対象読者
- Visual Studio 2010/2012/2013でVisual BasicやC#を使った開発経験のある方
必要な環境
Visual Studio 2010/2012/2013を使用してASP.NETによるWebアプリケーション開発を行うことのできる環境。
本連載で紹介するサンプルは以下の環境で開発、動作確認を行っています。
- OS:Windows 8.1 Pro
- 開発ツール:Visual Studio Community 2013 Update 4
イベントをカレンダーで表示する-イベントカレンダー
皆さんは普段仕事やプライベートでさまざまな予定を手帳などで管理していると思います。特にスマートフォンやタブレットでは、それらの予定(イベント)を管理するために標準でインストールされているカレンダーアプリを使っている方が多いのではないでしょうか。
ComponentOne Studio for ASP.NET Web Formsにも日付や時間と連動した予定の管理を簡単に実現できるイベントカレンダーコントロールが用意されています。
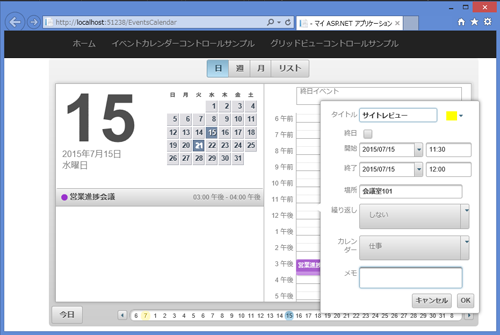
イベントカレンダーコントロールは、OutlookスタイルのUIでイベントを管理する機能を備えたコントロールで、イベント管理に必要な機能を簡単な手順でWebアプリケーションに組み込むことができます。イベントカレンダーコントロールをWebフォームに追加し、幅と高さを指定するだけで次のようなページを作ることができます。

イベントカレンダーで提供される機能
イベントカレンダーの主な機能には次のようなものがあります。
| 項目 | 機能概要 |
|---|---|
| Microsoft Outlookスタイルの予定管理 | イベント(終日、時刻指定形、定期的など)を管理し、さまざまなビューでの表示および編集 |
| 組み込みデータビュー | 1つのプロパティを指定するだけで、日、週、月などのデータビューを切り替える |
| 汎用.NETデータバインディング | 簡単な手順で、ADO.NET、OLEDB、および、SQL Serverを含むさまざまなデータソースにバインド |
| インポート/エクスポート | iCalendar、XML、PDF、さまざまな画像形式のファイルとしてデータをインポートおよびエクスポート |
| ローカライズ | 他のコントロールと同様に、カルチャを設定することでローカライズされた曜日やタイトルを表示 |
| CSSサポート | 他のコントロールと同様に、CSSのスタイルを使用した見た目のカスタマイズ |
組み込みデータビュー
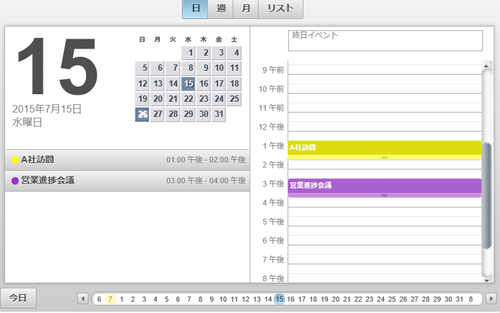
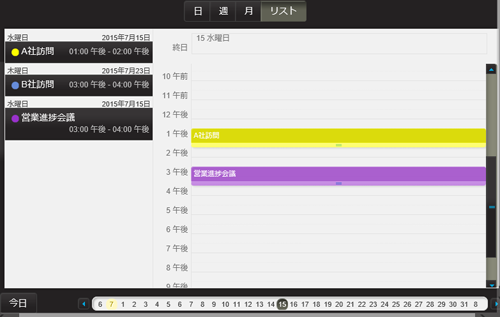
イベントカレンダーが標準で持っている組み込みデータビューには、日、週、月、リスト形式のものがあります。データビューの見た目はCSSで定義されたテーマを選択することによって切り替えることができます。このテーマの変更や修正についてはテーマローラーのところで説明します。
各ビューについて、テーマを切り替えて表示した例は次のようになります。




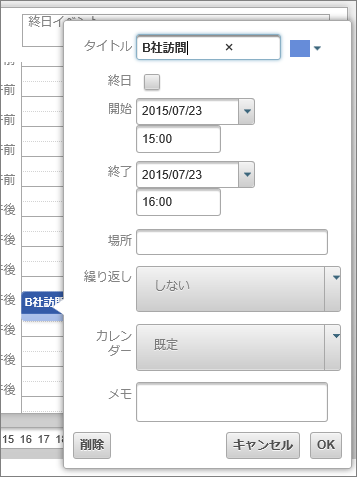
iPadスタイルのイベント作成
イベントの作成や編集は、iPadと同様のスタイルのUIで行うことができます。入力可能な項目には、イベント名、終日かどうか、開始および終了日時、場所、繰り返しかどうか、保存対象のカレンダー選択、メモなどです。

イベントデータの保存
それではXMLファイルにイベントデータを保存する例を見ていくことにしましょう。サンプルとしてEventsCalendar.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1EventsCalendar」をデザイン画面にドロップしてください。
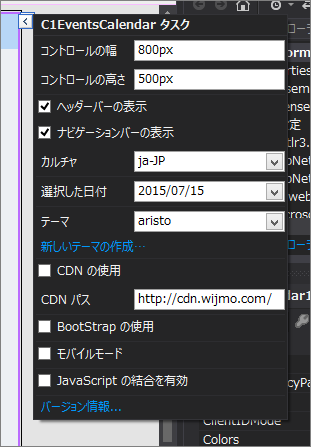
他のコントロールと同様にスマートタグを利用することで、基本的なプロパティ値を指定することができます。以下の例では幅と高さを指定しています。

イベントやカレンダーのデータはXMLファイル以外にも、ADO.NETやOLEDB、SQL Serverなどさまざまなデータソースに連結できます。データ連結を行うにはC1EventsCalendarコントロールのDataStorageプロパティに設定します。
さらにDataStorageプロパティには、カレンダーデータに関連するCalendarStorageとイベントデータに関連するEventStorageを使用してデータベースなどとのマッピングを指定します。今回の例ではXMLファイルに保存することにしますので、DataStorageのDataFileにXMLファイルのパスを指定します。プロジェクト配下にある「App_Data」以下にc1eventcaldata.xmlというファイル名を指定すると、コードは以下のようになります。
<cc1:C1EventsCalendar ID="C1EventsCalendar1" runat="server" Height="500px" Width="800px"> <DataStorage DataFile="~/App_Data/c1eventcaldata.xml"> </DataStorage> </cc1:C1EventsCalendar>
このプログラムを実行し、いくつかのイベントデータを登録してみましょう。指定したXMLファイルにイベント情報がどのような形式で保存されているか確認してみてください。
複数フォーマットでのインポート/エクスポート
別ツールとして付属しているC1 ASP.NET Export Serviceを利用すると、イベントカレンダーの画面をPDFやいくつかのフォーマットの画像としてエクスポートすることができます。さらに、C1EventsCalendarコントロールに用意されているImport、Exportメソッドを利用することでXMLやiCalendar形式のファイルでイベントデータをエクスポート、インポートすることができます。
データ連結やエクスポート、インポート以外のさまざまな機能をご検討の場合には、ComponentOne Studio EventsCalendar for ASP.NET Web Forms ヘルプをご覧いただき、何ができるかを確認してみてください。













































