対象読者
- (X)HTMLとCSSの基本を理解している方。
- デザインのコツを学びたい方。
必要な環境
本連載で動作確認を行ったブラウザは次のとおりです。
- Windows 7 Internet Explorer 11(以下IE 11)
- Windows 7 Firefox 29
- Windows 7 Chrome 35
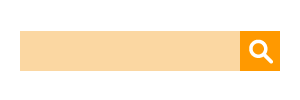
フラットデザインの検索ボックス
まずは図1のようなフラットデザインの検索ボックスをスタイリングしてみましょう。なお、図のキャプションに併記しているファイル名は、対応する記事に添付しているサンプルファイルを表しています(以下同様)。

入力欄のフォーカス時や、ボタンにカーソルが乗るとスタイルが変化し、薄い色になります。

HTML5でマークアップ
コードはHTML5で書いたもので、form要素の中に入力欄と送信ボタンのinput要素を置いたシンプルなコードになっています。HTML5では、action属性がform要素の必須属性ではなくなったので省略しています。またform直下には原則としてブロックレベル要素を配置する必要がありましたが、HTML5ではそのような制約がなくなったので、form直下にinput要素を配置しています。
1つ目のinput要素はtype属性の値にHTHL5で新しく追加された検索テキストの入力欄を作成できるsearchを指定しました。2つ目のinput要素のtype属性はimageとし、幅と高さが40pxのボタン画像(search01.png)を指定しています。
<form> <input type="search" class="text"> <input type="image" value="検索" src="search01.png"> </form>
positionプロパティで配置する
まず、入力欄とボタンの高さを揃えるため、それぞれ上下のパディングは付けずにボタン画像と同じ高さの40pxを指定します。入力欄の幅は200pxで、左右パディングは各10pxずつ付けています。
入力欄の右端とボタンの左端をぴったり揃えていますが、これらは親要素のformを基準位置として絶対配置をしています。form要素にposition:relative;を指定して基準位置とします。その上で、それぞれのinput要素にはposition:absolute;を指定して、topやleftプロパティで絶対配置します。入力欄は、フォームの左上でそろえるため、top:0、left:0を指定、ボタンはフォームの左から「入力欄の幅200px+左パディング10px+右パディング10px=220px」となるので、left:220px;を指定します。また、デフォルトスタイルでformやinput要素にマージンが設定されていると、ぴったり重ねることができないので、リセットしておきます。
form, input {
margin: 0; /* マージンをリセット */
}
form {
position: relative; /* 基準位置とする */
}
input[type="search"] {
background-color: #fbd7a2;
border: 0;
height: 40px; /* 高さ40px */
width: 200px;
padding: 0 10px;
position: absolute; /* 絶対配置 */
left: 0;
top: 0;
}
input[type="image"] {
border: 0;
padding: 0;
width: 40px;
height: 40px; /* 高さ40px */
position: absolute; /* 絶対配置 */
left: 220px; /* 左から220px */
top: 0;
}
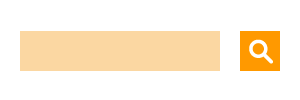
入力欄の幅と高さの算出方法を統一する
ここまででIE 11やFirefox 29では意図したように表示されるのですが、Chrome 35では、図3のように入力欄とボタンの間に20pxの余白ができてしまいます。これはChromeが入力欄の幅をpaddingを含めて200px幅になるよう算出しているためです。

そこでCSS3のbox-sizingプロパティを使います。box-sizingはボックスサイズの算出方法を指定するプロパティで、初期値はパディングやボーダーを幅と高さに含めない「content-box」となっています。Chromeでは検索テキスト入力欄のbox-sizingがパディングやボーダーを高さに含める「border-box」になっています。
| 値 | 意味 |
|---|---|
| content-box | パディングとボーダーを幅と高さに含めない(初期値) |
| border-box | パディングとボーダーを幅と高さに含める |
| inherit | 親要素の値を継承する |
そこで次のように「box-sizing: content-box;」を指定すると、Chromeでも入力欄とボタンの間隔が隙間なく表示されます。
input[type="search"] {
~中略~
box-sizing: content-box; /* 幅にパディングを含めない */
}
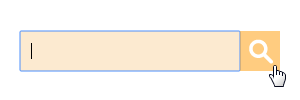
フォーカス時とホバー時のスタイルを指定
続いて入力欄のフォーカス時とボタンのホバー時に半透明のスタイルを指定して完成です。opacityプロパティは要素全体を透過するのに対し、rgba()は背景やボーダーのみを透過します。入力欄のテキストは透過させたくないのでrgba()を使い、ボタンにはopacityプロパティを使いました。
input[type="search"]:focus {
background:rgba(251,215,162,0.5); /* 背景色を半透明に */
}
input[type="image"]:hover {
opacity: 0.5; /* ボックスを半透明に */
}















































