はじめに
Visual Basicでフォームにグラフを作成するには、グラフィックスクラスのメソッドを駆使して描画しなければなりません。これは結構時間と手間のかかる作業です。
前稿『多彩なグラフ描画機能を簡単に組み込む』では、このグラフ化作業を簡単に行うために、True WinChartコンポーネントの便利な使い方を紹介しましたが、今回はさらにグラフをカスタマイズして、フォームに棒グラフや円グラフ、エリアグラフ、折れ線グラフを作成し、さらに積層グラフに変化させたり、グラフの色にライトや影付きの効果を加える方法を紹介します。
対象読者
Visual Basic 2005を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2005またはVisual Studio 2005でプログラムを作れる環境。
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- C1.Win.C1Chart.2.dll
C1Chart コントロール(.NET Framework 2.0用)
- C1.Win.C1Chart3D.2.dll
C1Chart3D コントロール(.NET Framework 2.0用)
これらのファイルを、実行プログラムと同じフォルダに格納します。
また、.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめてTrue WinChart for .NETを使用する方は、プロジェクトにTrue WinChart for .NETをインストールする必要があります。
インストーラは、グレープシティ社のWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。
製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択してダウンロードします。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
GUIの作成
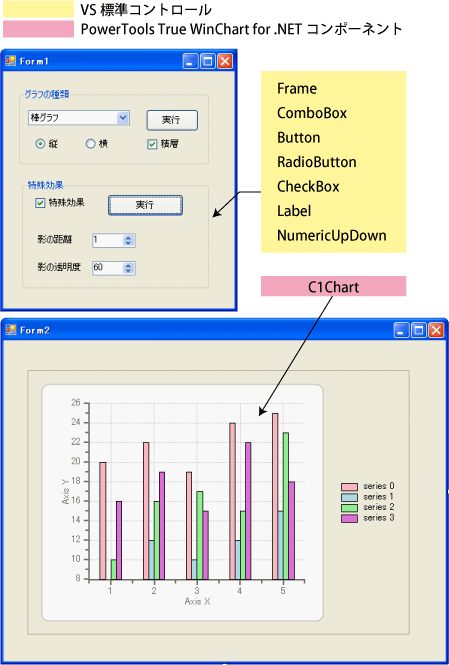
今回のアプリケーションは、MyGraph2というプロジェクト名で作成し、GUIはVSのコモンコントロールと、PowerTools True WinChart for .NETのC1Chartコンポーネントを組み合わせて使用します。
フォームを2つ用意し、Form1でグラフの操作を行い、Form2にグラフを表示させます。
Form1には、グラフの種類を選べるようにする機能と、グラフに特殊効果を設定する機能を実装します。使用するコントロールは、すべてVSの標準コントロールです。
Form2はグラフ表示のみで、C1Chartコンポーネントを配置して凡例を表示させておきます。グラフデータは、コンポーネントにあらかじめ組み込まれているものを使用します。

コントロールの追加
True WinChart for .NETをインストールしたら、ツールボックスに専用のタブを作成し、True WinChart for .NETのコンポーネントを追加します。追加するコンポーネントは、[.NET Frameworkコンポーネント]の[名前空間]が「C1.Win.C1」で始まるコンポーネントです。
Form1の作成
フォームにコントロールを配置していきます。
ComboBoxは、DropDownStyleプロパティをDropDownListに設定し、次の項目をItemsプロパティのリストに組み込んでおきます。
- 棒グラフ
- 円グラフ
- エリアグラフ
- 折れ線グラフ
グラフの種類を変えるには-リスト1
グラフの種類を変えるには、ChartGroupクラスのChartTypeプロパティに、Chart2DTypeEnum列挙体のメンバを設定します。
| メンバ名 | 説明 |
| Area | エリアグラフ |
| Bar | 棒グラフ |
| Bubble | バブルチャート |
| Candle | ローソク足チャート |
| Gantt | ガントチャート |
| HiLo | HiLo チャート |
| HiLoOpenClose | HiLoOpenClose チャート |
| Histogram | ヒストグラム |
| Pie | 円グラフ |
| Polar | ポーラチャート |
| Radar | レーダーチャート |
| Step | 階段グラフ |
| XYPlot | プロットグラフ |
また、棒グラフやエリアグラフ、折れ線グラフなどで、グラフの向きを縦横に変えたい場合は、ChartAreaクラスのInvertedプロパティを使用します。このプロパティの値がFalseで縦、Trueで横方向のグラフになります。ただし、円グラフには影響を与えません。
.ChartArea.Inverted = False
積層グラフ(積み重ねグラフ)にしたい場合は、ChartGroupクラスのStackedプロパティを使用します。プロパティ値がTrueで積層、Falseで通常のグラフになります。これも、円グラフには影響を与えません。
.ChartGroups(0).Stacked = True
このプログラムでは、[実行]ボタンを押すと、ドロップダウンリストで選んだグラフに、Form2のグラフを変化させます。
また、RadioButtonでグラフの縦横の向きを変更し、CheckBoxで積層グラフにするかしないかを決めるようにしています。
Private Sub Button1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button1.Click With fm2.C1Chart1 Select Case Me.ComboBox1.SelectedIndex Case 0 .ChartGroups(0).ChartType = _ C1.Win.C1Chart.Chart2DTypeEnum.Bar Case 1 .ChartGroups(0).ChartType = _ C1.Win.C1Chart.Chart2DTypeEnum.Pie Case 2 .ChartGroups(0).ChartType = _ C1.Win.C1Chart.Chart2DTypeEnum.Area Case 3 .ChartGroups(0).ChartType = _ C1.Win.C1Chart.Chart2DTypeEnum.XYPlot End Select If Me.RadioButton1.Checked Then .ChartArea.Inverted = False Else .ChartArea.Inverted = True End If If Me.CheckBox1.Checked Then .ChartGroups(0).Stacked = True Else .ChartGroups(0).Stacked = False End If End With End Sub
特殊効果を設定するには-リスト2
C1ChartコンポーネントのVisualEffectsクラスを使用すると、グラフの表示にスポットライトや影付き、角丸設定などの特殊効果を与えることができます。
このクラスのメンバは2つしかなく、実際に特殊効果のスタイルを操作するにはVisualEffectsStyleクラスの各プロパティを操作します。VisualEffectsStyleクラスはコレクションになっており、個々のVisualEffectsStyleクラスにアクセスするには、Itemプロパティを利用します。
特殊効果を設定するかどうかは、VisualEffectsStyleクラスのEnabledプロパティを使用します。Trueで特殊効果が設定されます。
fm2.C1Chart1.VisualEffects.Styles.Item(0).Enabled = True
効果の内容は、それぞれ下位のクラスを操作します。
影を付ける
VisualEffectsStyle.ShadowStyleクラスの各プロパティを使って、影がずれる位置やぼかしの程度、透明度を決めます。
Offsetプロパティは、影のできる距離を設定します。 影の位置は右下の方向にでき、設定値は正の整数で値が大きくなれば影はより離れて作成されます。Softプロパティは、影がソフト形状かどうかを論理値で設定します。Transparencyプロパティは、影の透明度を整数で設定します。
このプログラムでは、Offsetを1に、透明度を60に設定しています。
.Shadow.Offset = 1 .Shadow.Transparency = 640
スポットライト
グラフの塗りつぶしにライトを当てることで、明暗を持ったグラデーションで塗りつぶしたような効果を設定できます。
使用するのは、VisualEffectsStyle.LightStyleクラスのメンバプロパティで、Shapeプロパティはライトの形状を、Sizeプロパティはライトのサイズを、Intensityプロパティは明るさの強度を、Gradientプロパティはライトによって生じるグラデーションのタイプを設定します。
Scaleプロパティは、パターンの繰り返し幅を設定するプロパティで、0~1までの値を指定します。値が小さければ小さいほど、細かなパターンでグラデーションが繰り返されます。
.Light.Shape = C1.Win.C1Chart.LightShapeEnum.Rectangle .Light.Size = 0.5 .Light.Intensity = 0.9 .Light.Gradient = C1.Win.C1Chart.LightGradientEnum.SigmeBell .Light.Scale = 1.0
エッジの形状
VisualEffectsStyle.EdgeStyleクラスを使うと、グラフの四角形の角に丸みを与えることができます。Roundingは丸みの半径を指定し、Widthはエッジの幅を設定します。Widthプロパティの値が大きくなれば、グラフ要素の輪郭も太くなります。
.Edge.Rounding = 1 .Edge.Width = 0.15
単位は、ScalableプロパティがTrueに設定されていると、コントロールのサイズを基準に、各プロパティの単位が設定されます。また、そのときにScaleEffectプロパティにスケールの係数を設定して使うこともできます。
.ScaleEffect = 1
.Scalable = True
グラデーションの方向
ライトの当たる方向というか、エフェクトを施す方向をAngleプロパティで指定できます。例えば、「45」と設定すると、45度の方向からライトが当たってできたグラデーションの塗りつぶしになります。
Private Sub Button2_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button2.Click With fm2.C1Chart1.VisualEffects.Styles.Item(0) If Me.CheckBox2.Checked Then .Shadow.Offset = 1 .Shadow.Transparency = 60 .Light.Shape = C1.Win.C1Chart.LightShapeEnum.Rectangle .Light.Size = 0.5 .Light.Intensity = 0.9 .Light.Gradient = C1.Win.C1Chart.LightGradientEnum.SigmeBell .Light.Scale = 1.0 .Angle = 45 .Edge.Rounding = 1 .Edge.Width = 0.15 .ScaleEffect = 1 .Scalable = True .Enabled = True Else .Enabled = False End If End With End Sub Private Sub NumericUpDown1_ValueChanged( _ ByVal sender As System.Object, ByVal e As System.EventArgs) _ Handles NumericUpDown1.ValueChanged fm2.C1Chart1.VisualEffects.Styles.Item(0).Shadow.Offset = _ Me.NumericUpDown1.Value End Sub Private Sub NumericUpDown2_ValueChanged( _ ByVal sender As System.Object, ByVal e As System.EventArgs) _ Handles NumericUpDown2.ValueChanged fm2.C1Chart1.VisualEffects.Styles.Item(0).Shadow.Transparency = _ Me.NumericUpDown2.Value End Sub Private Sub NumericUpDown3_ValueChanged( _ ByVal sender As System.Object, ByVal e As System.EventArgs) _ Handles NumericUpDown3.ValueChanged fm2.C1Chart1.VisualEffects.Styles.Item(0).Light.Scale = _ Me.NumericUpDown3.Value End Sub
まとめ
1つのデータをいろいろなグラフで表示してみました。どのグラフでデータを表示するのかはデータの種類や使い方によりますが、このコンポーネントであればどんなデータでも自由に表現できるのではないでしょうか。
単色での塗りつぶしよりも影やグラデーションを施した方がかっこよくなりますね。このような特殊効果もクラスとそのメンバを操作することで簡単にできるのもうれしい機能です。


































.png)































