GitリポジトリをVS側に複製する(クローン)
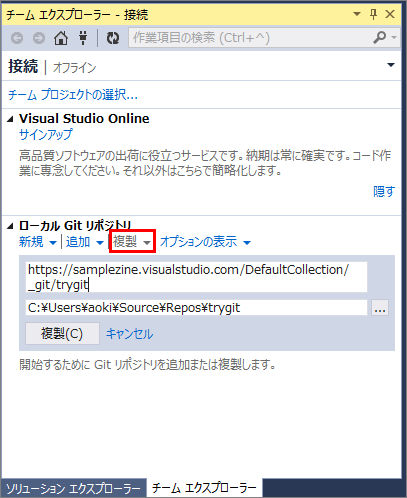
それではVSでGitを使用できるように設定しましょう。Gitサーバーに接続するにには[チームエクスプローラ]ウィンドウの[複製]リンクをクリックします。そこで、先ほど確認したGitリポジトリのURLを入力します。同期するソースフォルダの場所も必要に応じて設定します。ここでは、デフォルト「C:\Users\<ユーザ名>\Source\Repos\<プロジェクト名>」のままとします。

Gitリポジトリに接続する際、認証ダイアログが表示され、ユーザー名とパスワードを入力します。認証が正しければ、Gitリポジトリの中身がローカルフォルダにコピーされます。この操作では、リモートリポジトリの中身を単純にダウンロードするだけではなく、ローカル側のGitリポジトリとして複製(クローン)するため、.gitという管理用フォルダ(ここでは「C:\Users\aoki\Source\Repos\trygit\.git」)も作成しています。
なおVS Onlineで認証がうまくいかない場合には、VSメニュー右上のアカウントから事前にログインしておくと認証ステップが省略され、うまくいくことが多いようです。
GitサーバーがVS Onlineの場合
一般的なGitサーバー(GitHubなど)の場合は、クローン時に認証しますが、サーバーがVS Onlineの場合は、チームプロジェクトのサーバーとして登録するほうが使い勝手が良いでしょう。
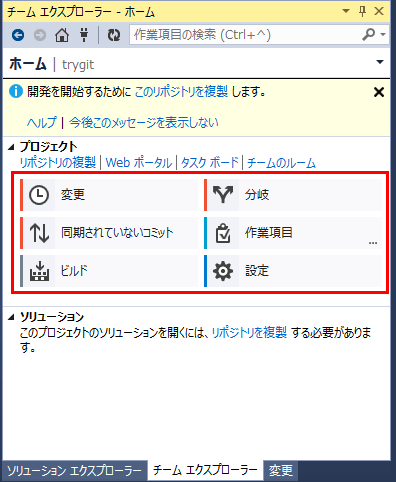
Gitとして接続した場合[チームエクスプローラ]ウィンドウに表示されるメニューは「変更」「分岐」「同期されていないコミット」「設定」の4つだけですが、チームプロジェクトとして接続した場合は「作業項目」と「ビルド」のメニューが増え、より高度な操作を行うことができます。

本稿ではGitの機能に絞ってご紹介していますが、VS Onlineの機能全般については、別稿『チーム開発環境をワンストップで構築しよう』を参照すると理解が深まるでしょう。


































.png)











![[チームプロジェクトの選択ボタン...]からVS Onlineサーバーを登録](http://cz-cdn.shoeisha.jp/static/images/article/8436/8436_080VsOnline_s.gif)




