グラフを表示する
次にグラフで表示してみましょう。
FlexChartを追加する
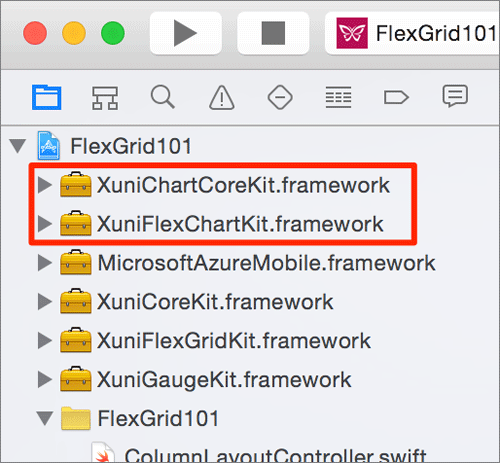
グラフを表示するために、「XuniChartCoreKit.framework」と「XuniFlexChartKit.framework」をプロジェクトに追加します。

グラフ画面を表示するボタンを追加する
Androidと考え方は同じです。「ColumnDefinitionController.swift」にグラフ表示のボタンを追加し、「PopulationGraphController」の画面を表示できるようにします。画面を表示する際に、人口のデータをパラメーターとして渡します。
override func viewDidLoad() {
// ... 中略 ...
//(6) グラフ表示ボタンを追加
_graphButton = UIButton(type: UIButtonType.System)
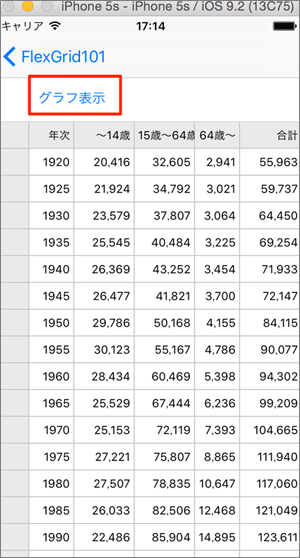
_graphButton.setTitle("グラフ表示", forState: UIControlState.Normal)
_graphButton.addTarget(self, action: "graphButtonClicked", forControlEvents: UIControlEvents.TouchUpInside)
self.view.addSubview(_graphButton)
// グラフ表示ボタンが押された時の処理
func graphButtonClicked(){
self.performSegueWithIdentifier("GraphFormSegue", sender: self)
}

グラフ表示画面を実装する
Androidのときと少し違うのは、前の画面から受け取るパラメーターをセットするのは前の画面ということです。具体的には、ColumnDefinitionControllerのprepareForSegueにて、PopulationGraphControllerにitemsSourceをセットします。
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?{
if segue.identifier == "GraphFormSegue" {
let populationGraphController = segue.destinationViewController a PopulationGraphController
populationGraphController._chart.itemsSource self._flex.itemsSource
}
}
棒グラフが表示されます。

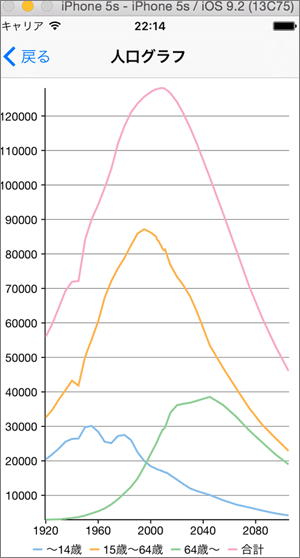
Androidと同様に、このままでは見づらいので折れ線グラフにしてみましょう。グラフの種類はPopulationGraphControllerに次のようにセットするだけで簡単に切り替えられます。
_chart.chartType = XuniChartType.Line

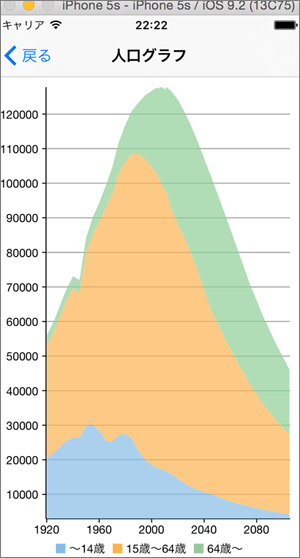
積み上げ面グラフにしてみます。設定は次の通りです。
_chart.chartType = XuniChartType.Area _chart.stacking = XuniStacking.Stacked

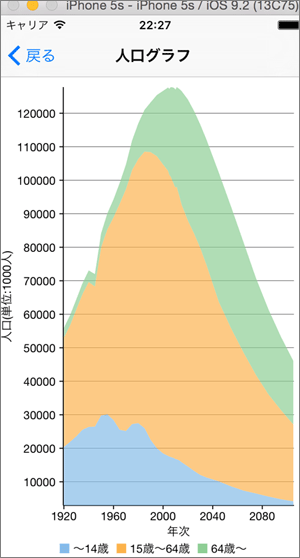
軸に説明を追加する
縦軸・横軸の単位を設定します。
_chart.axisX.title = "年次" _chart.axisY.title = "人口(単位:1000人)"

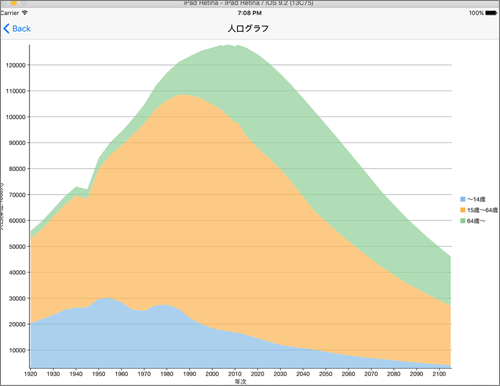
横画面も綺麗に表示されます。以下はiPadで表示させてみたものです。

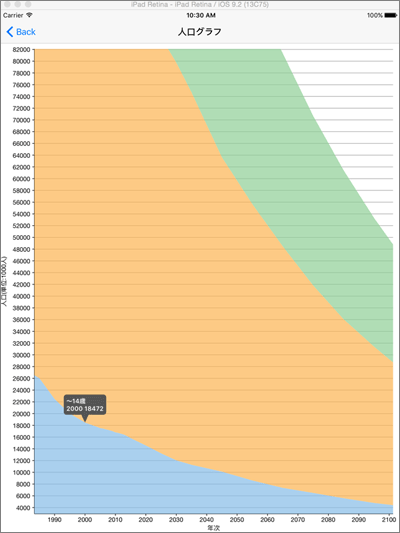
ズームを有効にする
ピンチイン・ピンチアウトによるズームを有効にする場合、これもAndroidとほぼ同じコードで実現できます。
_chart.zoomMode = XuniZoomMode.XY
iPadでズームした場合、以下のような表示になります。

まとめ
Xuniで、iOSもAndroid同様にデータを表示することができました。iOS版も「Xuni for iOS のユーザーガイド」及び「Xuni for iOS のAPI リファレンス」が参考になりますが、Objective-Cで記述されているため、Swiftは多少読み替えが必要です。
そのときは本記事を参照していただくか、サンプルソースにはObjective-CとSwift版が同梱されていますので、両者を見比べるとヒントが得られるかもしれません。
Xuniは、AndroidとiOSで実装方法はほぼ同じで、画面もほぼ同様に表示されます。グリッドとグラフがひとつで実現でき、使い勝手も良いコンポーネントですので、ぜひ皆様お試し下さい。































.png)















