備考
ActiveReportsを使用した帳票アプリケーションの基本的な作成方法については、これまでの連載記事も併せてご参照ください。特に、1つ前のバージョンである7.0Jをもとに解説した2013年度版の記事は、9.0Jでもそのままご利用いただける内容となっています。また、2007/2008年度版の記事は3.0Jをもとに解説していますが、3.0Jのレポートと9.0Jのセクションレポートは名前空間や一部のAPIを除いて同じレポート形式であるため、セクションレポートの概念や基本的な使い方についてはこちらもご活用ください。
対象読者
- Visual Basicまたは、Visual C#を使ってプログラムを作ったことのある方
- 帳票作成ツールに興味のある方
- 帳票に地図を表示したい方
- 地理情報を持つ分析レポートを作成したい方
必要な環境
-
Visual Studio 2010/2012/2013/2015のいずれかでプログラムが作れる環境
- Express EditionではActiveReportsをインストールできません。また、Visual Studio 2015についてはService Pack 2で対応しています。
本記事のサンプルコードは、C# 5.0/Visual Basic 2012で記述しています。
Mapコントロールの機能
Mapコントロールは、レポート上に地図を表示するレポートコントロールです。また、複数のレイヤーを使用して、地図上に分析データを重ねて表示(例:地図上に店舗別の売上金額を表示)することが可能です。使用できるレイヤーの種類は、以下の通りです。
| レイヤーの種類 | 表示できるデータ |
|---|---|
| タイルレイヤー | タイル画像(地図、航空写真、地形などの画像)を表示します。 |
| 多角形レイヤー | ポリゴンデータ(都道府県、市町村などの区域情報)を表示します。 |
| 線レイヤー | ラインデータ(道路、線路などの線情報)を表示します。 |
| ポイントレイヤー | ポイントデータ(都市、名所旧跡などの位置情報)を表示します。 |
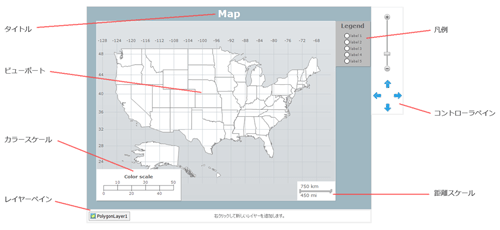
構成要素
Mapコントロールは、ビューポート、カラースケール、距離スケール、凡例、およびタイトルで構成されます。また、デザイン時にはレイヤーペインおよびコントローラペインが表示されます。

各構成要素の機能は、以下の通りです。
| 構成要素 | 機能 |
|---|---|
| ビューポート | 地図を表示するメインエリアです。複数のレイヤーを使用して、空間データ(地図)や分析データ(統計)を表示できます。 |
| カラースケール | マップの色に対応する情報を表示します。 |
| 距離スケール | 距離情報を表示します。 |
| 凡例 | 分析データの情報を表示します。 |
| タイトル | タイトルを表示します。 |
| レイヤーペイン |
レイヤーの追加および表示方法を設定します。複数のレイヤーを使用できます。 ※このペインは、デザイン時にのみ表示されます。 |
| コントローラペイン |
地図の表示位置およびズーム値を設定します。 ※このペインは、デザイン時にのみ表示されます。 |
プロパティ
Mapコントロールで設定できる主なプロパティについて説明します。
| プロパティ | 機能 |
|---|---|
| Viewport | ビューポートエリアの設定を行います。 |
| CoordinateSystem |
座標系を設定します。 「Planner」は、地図を単にXY平面として表示します。「Geographic」は、投影法を使用して経度/緯度で表示します。通常、空間データを使用する場合にはGeographicを使用します。 |
| Meridians |
経線を設定します。 非表示にする場合は、HiddenプロパティをTrueに設定します。 |
| Parallels |
緯線を設定します。 非表示にする場合は、HiddenプロパティをTrueに設定します。 |
| Projection | 投影法(メルカトル図法など)の種類を設定します。 |
| View |
表示位置(経度/緯度)およびズームを設定します。 中心点は、CenterX/CenterYプロパティを設定します。ズーム値は、Zoomプロパティで設定します。 |
| ColorScale |
カラースケールを設定します。 非表示にする場合は、HiddenプロパティをTrueに設定します。 ビューポート外に表示する場合は、Location.DockOutsideViewportプロパティをTrueに設定します。 |
| DistanceScale |
距離スケールを設定します。 非表示にする場合は、HiddenプロパティをTrueに設定します。 ビューポート外に表示する場合は、Location.DockOutsideViewportプロパティをTrueに設定します。 |
| Legends |
凡例を設定します。 非表示にする場合は、HiddenプロパティをTrueに設定します。 ビューポート外に表示する場合は、Location.DockOutsideViewportプロパティをTrueに設定します。 |
| Titles |
タイトルを設定します。 非表示にする場合は、HiddenプロパティをTrueに設定します。 ビューポート外に表示する場合は、Location.DockOutsideViewportプロパティをTrueに設定します。 表示位置の変更は、Location.DockPositionプロパティを設定します。 |
Googleマップの表示
レポート上に手軽に地図を表示したい場合、GoogleマップやOpenStreetMap(オープンストリートマップ)などのWeb地図を利用する方法があります。
ここでは、Googleマップを表示する手順を説明します。付属のサンプルは、「01_Googleマップの表示.rdlx」をご参照ください。
タイル画像
Googleマップは、世界地図を細かくタイル状に分割した画像ファイル(タイル画像)として公開されています。このタイル画像を表示するには、「タイルレイヤー」を使用します。タイルレイヤーで表示できるタイルプロバイダーは、以下の通りです(※1)。
| タイルプロバイダー | URL | 地図の種類 |
|---|---|---|
| Bing Maps | http://www.bing.com/maps/ | 道路、航空写真、ハイブリッド(道路、航空写真) |
| Googleマップ | https://www.google.co.jp/maps/ | 道路、航空写真、ハイブリッド(道路、航空写真)、地形 |
| CloudMade | http://cloudmade.com/ | 道路 |
| MapQuest | http://www.mapquest.com/ | 道路、航空写真、ハイブリッド(道路、航空写真) |
| OpenStreetMap | https://www.openstreetmap.org/ | 道路 |
なお、これ以外のタイルプロバイダーを利用することも可能です。詳細については、製品ヘルプの[カスタムタイルプロバイダーの追加]をご参照ください。
タイル画像を表示するには、表示したいエリアの中心点の座標(経度/緯度)およびズームを指定します。これらの設定はデザイン時にGUI操作で設定でき、GoogleマップのAPIは特に意識する必要はありません。なお、設定した情報をもとにGoogleマップのタイルサーバーから画像を取得してレポート上に表示するため、インターネット接続が必要となります(※2)。
注
※1 実際の使用にあたっては、各タイルプロバイダーの利用規約に従ってご利用ください。
※2 タイル画像の設定情報はレポート定義ファイル(.rdlx)に埋め込むことができます。これにより、タイル画像の表示に要する時間を短縮できます。ただし、タイル画像そのものを埋め込むものではないため、インターネット接続が不要になるわけではありません。ご注意ください。なお、タイル画像の設定情報をレポート定義ファイルに埋め込む方法については、製品ヘルプの[レイヤーの使用]をご参照ください。
タイルレイヤーの表示
Googleマップを表示するためのレイヤーを追加します。
Mapコントロールをレポートデザイナ上に配置すると、「マップテンプレートの選択」に以下のメニューが表示されます。
1) 空のマップ
- 空の地図を表示します
2) USAマップ
- アメリカ合衆国の地図データを表示します
3) シェープファイル
- シェープファイルを読み込んで表示します
ここでは、「空のマップ」を選択します。

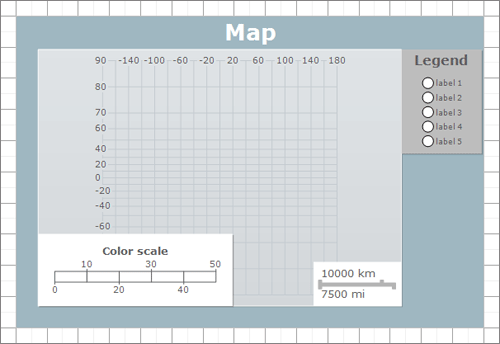
空のマップ
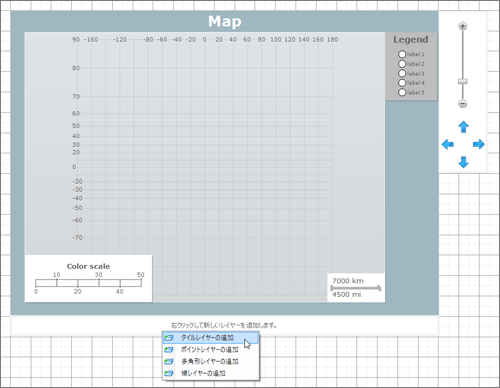
次に、Mapコントロールが選択された状態でもう1回クリックして、[レイヤーペイン]を表示します。[レイヤーペイン]上で右クリックして[タイルレイヤーの追加]を選択します。

[Mapタイルレイヤー]ダイアログの[全般]ページで、[プロバイダー]を「Google」に設定します。
![[Mapタイルレイヤー]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9119/9119_004_s.gif)
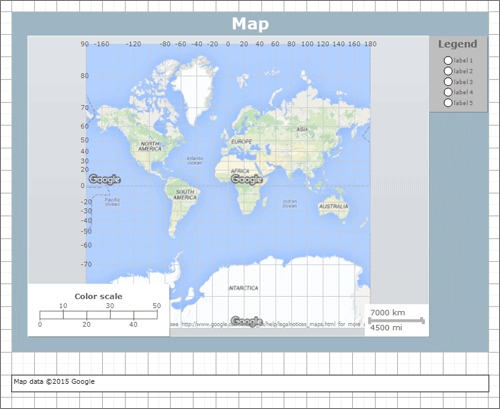
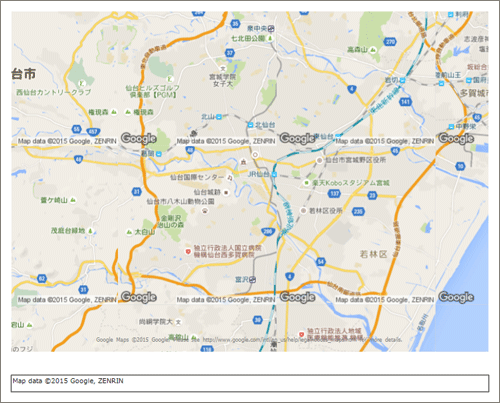
[OK]をクリックすると、Googleマップの世界地図が表示されます。

地図の表示範囲を変更するには、Viewport.View.***プロパティを設定します。プロパティグリッドで[Viewport]オブジェクトを選択し、展開(…)ボタンをクリックします。[Mapビューポート]ダイアログが開いたら[ビュー]ページに移動し、地図の中心点およびズームを変更します。
![[Mapビューポート]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9119/9119_006_s.gif)
以上の設定により、Googleマップの表示範囲を変更できます。なお、付属のサンプルでは、カラースケールや距離スケールを非表示に設定しています。

都道府県の白地図を表示する
レポート上にある特定の都道府県の地図を表示するには、前章で説明したように「タイルレイヤー」にGoogleマップを表示する方法があります。しかし、この方法では画像として地図が表示されるため、地図上に人口や売上などの分析データを重ねて表示したい場合には不向きと言えます。
ここでは、レポート上に宮城県の白地図を表示する方法として、「多角形レイヤー」にシェープファイルを読み込む手順を説明します。
シェープファイルとは
シェープファイル(.shp)は、GIS(Geographic Information System、地理情報システム)のデファクトスタンダードといえるファイル形式です。シェープファイルには、以下の情報が含まれます。
1) 空間データ
- ポリゴン(都道府県、市町村などの区域情報)
- ライン(道路、線路などの線情報)
- ポイント(都市、名所旧跡などの位置情報)
2) 属性データ
- 名称(市町村名、店舗名など)
- 数値(人口、売上など)
付属のサンプルでは、国土地理院のサイトで公開されているシェープファイルを加工したものを使用しています。
空間データの表示
はじめに、シェープファイルの空間データ(宮城県の市町村の区域情報)を表示します。付属のサンプルは、「02_シェープファイル(空間データ)の表示.rdlx」をご参照ください。
前述のGoogleマップの表示と同様、[レイヤーペイン]からレイヤーを追加します。[レイヤーペイン]上で右クリックして[多角形レイヤーの追加]を選択すると、[Mapレイヤーデータ]ダイアログが表示されます。
![[Mapレイヤーデータ]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9119/9119_008_s.gif)
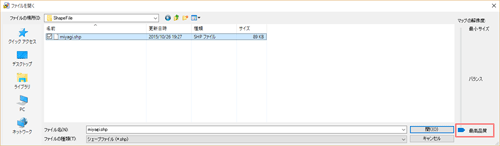
[全般]ページで[レポートに埋め込まれたデータ]を選択した状態で、[ファイルの選択]をクリックします。[ファイルを開く]ダイアログでシェープファイル(.shp)を選択します。また、このとき、[ファイルを開く]ダイアログの右端にある[マップの解像度]を指定します。これは、地図データの描画品質を設定するものです。高解像度の地図データを利用するには、[マップの解像度]スライダーを[最高品質]に設定します。

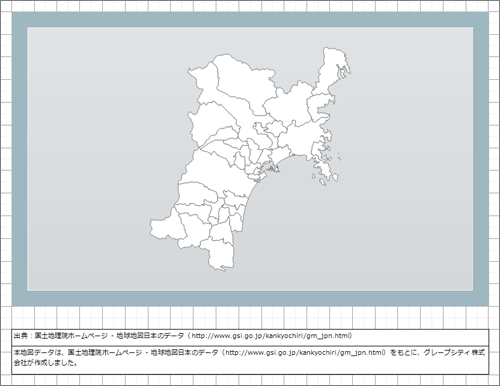
シェープファイルを読み込むと、Mapコントロールに宮城県の各市町村の空間データ(ポリゴン)が表示されます。

出典
本地図データは、国土地理院ホームページ - 地球地図日本のデータをもとに、グレープシティ株式会社が作成しました。
属性データの表示
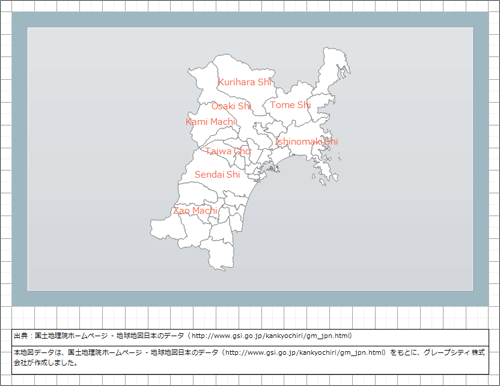
次に、シェープファイルに含まれる属性データ(市町村名)を表示します。付属のサンプルは、「03_シェープファイル(属性データ)の表示.rdlx」をご参照ください。
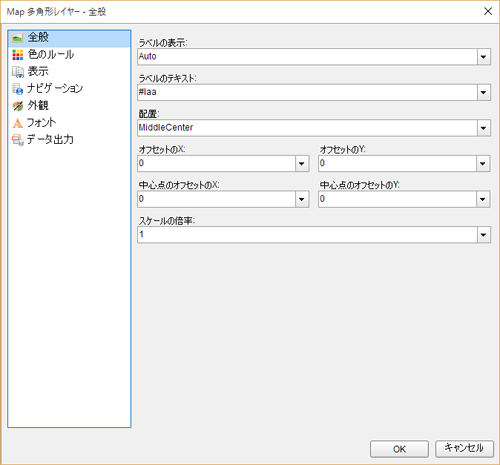
[レイヤーペイン]上で[PolygonLayer1](「空間データの表示」で追加したレイヤー)を右クリックし[編集]を選択すると、[Map多角形レイヤー]ダイアログが表示されます。

[全般]ページの[ラベルのテキスト]コンボボックスを開き、属性データを設定します。ここでは、「#laa」を選択し、市町村名(ローマ字表記)を表示します。

なお、[ラベルの表示]を[True]にするとすべての市町村名が表示されますが、ここでは、表示が重なるのを避けるために[Auto]に設定しておきます。
白地図に外部データを重ねて表示する
シェープファイルに必要なデータが含まれていない場合や別システムにデータが分散している場合には、外部データを活用することになります。ここでは、宮城県の地図に外部データを重ねて表示する方法を紹介します。
シェープファイルと外部データを関連付ける
シェープファイルと外部データを連携させるためにはそれぞれに一致するフィールドが必要となりますが、ここでは、総務省が定めた「全国地方公共団体コード」を使用してシェープファイルと外部データと連携させます。
なお、外部データ(miyagi.mdb)を使用する準備として、レポートにデータソースおよびデータセットを追加しておく必要があります。詳細については、以前の記事(5分でわかるActiveReports帳票(2013年度版)-ページレポート)または、製品ヘルプの[実行時にレポートとデータソースの連結]をご参照ください。
[レイヤーペイン]上で[PolygonLayer1]を右クリックし[レイヤーデータ]を選択すると、[Mapレイヤーデータ]ダイアログが表示されます。
[分析データ領域の空間フィールド]ページの[データセット]に、レポートに追加したデータセット名(DataSet1)を設定します。[一致させるフィールド]の[+]ボタンをクリックして、一致させるフィールドを設定します。[空間フィールド]にはシェープファイルの全国地方公共団体コード(adm_code)、[分析フィールド]には外部データ(miyagi.mdb)の全国地方公共団体コード(=Fields!Code.Value)を設定します。
![[分析データ領域の空間フィールド]ページ](http://cz-cdn.shoeisha.jp/static/images/article/9119/9119_013_s.gif)
以上の設定により、シェープファイルと外部データの連携が可能となります。
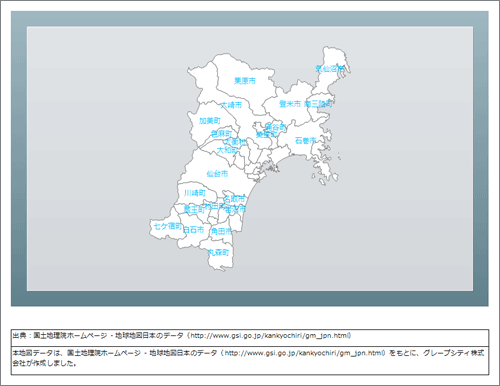
外部データの表示
シェープファイルに外部データ(日本語表記の市町村名)を重ねて表示します。付属のサンプルは、「04_外部データの表示.rdlx」をご参照ください。
[レイヤーペイン]上で[PolygonLayer1]を右クリックし[編集]を選択します。[全般]ページの[ラベルのテキスト]コンボボックスを開くと、外部データのフィールド(=Fields!***.Value)が追加されています。ここでは、[Name]フィールド(=Fields!Name.Value)を選択して、市町村名(日本語表記)を表示します。なお、外部データソースのデータはデザイン時には表示されないため、ビューワで確認してください。

データを色で視覚化する
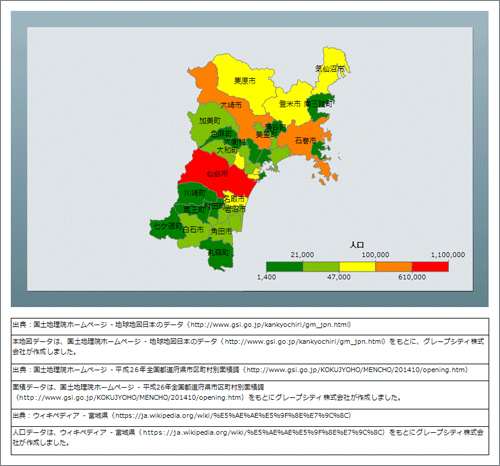
外部データ(人口)を視覚化するために、色分けして表示してみます。付属のサンプルは、「05_データを色で視覚化する.rdlx」をご参照ください。
[レイヤーペイン]上で[PolygonLayer1]を右クリックし[編集]を選択し、[Map多角形レイヤー]ダイアログを表示します。[色のルール]ページを選択し、[色の範囲を使用してデータを表示する]を選択します。[データフィールド]に色で視覚化したいデータを設定します。ここでは、人口(=Fields!Pop.Value)を選択します。
![[色のルール]ページ](http://cz-cdn.shoeisha.jp/static/images/article/9119/9119_015_s.gif)
ビューワで表示すると、人口のデータに基づいて色分け表示されていることが確認できます。

出典
人口データは、ウィキペディア - 宮城県をもとにグレープシティ株式会社が作成しました。
まとめ
今回は、9.0Jの新機能であるMapコントロールを紹介しました。レポート上にGoogleマップやシェープファイルの地図データを簡単に表示できます。また、地図データに売上情報などのビジネスデータを重ねて表示することで、地理情報を持つ分析レポートを手軽に作成することができます。
次回は、「ActiveReports Server」を使用した帳票運用環境の構築方法を紹介します。



























































