テーブルデータを表示する-グリッドビュー
多くのWebアプリケーションでは、データベースなどから引っ張ってきた表形式データを表示する機能が実装されています。ASP.NETには表形式データを表示するための標準コントロールとしてグリッドビューが用意されていますが、ComponentOne Studio for ASP.NET Web Formsにはさらに高機能なグリッドビューが収録されています。
ComponentOne Studio for ASP.NET Web Forms版グリッドビューの主な特徴として、次の機能が用意されています。
- スマートタグから列の定義や書式、グループ化などの設定をカスタマイズできる
- 列ヘッダの下にフィルタボックスを表示し、ユーザがフィルタリングを実行できる
- グリッドに、チェックボックスやボタンなどのコントロールや画像などを埋め込める
- グループヘッダを操作することで、グループの拡張や縮小を行うアウトラインモードを利用できる
- 行方向の仮想化に対応しており、大量の行を表示した時の描画パフォーマンスが向上された
- 設定内容に応じて必要なライブラリのみを参照するようになり、読み込むライブラリサイズが削減された(前バージョンからの改善)
クラス構成が類似しているため、ASP.NET標準のGridViewコントロールをすでに利用しているプロジェクトでも、簡単な手順で移行でき、上記のメリットを享受できるようになっています。
グリッドビューへのデータ表示
SQL Serverデータベースのデータを表示する簡単な例を紹介します。サンプルとしてGridView.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1GridView」をデザイン画面にドロップしてください。
サンプルとなるデータベースとして、社員番号、姓、名、役職、事業所の5つのカラムを持つMemberテーブルを利用します。プロジェクトの「App_Data\sample.mdf」ファイルに用意していますのでこちらを使用してください。
[1]グリッドビューの基本情報を設定する
スマートタグの「データソースの選択」から、接続するデータベースの設定を行います。データソースとして「データベース」を選択し、接続先として上記のsample.mdfファイルを指定します。データベースとの接続ができたら、グリッドビューで表示するための設定を行います。
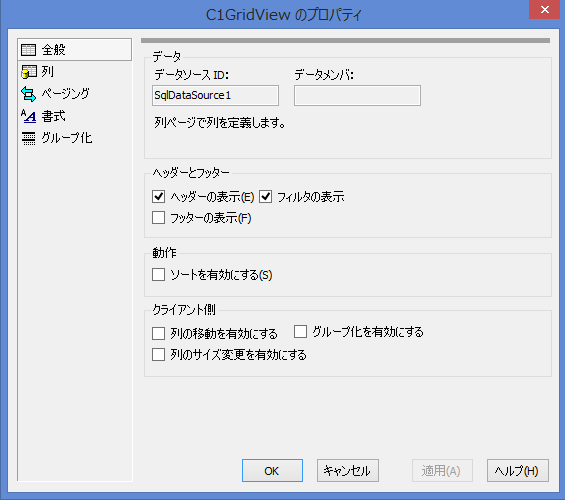
グリッドビューの見た目などを変更するには、他のコントロールと同様にスマートタグによる強力なプロパティ編集機能を利用することで、デザインビューでのカスタマイズが可能となっています。プロパティ設定を行うには、スマートタグの「プロパティビルダー」を選択し、「C1GridViewのプロパティ」ダイアログで設定します。プロパティビルダーでは、全般、列、ページング、書式、グループ化のタブにより詳細な設定を行うことができます。

それぞれのタブでは次の内容を設定できます。
| タブ名 | 設定可能項目 |
|---|---|
| 全般 | ヘッダやフッタの表示/非表示、フィルタやソートなどの設定 |
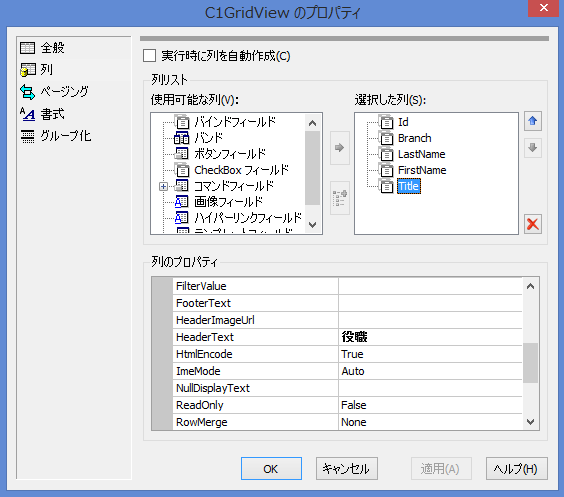
| 列 | 表示する列を入れ替えたり、ヘッダテキストなどのプロパティを設定 |
| ページング | ページングの有効/無効やページサイズ、移動ボタンの設定 |
| 書式 | コントロール全体のヘッダやフッタ、列の書式を設定 |
| グループ化 | グループ化する列の設定 |
ここでは、「HeaderText」の値として社員番号、姓、名、役職、事業所をそれぞれの列に設定します。また順番を列の順番を入れ替えて社員番号の次に事業所を移動してみましょう。

[2]フィルタとグループ化を設定する
フィルタボックスは列ヘッダの下に表示され、その列の値をいくつかの条件によってフィルタリングすることのできる機能です。フィルタボックスの表示は全般タブの「フィルタの表示」で設定します。列によってはフィルタボックスを無効にしたいことがあると思いますが、そのような場合には列のプロパティ「ShowFilter」をFalseにすることで無効にできます。
グループ化の設定はグループ化タブで設定します。この例では事業所によるグループ化を行うたいと思いますので、列リストからBranchを選択し、グループ化プロパティの「Position」にHeaderを指定します。
設定後のコードは以下のようになります。
<wijmo:C1GridView ID="C1GridView1" runat="server" AllowVirtualScrolling="False"
AutogenerateColumns="False" Culture="ja-JP" DataKeyNames="Id"
DataSourceID="SqlDataSource1" FreezingMode="None" RowHeight="19"
ScrollMode="None" StaticColumnIndex="-1" StaticRowIndex="-1"
AllowPaging="True" ShowFilter="True">
<Columns>
<wijmo:C1BoundField DataField="Id" HeaderText="社員番号"
ReadOnly="True" SortExpression="Id" ShowFilter="False">
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="Branch" HeaderText="事業所"
SortExpression="Branch">
<GroupInfo Position="Header" />
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="LastName" HeaderText="姓"
SortExpression="LastName">
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="FirstName" HeaderText="名"
SortExpression="FirstName">
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="Title" HeaderText="役職"
SortExpression="Title">
</wijmo:C1BoundField>
</Columns>
</wijmo:C1GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Member]">
</asp:SqlDataSource>
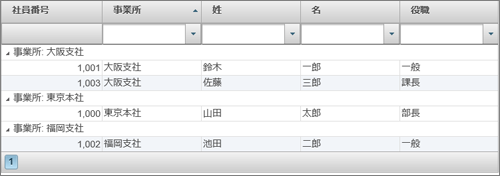
[3]サンプルを実行する
このコードを実行してブラウザで表示してみましょう。次のようにデータベースのデータが表示されていることを確認してください。