はじめに
Visual Basicでフォームにグラフを作成するには、グラフィックスクラスのメソッドを駆使して描画しなければなりません。これは結構時間と手間のかかる作業です。
True WinChartコンポーネントを使用すると、簡単な操作と専用のクラスを使うことで、フォーム上に横棒やレーダーチャート、3Dグラフなどの多彩な種類のグラフを表示できます。
また、グラフの細部をクラスメンバの操作で簡単に設定できるようになっており、グラフの元データも、データベースやXML、入力用コンポーネントなど、さまざまな形式に対応しています。
使い方は実に簡単で、データをデータセットオブジェクトで渡すか配列にして渡すだけです。後はコンポーネントがグラフ化の処理をすべて行ってくれます。
そこで本稿では、このTrue WinChartコンポーネントを使って、データをグラフ化する方法を紹介します。
対象読者
Visual Basic 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual Studio 2005でプログラムが作れる環境。
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- C1.Win.C1Chart.2.dll
C1Chart コントロール(.NET Framework 2.0 用)
- C1.Win.C1Chart3D.2.dll
C1Chart3D コントロール(.NET Framework 2.0 用)
これらのファイルを、実行プログラムと同じフォルダに格納します。
また、.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
今回使用するTrue WinChart for .NETのインストーラは、グレープシティのWebページからダウンロードできます。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択してください。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
作成するアプリケーションのGUI
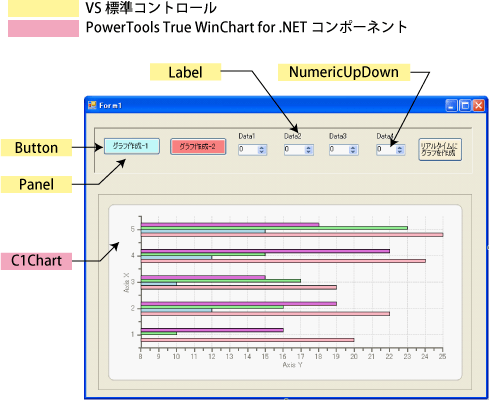
今回のアプリケーションは、MyGraphというプロジェクト名で作成し、GUIはVSのコモンコントロールと、PowerTools True WinChart for .NETのC1Chartコンポーネントを組み合わせて使用します。
C1Chartコンポーネントは、データソースから多彩な種類のグラフを作成し、フォームに表示することができるコンポーネントです。
そこで、あらかじめコードに組み込んだデータを元に単純な横棒グラフを作成する処理と、NumericUpDownコントロールで入力した値をその場でグラフ化する処理、2種類のデータを横棒グラフにする処理、の3つの機能を組み込んでみます。

コントロールの追加
True WinChart for .NETをインストールしたら、ツールボックスに専用のタブを作成し、True WinChart for .NETのコンポーネントを追加します。追加するコンポーネントは、「.NET Frameworkコンポーネント」の「名前空間」が「C1.Win.C1」で始まる名前空間のコンポーネントです。
Form1の作成
フォームにコントロールを配置していきます。
- Panelを配置し、その中にボタンを3つとLabel・NumericUpDownコントロールを4つ配置します。
- その下にC1Chartコンポーネントを配置します。初期状態では、それぞれ5つのデータを持つ4つのデータグループ(系列)が横棒グラフで表示されます。
チャートの左上のボタンを押すと、グラフの種類やヘッダー・フッター、凡例を設定するツールバーが表示されるので、ここから初期設定を変更することができます。
- ツールバーを使って凡例を表示します。これは、ツールバーをクリックして[凡例]をクリックするだけです。
ツールバーの[凡例]をクリック
![ツールバーの[凡例]をクリック ツールバーの[凡例]をクリック](//cz-cdn.shoeisha.jp/static/images/article/802/Image6.gif)
- 同じくツールバーの[データテーブルの編集]をクリックすると、グラフの元データであるデータテーブルの項目数や値を編集できるようになります。
値は直接入力/削除することができ、レコード数の追加/削除も可能です。ツールバーの「データテーブルの編集」をクリック
 データテーブルの項目数や値、名称を編集できる
データテーブルの項目数や値、名称を編集できる
- データグループの増減は、ツールバーの[データセットの編集]をクリックします。データセットの増減や表示色の設定を行うウィンドウが開きますので、ここで編集します。
ツールバーの[データセットの編集]をクリック
![ツールバーの[データセットの編集]をクリック ツールバーの[データセットの編集]をクリック](//cz-cdn.shoeisha.jp/static/images/article/802/Image10.gif) データグループの数や表示色、名称を編集できる
データグループの数や表示色、名称を編集できる
- コンポーネントの右上のタスクメニューを選ぶと、グラフの設定をウィザードや独自のプロパティウィンドウで行えるようになっています。
タスクトレイを開くとグラフ設定メニューが開く
 ウィザード形式でのグラフ設定
ウィザード形式でのグラフ設定 プロパティウィンドウを使ったグラフ設定
プロパティウィンドウを使ったグラフ設定
ただし、データソースの設定はほとんどの場合、プログラム作成時ではなくプログラム実行中に行われるでしょう。
そこで、今回のプログラムではコードからグラフ作成を行うようにし、C1Chartコンポーネントの設定は、凡例を表示する以外はすべてデフォルトのままで使用することにします。
コードの作成
C1Chartコンポーネントは、各部位がそれぞれクラスとして作成され、階層状に組み立てられています。どちらかと言うと、Excel VBAでExcelの各オブジェクトを操作するのに似ています。
今回のプログラムでは、次の3つの機能を実装します。
- あらかじめコードに組み込んだデータを元に、5つのデータを持った1つのデータグループから、単純な横棒グラフを作成する
- データをNumericUpDownコントロールから入力して、その値でグラフを作成する
- 5つのデータを持った2つのデータグループから横棒グラフを作成する
単一データでの単純な横棒グラフの作成
この機能は、ボタン[グラフ作成1]のClickイベントハンドラに作成します。
- まず、あらかじめC1Chartに設定されているデータソースを削除します。
このデータソースは、ChartDataSeriesCollectionコレクションになっており、
ChartDataオブジェクトのSeriewListプロパティで取得します。1つのデータは1つのデータグループに所属し、ChartDataSeriesオブジェクトで操作されます。グラフでは複数のデータグループを扱いますから、ChartDataSeriesオブジェクトをコレクションで管理します。そこで、SeriesListプロパティを操作対象にClearメソッドを実行すると、それまで設定されていたデータソースを消去できます。C1Chart1.ChartGroups(0).ChartData.SeriesList.Clear()
- 次に、グラフで表示する値の範囲を設定します。
C1Chartコンポーネントはデフォルトでは、表示する値の範囲を自動的に設定します。これはこれで便利なのですが、値の範囲の最小値がグラフデータの最小値に設定されてしまう場合があります。そこで、値の範囲を0から10まで、と手動で設定します。値の範囲はグラフのY軸なので、最小値は
ChartAreaクラスのAxisYクラスのMinプロパティを使用します。最大値はMaxプロパティを使用します。ここでは、Y軸の最小値を0に、最大値を10にセットします。Me.C1Chart1.ChartArea.AxisY.Min = 0 Me.C1Chart1.ChartArea.AxisY.Max = 10
- 新しいデータテーブルを設定します。
最初は、5つのデータを持った1つのデータグループを作成します。グラフの作成は、データをX軸方向に5個作成し、Y軸に各データの値を設定する、という方法をとります。まず、配列を2つ用意します。1つはX軸に設定するデータの名称で、もう1つはY軸に設定するデータの値を格納します。配列の数が、表示するデータの個数になります。
Dim datanum(4) As String Dim datavalue(4) As Single Dim i As Integer
- For...Nextステートメントを使って配列にデータを格納します。
X軸に設定するデータには、「Data1」「Data2」というデータ名を格納します。Y軸には各データの値を簡単な掛け算で「1,2,3,4,5」という値を格納します。
'X軸がデータの個数、Y軸が各データの値になる For i = 0 To 4 datanum(i) = "Data" & i datavalue(i) = 1 * (i + 1) Next i
- 配列データをグラフのデータソースとして設定します。
まず、
ChartDataSeriesオブジェクトを作成し、ChartDataSeriesCollectionコレクションに追加します。ChartDataSeriesクラスは、グラフ化するデータ、グラフデータの外観を設定するプロパティとスタイルオブジェクトが含まれています。AddNewSeriesメソッドを使用すると、作成と追加を同時に行うことができます。これで、1つのデータグループがデータソースとして組み込まれます。Dim series As C1.Win.C1Chart.ChartDataSeries = _ Me.C1Chart1.ChartGroups(0).ChartData.SeriesList.AddNewSeries()
- 次に、棒グラフの色を設定します。
series.LineStyle.Color = Color.Blue
- そして、CopyDataInメソッドを使用して、X軸とY軸に配列データを設定します。
X軸にはデータの名称が設定され、Y軸には各データの値が設定されます。そして、これらが配列の数だけ設定され横棒グラフとなります。
series.X.CopyDataIn(datanum) series.Y.CopyDataIn(datavalue)
NumericUpDownの値からグラフを作成する
基本的には、配列でグラフデータを作成し表示することに変わりありません。配列にデータを格納する際に、NumericUpDownコントロールから値を取得し配列を作成します。
ここでは、NumericUpDownコントロールを4つ用意し、グラフデータの個数も4個にします。また、値の表示範囲は0~100にし、グラフ化の処理はボタン[グラフ作成-2]のClickイベントハンドラに作成します。
変更するのは、配列の要素数とMax、Minプロパティの値、そしてY軸用のデータを格納する配列には、NumericUpDownコントロールのValueプロパティの値を代入しておきます。
Dim datanum(3) As String Dim datavalue(3) As Single Dim i As Integer 'X軸がデータの個数、Y軸が各データの値になる For i = 0 To 3 datanum(i) = "Data" & i Next i datavalue(0) = Me.NumericUpDown1.Value datavalue(1) = Me.NumericUpDown2.Value datavalue(2) = Me.NumericUpDown3.Value datavalue(3) = Me.NumericUpDown4.Value
これで、NumericUpDownコントロールの数値を変えて[グラフ作成-2]ボタンを押せば、その値でグラフが再描画されるようになります。
2つのデータグループから横棒グラフを作成する
今度は、複数のデータグループをグラフで表示する場合です。同じ種類のデータを複数個比較する場合などによく使われます。
その場合は、データグループごとにChartDataSeriesオブジェクトを追加し、それぞれにデータをセットします。
- Y軸に設定するデータの値用の配列を追加します。
X軸はデータの個数が変わらないので、そのまま1つの配列を使用します。
Dim datanum(4) As String Dim datavalue1(4) As Single Dim datavalue2(4) As Single Dim i As Integer
- Y軸データを2種類作成します。
ここでは、最初のデータグループを1~5までの値にして、2番目のデータグループを5~9の値にします。
For i = 0 To 4 datanum(i) = "Data" & i datavalue1(i) = 1 * (i + 1) datavalue2(i) = 1 * (i + 5) Next i
- ChartDataSeriesオブジェクトを2つ作成します。
Dim series1 As C1.Win.C1Chart.ChartDataSeries = _ Me.C1Chart1.ChartGroups(0).ChartData.SeriesList.AddNewSeries() Dim series2 As C1.Win.C1Chart.ChartDataSeries = _ Me.C1Chart1.ChartGroups(0).ChartData.SeriesList.AddNewSeries()
- それぞれのChartDataSeriesオブジェクトに、X軸とY軸のデータを設定します。
series1.X.CopyDataIn(datanum) series2.X.CopyDataIn(datanum) series1.Y.CopyDataIn(datavalue1) series2.Y.CopyDataIn(datavalue2)
これで、2つのデータグループのデータを横棒グラフで表示できます。
まとめ
ひとまず、C1Chartコンポーネントを使ってデータをフォーム上でグラフ化する処理を使ってみました。オブジェクト構造(クラスの階層)がまだ少し分かりにくいですが、思ったよりも簡単にプログラム実行時にデータをグラフ化できることが分かりました。
自分でグラフの描画処理を実装することを考えれば、手軽にグラフ化できるのはとても嬉しいです。
次回は、さらにグラフの各部位を操作し、いろいろなグラフを作れるようにしてみます。
















































![ツールバーの[凡例]をクリック ツールバーの[凡例]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/802/Image6.gif)



![ツールバーの[データセットの編集]をクリック ツールバーの[データセットの編集]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/802/Image10.gif)





















