はじめに
外部ライブラリを利用してアプリを作成することは、一定の品質の機能をアプリに実装できることや開発者自身の負担を減らせるという理由で実際のアプリ開発でも行われている実践的な方法です。
本連載はタイトルの通り、アプリ開発の最初に知っておくべき基本的な事柄の説明をメインテーマとしています。内容によっては、Swift 4以前のバージョンに触れることやSwift自体の言語仕様などには説明が及ばないこともご了承ください。本連載以上の各種情報は末尾の参考文献等を参照してください。
今回は次の内容について説明します。
- CocoaPodsを利用したプロジェクトへのライブラリの導入
- ライブラリの機能を利用する/ライブラリの機能を拡張する基本的な方法
対象読者
本記事は、次の方を対象にしています。
- Swiftでの基本的なプログラムができる方
- Xcodeを使える方
外部ライブラリを利用する【Swift 4】
macOSやiOS向けに作成されたObjective-C/Swiftのライブラリは、GitHubで多数公開されています。これらのGitHub上で公開されたライブラリをダウンロードし、Xcodeのプロジェクトに追加するCocoaPodsというツールがあります。CocoaPodsを利用すると、Xcodeのプロジェクト単位でライブラリの導入が容易に行えます。Swift 4よりライブラリをインストールするためのPodfileの作り方と書式が変わったため、CocoaPodsの設定から順を追って説明します。
CocoaPodsのインストール
macOSにはRubyが最初からインストールされています。CocoaPodsはRubyのgemコマンドを経由してインストールします。コンソールを立ちあげて次のコマンドを実行してください。
$ gem install cocoapods
CocoaPodsはpodコマンドで起動できます。cocoapodのインストールが終わった後に、リスト2のバージョンを確認するコマンドを実行し、バージョンが表示されるかを確認します。
$ pod --version 1.3.1
バージョンが表示されることで、CocoaPodsのインストールが正常に行われたことが確認できます。
外部ライブラリの導入
インストールしたCocoaPodsを利用し、GitHubで公開されているライブラリをXcodeのプロジェクトに導入します。今回はボタンの外見をカスタマイズできるライブラリ、「PMSuperButton」を例にインストールの方法と確認について説明します。
[1]Podfileファイルの作成
外部ライブラリをインストールするXcodeプロジェクトの直下までターミナルで移動し、pod initのコマンドを実行します。コマンドを実行すると、CocoaPodsを利用して外部ライブラリを導入するためのテキストファイル、「Podfile」が生成されます。生成されたPodfileの内容は次の通りです。
# Uncomment the next line to define a global platform for your project # platform :ios, '9.0' target 'ButtonSample' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks use_frameworks! # Pods for ButtonSample -------(1) end
サンプルのプロジェクト名がButtonSampleという名前なので、そのプロジェクト名の入ったPodfileのひな型が生成されます。(1)の「# Pods for ButtonSample 」の下にインストールするライブラリの名前を記述します。PMSuperButtonをインストールする例ではPodfileの内容はリスト4の通りになります。
# Uncomment the next line to define a global platform for your project # platform :ios, '9.0' target 'ButtonSample' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks use_frameworks! # Pods for ButtonSample pod 'PMSuperButton' end
基本的に「pod 'ライブラリ名'」を記述することでライブラリの最新版がGitHubからダウンロードされXcodeのプロジェクトに組み込まれます。ライブラリのバージョンを指定する場合などは、導入するライブラリのGitHubのページにPodfileの記述例が記載されているので、そちらで確認してください。
[2]インストールの実行
Podfileの作成後に、CocoaPodsを利用して外部ライブラリをインストールするコマンドpod installを実行して実際にライブラリをXcodeのプロジェクトに組み込みます。コマンドを実行すると、ターミナルにリスト5のようにインストールが成功した旨のメッセージが表示されます。
$ pod install Analyzing dependencies Downloading dependencies Using PMSuperButton (2.0.4) Generating Pods project Integrating client project Sending stats Pod installation complete! There is 1 dependency from the Podfile and 1 total pod installed.
ターミナルを確認して、Podfileに記載した通りのライブラリがインストールされたことを確認します。「.xcworkspace」の拡張子でファイルが生成されます。サンプルの場合は、「ButtonSample.xcworkspace」というファイルが生成されています。

「.xcworkspace」ファイルの生成後は、Xcodeから「.xcworkspace」の拡張子のほうを起動して開発を行います。
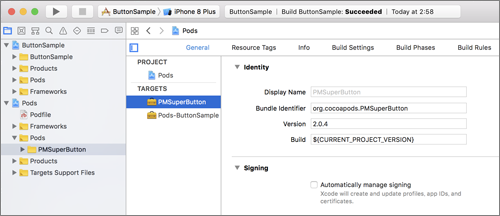
Xcodeのウィンドウでは、「Pods」というディレクトリ内にライブラリが組み込まれていることが確認できます。

これでライブラリを利用する準備が整いました。















































