なお、本連載ではAngularJSそのものに関しては解説しませんので、専門書として『AngularJSアプリケーションプログラミング』、姉妹連載「AngularJSではじめるJavaScriptフレームワーク開発スタイル」などを合わせて参照してください。
はじめに
本連載も7回目となる今回は、アプリで扱うさまざまなデータを視覚的に表現するのに役立つ、以下のライブラリについて紹介します。
- angular-google-chart:棒グラフ/折れ線グラフ/円グラフなどのチャートを生成
- Angular Tree Control:階層型データをツリーメニューに整形
- Angulat Timeline:時系列データをFacebookライクなタイムラインに整形
対象読者
- AngularJSについて基本的な概念を理解している方
- AngularJSで利用できる拡張モジュールに興味がある方
- AngularJSアプリでデータを視覚的に見せる方法を知りたい方
検証環境
この記事では、以下の環境でサンプルの動作を確認しています。
- AngularJS 1.4.7
- angular-google-chart 0.0.11
- Angular Tree Control 0.2.21
- Angulat Timeline 1.5.2
- Chrome 46
- Firefox 41
- Internet Explorer 11
数値データからチャート画像を生成する - angular-google-chart
Google Chartは、数値データから棒グラフ、円グラフ、折れ線グラフ、散布図などなど、定型的なチャート画像を生成する高機能なライブラリ。angular-google-chartは、この薄いラッパーで、Google Chartの機能をディレクティブ形式で呼び出すためのモジュールです。

angular-google-chartは、Bowerを利用することで、以下のコマンドでインストールできます。
> bower install --save angular-google-chart
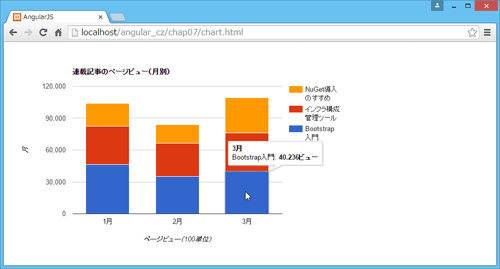
では、具体的な例を見ていきます。以下は、月別の連載記事のページビューを積み上げ棒グラフで表したものです。
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8" /> <title>AngularJS</title> <script src="bower_components/angular/angular.min.js"></script> <!-- (1)ng-google-chart.jsをインポート --> <script src="bower_components/angular-google-chart/ng-google-chart.js"></script> <script src="scripts/chart.js"></script> </head> <body ng-controller="MyController"> <!-- (3)チャート情報を設定 --> <div google-chart chart="data" style="height:350px; width:80%;"></div> </body> </html>
// (2)googlechartモジュールへの依存関係を設定
angular.module('myApp', [ 'googlechart' ])
.controller('MyController', ['$scope', function ($scope) {
$scope.data = {
'type': 'ColumnChart', // チャートの種類
'data': { // チャートデータ
'cols': [ // 列情報
// 列定義
{
'id': 'month', // 列id
'label': '月', // 列ラベル
'type': 'string', // 列のデータ型
},
...以下、繰り返し...
],
'rows': [ // 行情報
{
// 行単位のデータ
'c': [
{
'v': 1, // 値
'f': '1月' // 表示用ラベル
},
{
'v': 46459, // 値
'f': '46.459ビュー' // 表示用ラベル
},
...中略...
]
},
...中略...
],
},
'options': {
'title': '連載記事のページビュー(月別)', // チャートのタイトル
'isStacked': 'true', // 積み上げグラフにするか
'vAxis': {
'title': '月' // X軸のタイトル
},
'hAxis': {
'title': 'ページビュー(100単位)', // Y軸のタイトル
'gridlines': {
'count': 100 // グリッド線の間隔
}
}
}
}
}]);
angular-google-chartを利用するには、ng-google-chart.jsをインポートした上で(1)、アプリモジュール(myApp)からgooglechartモジュールへの依存関係を宣言します(2)。
あとは、<div>要素などでチャートの描画領域を準備した上で、google-chartディレクティブを付与するだけです。google-chartディレクティブには、チャート情報をchart属性として指定できます(3)。チャート情報では、データ本体をはじめ、表示オプションなどをハッシュ形式で表していますので、それぞれの項目については、コード内のコメントを参照してください。dataキーでは、colsサブキーで列情報を定義した上で、各列に対して行情報(rows)をあてはめています。
typeキーをBarChart(横棒グラフ)、PieChart(円グラフ)、AreaChart(エリアチャート)、LineChart(折れ線グラフ)などに変化させて、チャートが即座に変化することも確認してみましょう。














































