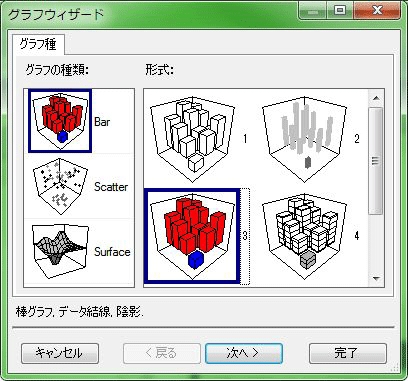
グラフ種の選択
グラフウィザードからさまざまな種類のグラフを選択できます。これによって、設計時に多種多様なグラフを瞬時に作成できます。グラフの種類には、棒グラフ、散布図、曲面グラフがあります。また、各グラフの種類はそれぞれサブタイプを持ち、さらに具体的なグラフの種類を選択できます。

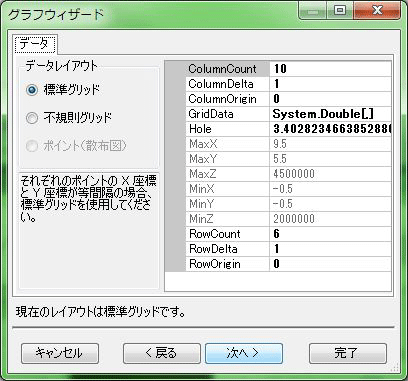
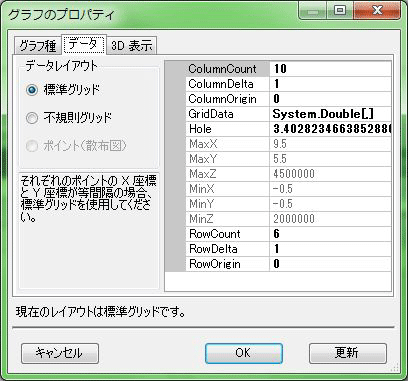
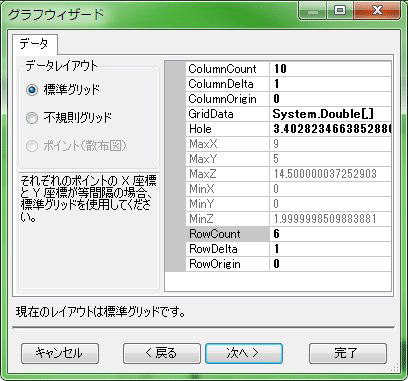
グラフデータの設定
グラフウィザードの次の手順では、データレイアウトのタイプを選択して、そのChart3DDataSetGridプロパティを設定できます。
グリッドレイアウトは、各データ点のX座標とY座標の距離が常に等しい場合に使用します。不規則グリッドレイアウトは、各データ点のX座標またはY座標が等間隔でない場合に使用します。ColumnDeltaプロパティを使用する標準グリッドと異なり、不規則グリッドレイアウトは、ColumnDeltaArrayプロパティを使用します。
ポイントレイアウトは、散布図でデータ点の複数のデータセットをグラフ化するときに使用します。ポイントレイアウトを選択した場合、Chart3DpointSeriesコレクションエディタが、Chart3D Pointのグラフ種のデータセットを追加または変更するために使用できます。

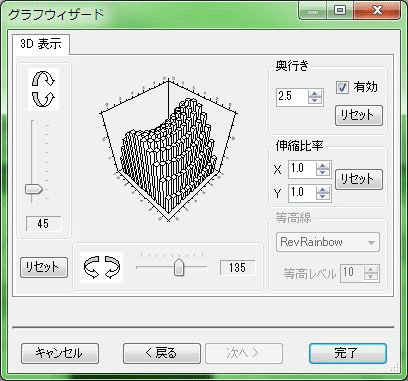
3D表示の編集
グラフウィザードの次の手順では、Chart3Dの表示を変更します。3D表示タブで、Chart3DViewクラスの任意のプロパティを簡単に設定または変更できます。
- X軸を回転するには、スライダを上下に移動します。
- Y軸を回転するには、スライダを左右に移動します。
また、上下の矢印をクリックするか値を入力し、3Dグラフの奥行きの変更も可能です。奥行きを変更するには、「有効」チェックボックスにチェックを入れることで、Perspectiveプロパティを有効にします。XまたはY軸をスケールするには、コンボボックス内の上下矢印をクリックします。
曲面グラフまたはゾーングラフの場合、ContourグループにあるColorSetプロパティとNumLevelsプロパティを変更できます。
各プロパティには「リセット」ボタンが提供され、必要に応じて特定のプロパティをデフォルト値に戻せます。

グラフのプロパティエディタの呼び出し
グラフのプロパティエディタは、新しいグラフを作成したり既存グラフを変更するための簡単でインタラクティブな方法を提供します。グラフのプロパティエディタでは、開発しているグラフ設計の個々の詳細に対処するオプションも提供されます。
コレクションエディタの呼び出し
C1Chart3Dは、ユーザーがグラフ領域の要素(軸など)、グラフグループ(ChartStylesなど)、ColumnLabels、ContourStyles、データラベル、等高レベルを簡単に編集できるコレクションエディタを提供しています。
C1Chart3Dコントロールのプロパティの表示
C1Chart3Dコントロールのプロパティにアクセスするには、単にコントロールを右クリックしてプロパティを選択するか、プロパティウィンドウのドロップダウンボックスから該当するクラスを選択するだけです。
C1Chart3Dコントロールの概要(3)
グラフデータのデフォルト設定
設計時にデフォルトのグラフデータを設定するには、ウィザードまたはプロパティの「データ」タブをクリックします。
グラフデータは、基本的には行列のグリッド形式のデータを使用しますので、「ColumnCount」で列数を、「RowCount」プロパティで行数を設定します。

行列数を設定したら、「GridData」プロパティの値欄にある「...」ボタンをクリックします。行列のグリッドが表示されるので、ここにデータを入力していきます。ここでは、6行10列のグリッドを作成しデータを入力しています。
4Dデータの表示
C1Chart3Dコントロールは、4つ目の次元を色で表すことによって、4次元プロットグラフと4次元棒グラフの表現が可能です。
色は、領域区分と等高線の色区分に使用する2つめのデータセットを使用します。4Dグラフは、同じサイズの2種類のデータセットを同一グラフ上に表示する場合に役立ちます。
4Dグラフを作成するには、まずグリッドデータセット(標準または不規則)のデータをグラフに追加し、3Dグラフを作成します。
次に、等高線データをグラフに追加します。このデータは、4次元のグラフ情報を表示するための領域と等高線の色区分を抽出するために使用します。等高線データは、Chart3DDataオブジェクトのContourDataプロパティで定義されます。
このときはグリッドデータセットと等高線データ配列は、同じ寸法で作成します。これらの条件が揃ってはじめて4Dグラフを表示することができます。
そして、Chart3DGroupオブジェクトのContourプロパティからアクセスするChart3DContourオブジェクトのIsShadedプロパティまたはIsZonedプロパティ(あるいはその両方)を設定します。
棒グラフでは、それぞれの棒は棒の領域区分の高さに応じて単一の無地色で塗り分けられます。曲面グラフでは、4次元データが領域区分と等高線を表す色でそれぞれ塗り分けられます(等高線データを追加しても、等高線は表示されません)。
ファイルからのデータ読み込み
設計時にデータを設定する以外に、Chart3DDataオブジェクトのLoadDataFromFileメソッドを使用して、ファイルからデータを読み込むことも可能です。
データファイルは、次の3種類のオリジナルのフォーマットを使用したテキストファイルで作成します。C1Chart3Dコントロールがファイルからデータを読み込むには、これらのグリッド、不規則グリッド、あるいはポイントの3種類の基本レイアウトのいずれか1つに対応していることが必要です。
グリッドファイル形式
曲面グラフと棒グラフで、各データ点のX座標とY座標の距離が常に等しい場合に使用します。
以下のコードはファイル形式が「グリッド」で、ファイルには50x30のデータ点があることを示します。
5行目に、ファイル形式が「グリッド」で50x30のデータ点と欠損値(100.0)、XとYの増分値(1.0と2.0)、および起点の座標を記述しています。そして、次の行に使用するデータを空白で区切りながら連続で記述しています。
「!」で始まる行はコメントを表し、コントロールによって無視されます。
! グリッドには 50*30 のデータ点があります。 ! 欠損値は 100.0 です。 ! グリッドの X の増分は 1.0、Y の増分は 2.0 です。 ! グリッドの起点は X = -20、Y = 50 です。 GRID 50 30 100.0 1.0 2.0 -20.0 50.0 ! 1500 個のデータ値が続きます。それぞれのデータ値は各グリッド点に対応します。 49.875000 43.765625 38.500000 33.984375 30.12400 26.828125 24.000000 21.235610 48.877940 17.39770 . . .
不規則グリッド形式
曲面グラフと棒グラフで各データ点のX座標あるいはY座標を等距離に並ばせることができない場合に使用します。
以下のコードは、ファイル形式が「不規則グリッド」で、ファイルには10x5のデータ点があることを示します。
4行目に、ファイル形式が「不規則グリッド」で、ファイルには10x5のデータ点があることを記述しています。
5行目は、欠損値(100.0)を、6行目では10個のX値を、7行目では5個のY値を設定しています。
! 不規則グリッドには 10*5 のデータ点があります。 ! 欠損値は 100.0 です。 ! 10個の X 値と5個の Y 値が与えられます。 IRGRID 10 5 100.0 20 21.1 23.4 24.4 25.0 27.8 29.9 31.0 32.6 33.2 50.3 51.3 52.6 54.8 59.6 ! 50 個のデータ点が続きます。 23.34563 12.89239 11.99423 15.781212 18.81988 . . .
ポイントファイル形式
散布図の複数のデータセットのデータ点に使用します。
以下のコードでは、データセットが2つあるポイントデータレイアウトのファイル形式を示します。
3行目は、ファイル形式が「ポイント」で、データセットが2つあることを示します。4行目は、欠損値(100.0)を示します。
6行目は、1番目のデータセットに5つのデータ点があることを示します。
8~12行目は、1番目のデータセットに5つのデータ点のX、Y、およびZ座標を設定しています。
14行目では、2番目のデータセットに3つのデータ点があることを示し、次の3行ではその3つのデータ点の座標を設定しています。
! ポイントには2つのデータセットがあります。 ! 欠損値は 100.0 です。 POINT 2 100.0 ! 最初のデータセットには5つのデータ点があります。 5 ! X Y Z 5.65 6.24 1.78 7.41 7.26 4.21 5.45 5.44 1.43 0.97 9.66 3.41 3.86 1.42 0.20 ! 2番目のデータセットには3つのデータ点があります。 3 8.49 -1.28 8.76 8.14 0.42 6.06 7.17 -3.80 4.11
(※各データファイルのサンプルはヘルプより抜粋)
GUIの作成(1)
では、実際に4Dグラフを表示するアプリケーションを作成してみましょう。
アプリケーションは、6行10列のデータを使用します。このデータは、3月1日から10日までの6つの営業所の売り上げデータで、これを4Dグラフにしてみます。元データはExcelで入力されており、これからグリッド形式のファイルを作成し読み込んでグラフ化します。
アプリケーション設計時には、グリッドの行列数を設定し、ダミーのデータを入力しておきます。そして、グラフの各プロパティを設定し、コードで4Dデータを設定します。
フォームの作成
フォームには、C1Chart3D、Label、Buttonの3つのコントロールと、データファイルを読み込むのに使用するOpenFileDialogコントロールを配置します。
C1Chart3Dコントロールは、DockプロパティをFillにし、その上にLabel・Buttonコントロールを配置します。ButtonコントロールはClickイベントハンドラを、フォームはLoadイベントハンドラを作成しておきます。
C1Chart3Dコントロールの設定
C1Chart3Dコントロールに、グリッドデータの行列数とダミーデータを設定します。また、グラフの種類を棒グラフにし、軸ラベルとグラフの回転操作を有効にします。
① C1Chart3Dコントロールのスマートタグから「ウィザード」を選択します。

② 「グラフ種」ページで「Bar」-「3」を選びます。

③ 「データ」ページで「ColumnCount」を「10」に、「RowCount」を「6」に変更します。

④ 「GridData」プロパティの値欄にある「...」ボタンをクリックします。グリッドデータ入力ウィンドウが表示されますので、ここにダミーデータを入力します。
すでにダミーのデータが入力されていますので、これらの値を消して本データになるべく近い値にしておきます。データ入力はコピー&ペーストが可能です。
⑤ 「3D表示」ページでは特に設定はせず、「完了」ボタンをクリックします。
これで、6行10列の3Dグラフが作成されます。
⑥ プロパティウィンドウの「ChartArea」プロパティを展開し、「Axes」プロパティをクリックして「Chart3DAxis」コレクションエディターを表示します。
そして、X・Y・Z-axisのTitleプロパティに軸タイトルを設定します。
| メンバー | Title |
|---|---|
| X-axis | 月日 |
| Y-axis | 営業所 |
| Z-axis | 売上 |
⑦ プロパティウィンドウで「Legend」プロパティを展開し、VisibleプロパティをTrueにします。これで、自動的に凡例が作成され表示されます。
⑧ 最後に、実行時にグラフを回転できるようにします。プロパティウィンドウで「Interaction」プロパティを展開し、「Enabled」プロパティを「True」にします。
以上でフォームは完成です。
GUIの作成(2)
データファイルの作成
次に、実際にグラフを表示するデータファイルを作成します。Excelデータは行列になっていますから、グリッド形式のデータファイルを作成します。
データは、Excelのセルデータをそのままコピーし、グリッド形式であること、行列数、欠損値、XYの増分、グリッドの起点を作成します。
! グリッドには 10*6 のデータ点があります。 ! 欠損値は 1000000 です。 ! グリッドの X の増分は 1.0、Y の増分は 1.0 です。 ! グリッドの起点は X = 0、Y = 0 です。 ! 60 個のデータ値が続きます。それぞれのデータ値は各グリッド点に対応します。 GRID 10 6 1000000 1.0 1.0 0 0 2132230 2431560 2653320 2127800 2224450 2653430 2333130 2435430 2115500 2029320 3326780 3435560 3237980 3332240 3124870 3034980 3327760 3653430 3119900 3235920 3654780 3703340 3693670 3652200 3712320 3590900 3625730 3639980 3678400 3662320 4012120 4121210 4215870 4198980 4019980 4003030 4182390 4201910 4116570 4094960 4345540 4299870 4345500 4293260 4099300 4435000 4232010 4332300 4300500 4295980 2909800 2898900 3001000 2998700 2898900 3002300 2879000 2987980 2899790 2994500
作成したら、「mydata.dat」というファイル名で保存します。単純なテキストファイルで保存してください。
4Dデータの作成
データファイルができたら、4Dデータを作成する処理をフォームのLoadイベントハンドラに作成します。
等高線データは、グラフに使用するデータと同じ配列を用意します。値は適当に設定します。そして、その配列をContourDataプロパティに設定します。
あとは、IsZonedプロパティをTrueにして等高線データを有効にし、NumLevelsプロパティで色数を設定します。例えば、このプロパティの値が「3」だと等高線は3段階に設定され、チャートは3色で塗りつぶされます。
ColorSetプロパティには等高線のカラーセットを指定します。値はColorSetEnum列挙体のメンバで、以下の値が使用できます。ここでは、「Rainbow(スペクトラムカラー)」を使用しています。
| メンバ | 解説 |
|---|---|
| BlackRedYellow | 黒⇒赤⇒黄の色順序 |
| BlackWhite | グレースケールカラー |
| BluePink | 青からピンクまでの色 |
| BlueWhiteRed | 青⇒白⇒赤の色順序 |
| Custom | カスタムカラーのセット |
| GreenBlue | 緑から青までの色 |
| GreenPurpleYellow | 緑⇒紫⇒黄の色順序 |
| Rainbow | スペクトラムカラー |
| RedWhite | 赤から白までの色 |
| RevRainbow | 逆順のスペクトラムカラー |
| WhiteBlack | 逆順のグレースケールカラー |
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
'4次元表示の設定
Dim contour(6, 10) As Double
Dim i, j As Integer
For i = 0 To 6
For j = 0 To 10
contour(i, j) = i * j
Next j
Next i
C1Chart3D1.ChartGroups(0).ChartData.ContourData = contour
'グラフの領域区分を設定
C1Chart3D1.ChartGroups(0).Contour.IsZoned = True
C1Chart3D1.ChartGroups(0).Contour.NumLevels = 20
C1Chart3D1.ChartGroups.ContourStyles.ColorSet = C1.Win.C1Chart3D.ColorSetEnum.RevRainbow
End Sub
private void c1Chart3D1_Load(object sender, EventArgs e)
{
//4次元表示の設定
double[,] contour = new double[7, 11];
int i, j;
for(i=0;i<6;i++)
{
for(j=0;j<10;j++)
{
contour[i, j] = i * j;
}
}
c1Chart3D1.ChartGroups[0].ChartData.ContourData = contour;;
//グラフの領域区分を設定
c1Chart3D1.ChartGroups[0].Contour.IsZoned = true;
c1Chart3D1.ChartGroups[0].Contour.NumLevels = 20;
c1Chart3D1.ChartGroups.ContourStyles.ColorSet = C1.Win.C1Chart3D.ColorSetEnum.RevRainbow;
}
ファイルを読み込む処理の作成
最後に、ファイルを読み込む処理を作成します。データファイルをC1Chart3Dコントロールに設定するには、LoadDataFromFileメソッドを使用します。
処理は簡単で、「ファイルを開く」ダイアログボックスを表示し、取得したファイル名をLoadDataFromFileメソッドの引数に設定し、メソッドを実行するだけです。
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
OpenFileDialog1.DefaultExt = "*.dat"
OpenFileDialog1.FileName = "mydata.dat"
If OpenFileDialog1.ShowDialog() = Windows.Forms.DialogResult.OK Then
Dim fname As String = OpenFileDialog1.FileName
C1Chart3D1.ChartGroups(0).ChartData.LoadDataFromFile(fname)
End If
End Sub
private void button1_Click(object sender, EventArgs e)
{
openFileDialog1.DefaultExt = "*.dat";
if (openFileDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
String fname = openFileDialog1.FileName;
c1Chart3D1.ChartGroups[0].ChartData.LoadDataFromFile(fname);
}
}
まとめ
C1Chart3Dコントロールは、本来は3Dグラフを作成するコントロールですが、このように等高線データを加えると、さらに見やすいグラフの作成が可能です。どちらかというと工業系のデータ解析に使われやすいですが、経理や営業のデータでも色要素を加えることで、データの特徴を強調できます。






































































