対象読者
- Visual Studio 2010/2012/2013でVisual BasicやC#を使った開発経験のある方
必要な環境
Visual Studio 2010/2012/2013を使用してASP.NETによるWebアプリケーション開発を行うことのできる環境。
本連載で紹介するサンプルは以下の環境で開発、動作確認を行っています。
- OS:Windows 8.1 Pro
- 開発ツール:Visual Studio Community 2013 Update 4
イベントをカレンダーで表示する-イベントカレンダー
皆さんは普段仕事やプライベートでさまざまな予定を手帳などで管理していると思います。特にスマートフォンやタブレットでは、それらの予定(イベント)を管理するために標準でインストールされているカレンダーアプリを使っている方が多いのではないでしょうか。
ComponentOne Studio for ASP.NET Web Formsにも日付や時間と連動した予定の管理を簡単に実現できるイベントカレンダーコントロールが用意されています。
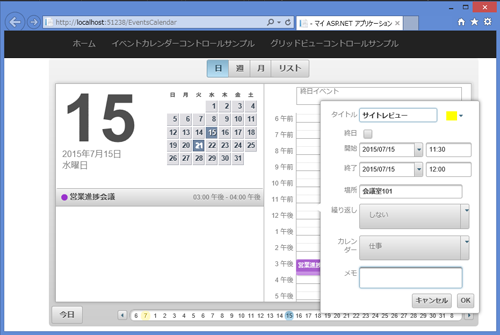
イベントカレンダーコントロールは、OutlookスタイルのUIでイベントを管理する機能を備えたコントロールで、イベント管理に必要な機能を簡単な手順でWebアプリケーションに組み込むことができます。イベントカレンダーコントロールをWebフォームに追加し、幅と高さを指定するだけで次のようなページを作ることができます。

イベントカレンダーで提供される機能
イベントカレンダーの主な機能には次のようなものがあります。
| 項目 | 機能概要 |
|---|---|
| Microsoft Outlookスタイルの予定管理 | イベント(終日、時刻指定形、定期的など)を管理し、さまざまなビューでの表示および編集 |
| 組み込みデータビュー | 1つのプロパティを指定するだけで、日、週、月などのデータビューを切り替える |
| 汎用.NETデータバインディング | 簡単な手順で、ADO.NET、OLEDB、および、SQL Serverを含むさまざまなデータソースにバインド |
| インポート/エクスポート | iCalendar、XML、PDF、さまざまな画像形式のファイルとしてデータをインポートおよびエクスポート |
| ローカライズ | 他のコントロールと同様に、カルチャを設定することでローカライズされた曜日やタイトルを表示 |
| CSSサポート | 他のコントロールと同様に、CSSのスタイルを使用した見た目のカスタマイズ |
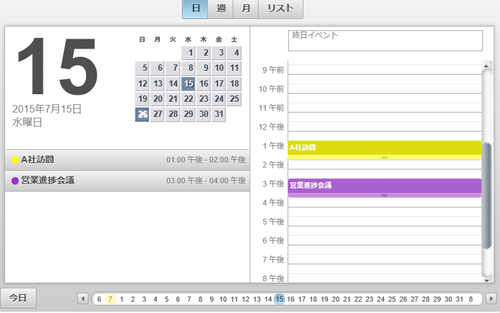
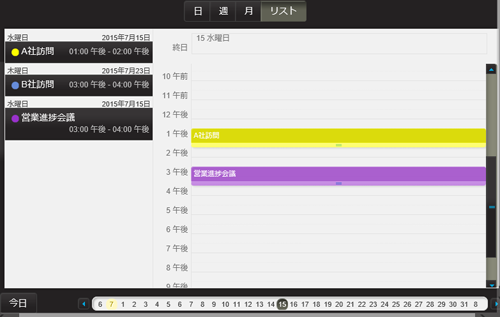
組み込みデータビュー
イベントカレンダーが標準で持っている組み込みデータビューには、日、週、月、リスト形式のものがあります。データビューの見た目はCSSで定義されたテーマを選択することによって切り替えることができます。このテーマの変更や修正についてはテーマローラーのところで説明します。
各ビューについて、テーマを切り替えて表示した例は次のようになります。




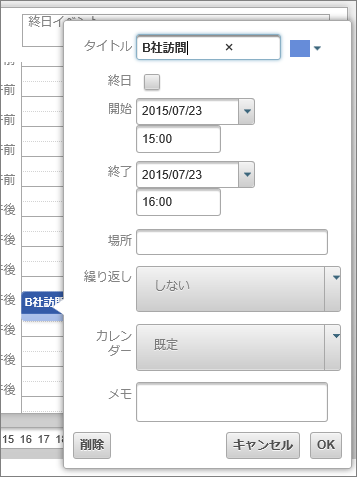
iPadスタイルのイベント作成
イベントの作成や編集は、iPadと同様のスタイルのUIで行うことができます。入力可能な項目には、イベント名、終日かどうか、開始および終了日時、場所、繰り返しかどうか、保存対象のカレンダー選択、メモなどです。

イベントデータの保存
それではXMLファイルにイベントデータを保存する例を見ていくことにしましょう。サンプルとしてEventsCalendar.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1EventsCalendar」をデザイン画面にドロップしてください。
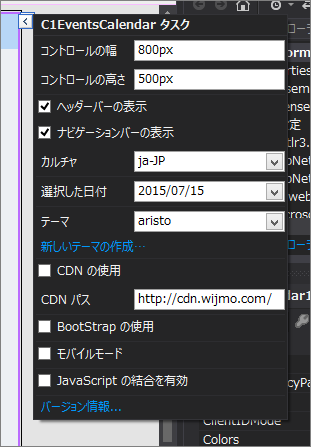
他のコントロールと同様にスマートタグを利用することで、基本的なプロパティ値を指定することができます。以下の例では幅と高さを指定しています。

イベントやカレンダーのデータはXMLファイル以外にも、ADO.NETやOLEDB、SQL Serverなどさまざまなデータソースに連結できます。データ連結を行うにはC1EventsCalendarコントロールのDataStorageプロパティに設定します。
さらにDataStorageプロパティには、カレンダーデータに関連するCalendarStorageとイベントデータに関連するEventStorageを使用してデータベースなどとのマッピングを指定します。今回の例ではXMLファイルに保存することにしますので、DataStorageのDataFileにXMLファイルのパスを指定します。プロジェクト配下にある「App_Data」以下にc1eventcaldata.xmlというファイル名を指定すると、コードは以下のようになります。
<cc1:C1EventsCalendar ID="C1EventsCalendar1" runat="server" Height="500px" Width="800px"> <DataStorage DataFile="~/App_Data/c1eventcaldata.xml"> </DataStorage> </cc1:C1EventsCalendar>
このプログラムを実行し、いくつかのイベントデータを登録してみましょう。指定したXMLファイルにイベント情報がどのような形式で保存されているか確認してみてください。
複数フォーマットでのインポート/エクスポート
別ツールとして付属しているC1 ASP.NET Export Serviceを利用すると、イベントカレンダーの画面をPDFやいくつかのフォーマットの画像としてエクスポートすることができます。さらに、C1EventsCalendarコントロールに用意されているImport、Exportメソッドを利用することでXMLやiCalendar形式のファイルでイベントデータをエクスポート、インポートすることができます。
データ連結やエクスポート、インポート以外のさまざまな機能をご検討の場合には、ComponentOne Studio EventsCalendar for ASP.NET Web Forms ヘルプをご覧いただき、何ができるかを確認してみてください。
テーブルデータを表示する-グリッドビュー
多くのWebアプリケーションでは、データベースなどから引っ張ってきた表形式データを表示する機能が実装されています。ASP.NETには表形式データを表示するための標準コントロールとしてグリッドビューが用意されていますが、ComponentOne Studio for ASP.NET Web Formsにはさらに高機能なグリッドビューが収録されています。
ComponentOne Studio for ASP.NET Web Forms版グリッドビューの主な特徴として、次の機能が用意されています。
- スマートタグから列の定義や書式、グループ化などの設定をカスタマイズできる
- 列ヘッダの下にフィルタボックスを表示し、ユーザがフィルタリングを実行できる
- グリッドに、チェックボックスやボタンなどのコントロールや画像などを埋め込める
- グループヘッダを操作することで、グループの拡張や縮小を行うアウトラインモードを利用できる
- 行方向の仮想化に対応しており、大量の行を表示した時の描画パフォーマンスが向上された
- 設定内容に応じて必要なライブラリのみを参照するようになり、読み込むライブラリサイズが削減された(前バージョンからの改善)
クラス構成が類似しているため、ASP.NET標準のGridViewコントロールをすでに利用しているプロジェクトでも、簡単な手順で移行でき、上記のメリットを享受できるようになっています。
グリッドビューへのデータ表示
SQL Serverデータベースのデータを表示する簡単な例を紹介します。サンプルとしてGridView.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1GridView」をデザイン画面にドロップしてください。
サンプルとなるデータベースとして、社員番号、姓、名、役職、事業所の5つのカラムを持つMemberテーブルを利用します。プロジェクトの「App_Data\sample.mdf」ファイルに用意していますのでこちらを使用してください。
[1]グリッドビューの基本情報を設定する
スマートタグの「データソースの選択」から、接続するデータベースの設定を行います。データソースとして「データベース」を選択し、接続先として上記のsample.mdfファイルを指定します。データベースとの接続ができたら、グリッドビューで表示するための設定を行います。
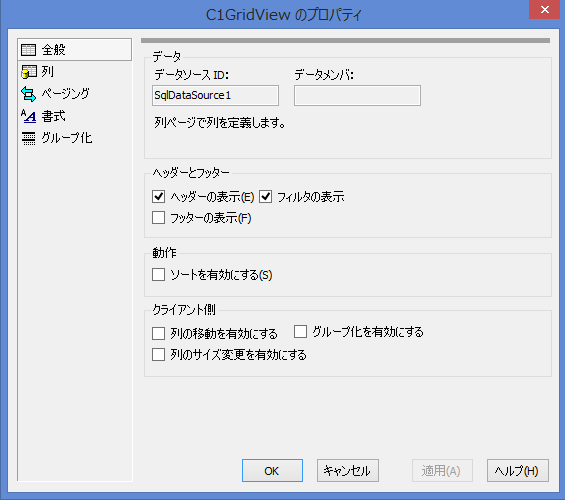
グリッドビューの見た目などを変更するには、他のコントロールと同様にスマートタグによる強力なプロパティ編集機能を利用することで、デザインビューでのカスタマイズが可能となっています。プロパティ設定を行うには、スマートタグの「プロパティビルダー」を選択し、「C1GridViewのプロパティ」ダイアログで設定します。プロパティビルダーでは、全般、列、ページング、書式、グループ化のタブにより詳細な設定を行うことができます。

それぞれのタブでは次の内容を設定できます。
| タブ名 | 設定可能項目 |
|---|---|
| 全般 | ヘッダやフッタの表示/非表示、フィルタやソートなどの設定 |
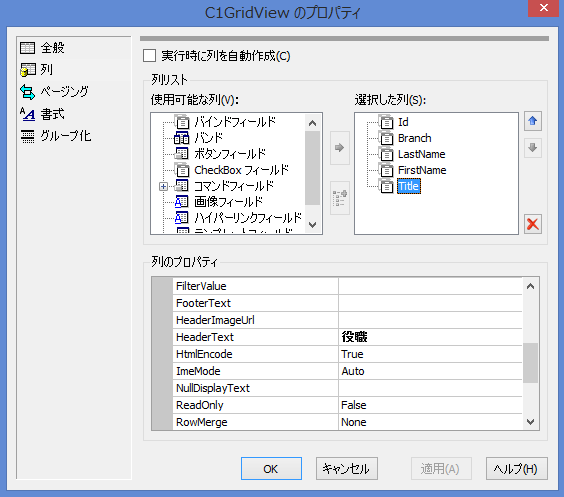
| 列 | 表示する列を入れ替えたり、ヘッダテキストなどのプロパティを設定 |
| ページング | ページングの有効/無効やページサイズ、移動ボタンの設定 |
| 書式 | コントロール全体のヘッダやフッタ、列の書式を設定 |
| グループ化 | グループ化する列の設定 |
ここでは、「HeaderText」の値として社員番号、姓、名、役職、事業所をそれぞれの列に設定します。また順番を列の順番を入れ替えて社員番号の次に事業所を移動してみましょう。

[2]フィルタとグループ化を設定する
フィルタボックスは列ヘッダの下に表示され、その列の値をいくつかの条件によってフィルタリングすることのできる機能です。フィルタボックスの表示は全般タブの「フィルタの表示」で設定します。列によってはフィルタボックスを無効にしたいことがあると思いますが、そのような場合には列のプロパティ「ShowFilter」をFalseにすることで無効にできます。
グループ化の設定はグループ化タブで設定します。この例では事業所によるグループ化を行うたいと思いますので、列リストからBranchを選択し、グループ化プロパティの「Position」にHeaderを指定します。
設定後のコードは以下のようになります。
<wijmo:C1GridView ID="C1GridView1" runat="server" AllowVirtualScrolling="False"
AutogenerateColumns="False" Culture="ja-JP" DataKeyNames="Id"
DataSourceID="SqlDataSource1" FreezingMode="None" RowHeight="19"
ScrollMode="None" StaticColumnIndex="-1" StaticRowIndex="-1"
AllowPaging="True" ShowFilter="True">
<Columns>
<wijmo:C1BoundField DataField="Id" HeaderText="社員番号"
ReadOnly="True" SortExpression="Id" ShowFilter="False">
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="Branch" HeaderText="事業所"
SortExpression="Branch">
<GroupInfo Position="Header" />
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="LastName" HeaderText="姓"
SortExpression="LastName">
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="FirstName" HeaderText="名"
SortExpression="FirstName">
</wijmo:C1BoundField>
<wijmo:C1BoundField DataField="Title" HeaderText="役職"
SortExpression="Title">
</wijmo:C1BoundField>
</Columns>
</wijmo:C1GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Member]">
</asp:SqlDataSource>
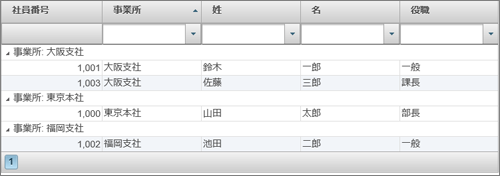
[3]サンプルを実行する
このコードを実行してブラウザで表示してみましょう。次のようにデータベースのデータが表示されていることを確認してください。

その他のコンポーネント、機能
ここまでに紹介したコンポーネント以外にもいくつかのおすすめコンポーネントや機能が用意されていますので簡単に紹介します。
UIテーマを管理する:テーマローラー
jQueryにはテーマローラーと呼ばれる、CSSを利用したサイトデザインを管理する仕組みが用意されています。テーマとしては既存のものを選択するだけではなく、既存のテーマをカスタマイズすることも可能となっています。
テーマの選択や作成はスマートタグのメニューから呼び出すことができるようになっており、jQuery UI以外にもWijmoのテーマを利用することができます。
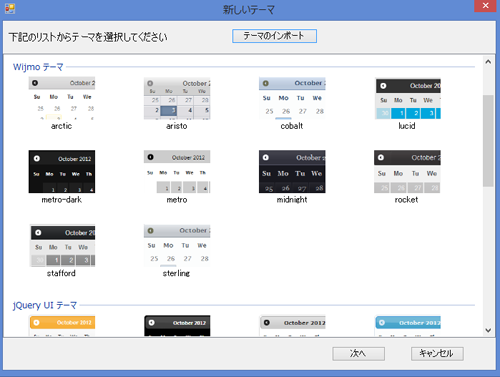
どのようなテーマを利用できるか確認するには、スマートタグから「新しいテーマの作成...」を選択します。選択可能なテーマを確認してみてください。

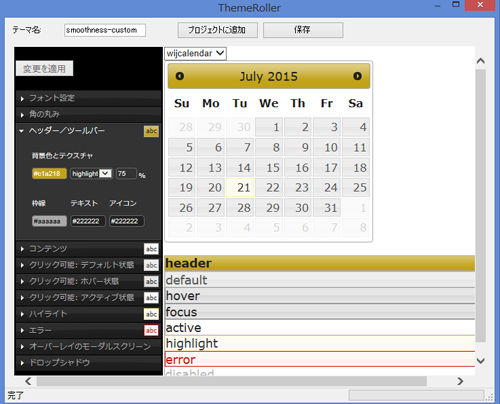
もしこれらのテーマをカスタマイズしたい場合には、いずれかのテーマを選択して「次へ」ボタンをクリックします。今度はThemeRoller for Visual Studioが起動され、CSS知識がなくても、フォントや色などさまざまな値を変更できるようになっています。
また、プロジェクトで利用しているコントロールを選択できるようになっているので、カスタマイズした結果から、それぞれのコントロールがどのように表示されるのかを簡単に確認できるようになっています。
テーマローラーを使うことで、デザインと機能の実装をデザイナとエンジニアで分担することができ、効率的なWebアプリケーション開発を推進することが期待できます。

レポートの表示:レポートビューアコンポーネント
企業内のシステムでよく使われる機能として、レポート表示機能があります。この分野では多くのソフトウェアが存在しますが、ComponentOne Studio for ASP.NET Web Formsでもレポート機能をWeb上で実現するためのレポートビューアコンポーネントが用意されています。
レポートビューアコンポーネントでは独自のWeb技術により、Windowsアプリケーションと比較して再現性の高いレポートをWebページ上で描画することができます。
レポート機能を実装するにあたっては、この分野の標準であるCrystal Reportsのレポートをインポートすることができ、Microsoft AccessやSQL Reporting Serviceのデータを読み込むことも可能です。
レポートビューアの特徴は以下のとおりです。
- レポートをExcelやPDF、HTMLなどの形式でエクスポート可能
- 組み込みの印刷機能によるカスタム印刷に対応
- 別ツールで提供されるC1Reportデザイナによって、企業が持つ売上などの実データから、コードを書くことなくレポート定義ファイルを作成し、レポートビューアコントロールで表示可能
- C1Reportデザイナは、Microsoft Accessとよく似たユーザインターフェースを実現(ユーザになじみのある環境で、コードを書くことなくレポートの作成、編集、プレビュー、読み込み、保存が可能)
- 30以上の組み込みレポートテンプレートを利用すれば、適切なテンプレートを選択するだけで専門的なレポートを作成可能
ここでは、C1Reportデザイナを使用してレポート定義を行い、その定義とAccessデータベースファイルを結合してレポートビューアコンポーネントで表示させるまでを紹介します。
[1]レポート定義を作成する
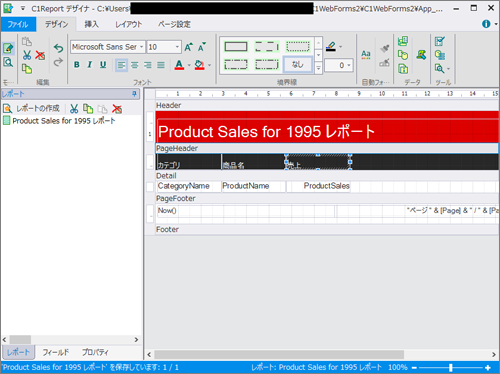
ComponentOneのスタートメニューから「Studio for ASP.NET Web Forms」-「ツール」-「C1Report デザイナ」を選択してC1Reportデザイナを起動します。
起動したら、メイン画面から「レポートの作成」ボタンを押下してデータソースを選択してください。データプロバイダとして「OLE DB データプロバイダー」、接続文字列の編集ボタンから「Microsoft JET 4.0 OLE DB Provider」を選択します。
今回は、データベースファイルとして「App_Data\Nwind_ja.mdb」を使用します。ファイルを指定して接続すると、ファイルに定義されたテーブルなどの一覧が表示されます。このビューから「Product Sales for 1995」を選択します。あとはウィザードの指示する通りに必要な情報を選択していきます。
列名などを編集し、XMLで定義されるレポート定義ファイルを保存します。この時レポートの名前として「Product Sales for 1995 レポート」を指定し、レポート定義ファイルは「App_Data\ProductSalesReport.xml」に保存することとしました。

[2]レポートビューアコントロールで定義済みレポートを表示する
ReportViewer.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1ReportViewer」をデザイン画面にドロップしてください。
レポートを表示するために必要な最低限の設定は、FileNameとReportNameプロパティです。C1Reportデザイナで作成した定義ファイルはApp_Dataに置かれていますが、このままではプロジェクトから参照できないので、プロジェクトに追加します。App_Dataフォルダで右クリックし、「追加」-「既存の項目」でProductSalesReport.xmlファイルをプロジェクトに追加します。
レポートビューアコントロールのスマートタグでは残念ながらプロパティを設定するツールなどは用意されていませんので、Visual Studioのプロパティウィンドウで値を指定します。
- FileName: ProductSalesReport.xml
- ReportName: Product Sales for 1995 レポート
設定後のコード例は次のようになります。
<wijmo:C1ReportViewer ID="C1ReportViewer1" runat="server" FileName="~/App_Data/ProductSalesReport.xml" ReportName="Product Sales for 1995 レポート" Height="600px" Width="800px"> </wijmo:C1ReportViewer>
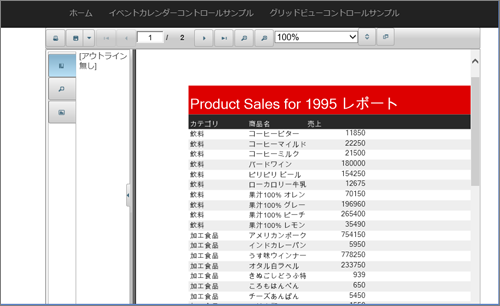
[3]サンプルを実行する
このコードを実行してブラウザで表示してみましょう。次のようにデータベースのデータからレポートが表示されていることが確認できると思います。

ところで、レポートビューアコントロールのプロパティ設定では、読み込み元になるデータベースの設定は行いませんでした。では、どこからデータを読み込んでいるかというと、レポート定義ファイルに設定されている接続情報から接続するデータベースを判定しています。このことから、レポートデザイン時に指定したデータベースとレポートビューアで表示する際に、読み込み元となるデータベースを変更する場合には注意が必要です。
地理情報の表示:マップコンポーネント
最後に地理情報を表示するためのマップコンポーネントについて紹介します。マップコンポーネントはさまざまなソースからオンラインマップを表示し、スムーズな拡大、縮小を実現できます。
マップコンポーネントは、3種類のBing Mapソース(道路/航空写真/ハイブリッド)に対応しており、Sourceプロパティを使用することで簡単に切り替えることができます。
またベクタレイヤをサポートしており、地図上に座標を用いて図形やポリゴン、パスを描画できます。ベクタレイヤを利用することで、国境や県境などの境界線、車のルートなどの地理情報などを描画し、さまざまな用途に応じた見せ方を実現できます。
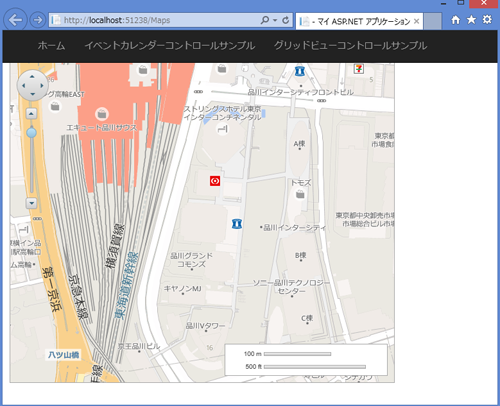
マップの例として、日本マイクロソフト品川本社を中心にした地図を表示することにします。サンプルとしてMaps.aspxという名前でWebフォームをプロジェクトに追加し、ツールボックスから「C1Maps」をデザイン画面にドロップしてください。
スマートタグを開いて、以下の値を入力します。
| 項目 | プロパティ名 | 値の例 |
|---|---|---|
| 中央の位置 | Center | 139.740402, 35.626629 |
| ズーム率 | Zoom | 17 |
| ソース | Source | BingMapsRoadSource |
次にソース画面に変更し、高さと幅をピクセル単位で入力します。ソースコードは以下のようになっているはずです。
<cc1:C1Maps ID="C1Maps1" runat="server" Center="139.740402, 35.626629" Source="BingMapsRoadSource" Zoom="17" Height="500px" Width="600px"> </cc1:C1Maps>
ここまで入力できたら実行してWebページを開いてみましょう。中心位置の移動やズームにも対応しているので、いろいろと操作してみてください。

標準ではBing Mapに対応していますが、カスタムソースとしてGoogle Mapsのタイルソースも表示できます。ただし、その場合にはJavaScriptのメソッドを定義する必要があります。
まとめ
本記事では、ComponentOne Studio for ASP.NET Web Formsで提供されるコンポーネントから、イベントカレンダー、グリッドビュー、マップなどのコンポーネントを紹介しました。
ソフトウェアエンジニアの皆さんは、ユーザに価値を提供するためにさまざまなプログラムを日々実装していることと思います。その際に信頼性が高く、高機能なコンポーネントを使うことは、生産性を向上させるための大きな鍵です。ComponentOne Studio for ASP.NET Web Formsで提供される多くのUIコンポーネントは、ASP.NETアプリケーションの分野において、大きな助けとなることでしょう。
























































