衝突(競合)を回避するマージ
これまで見てきたように、Gitではプッシュとプルを用いて、ローカルとリモートで同期してきました。ただし、複数人で開発を行っていると同じファイルを同時に編集してしまう場合があります。この「衝突」の対処方法「マージ」について紹介します。
リモートリポジトリとローカルリポジトリで同じファイルを変更
それでは、実際に衝突を起こしてみましょう。先ほどと同様にVS OnlineでIndex.cshtmlを編集します。
今回は2行目のタイトルを「Home Page」から「ホームページ」に変更してコミットしています。
次に、VSでもIndex.cshtmlを編集します。7行目のリード文を日本語に直し、コミットを行います。これで、同一ファイルに対してリモートとローカルの両方で変更がかかった状態となっています。
衝突の発生
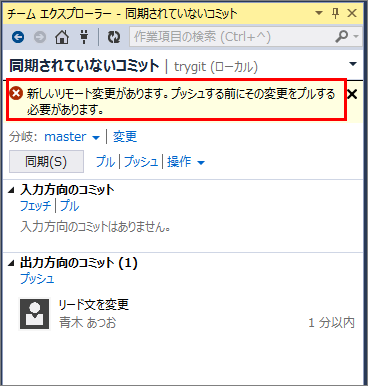
それでは、リモートの変更に気づかなかったというシナリオで、VSからプッシュを行ってみましょう。[出力方向のコミット]-[プッシュ]をクリックします。しかし、エラーでプッシュすることはできないメッセージが表示されます。

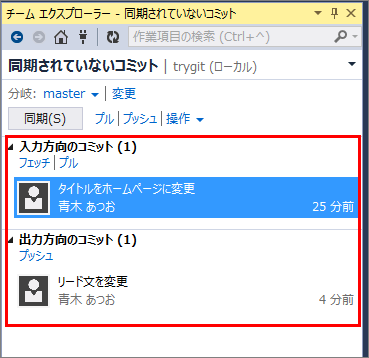
Gitでは、プッシュする前に他の人の変更をローカルリポジトリに取り込まなければいけません。そのため、まずフェッチボタンをクリックします。フェッチの時点で入力と出力それぞれにコミットが存在していることが分かります(まだ競合は発生していません)。

次にプルをクリックします。

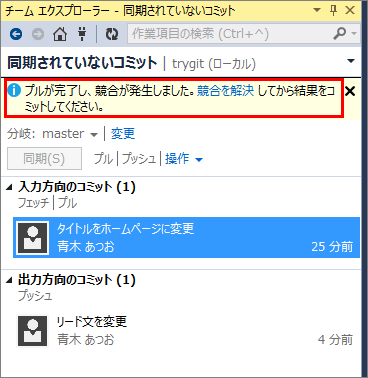
プルが完了したことで、ローカルリポジトリとリモートリポジトリ間で競合が発生したことが通知されました。
競合の解決
それでは、競合を解決していきましょう。まず、通知領域の[競合を解決]リンクをクリックして[競合の解決]メニューに移動します。次に競合を解決するファイル「Index.cshtml」を選択して[マージ]ボタンをクリックします。
マージボタンを押すと、コードウィンドウの左にリモートの変更点、右にローカルの変更点、下にマージ後のソースが表示されます。左右のエディタではチェックボックスのオンオフができるようになっているため、下のマージ後のソースを見ながら、競合を解決することができます。作業が完了したら、コードウィンドウの左上の[マージの許可]ボタンを押すと、その内容でローカルファイルが上書きされます。
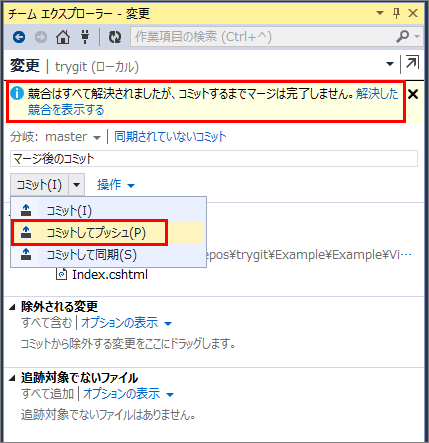
競合ファイル「Index.cshtml」が解決済みとして処理されたのでファイルを保存して[マージをコミット]をクリックします。あとは再び「Index.cshtml」をコミットしてプッシュします。

これによって、リモートとローカル間の競合を解決することができました。VSの差分比較機能を利用できるので、とても簡単にマージできることが理解できたと思います。
















































![[マージの許可]をクリックして競合を解決](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_320_s.gif)



