グリッド部品FlexGridとチャート部品FlexChartを試す
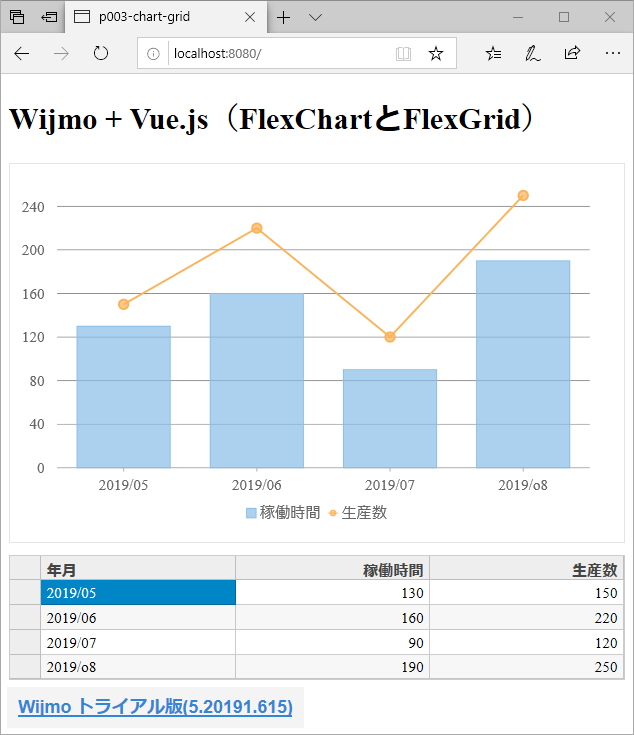
WijmoのFlexGridはExcelのようなグリッドを表示する部品、FlexChartはさまざまなチャートを表示する部品です。これらをVue.jsのWebページで利用する例を、図3のサンプルで説明します。画面上部にFlexChartによるチャート、下部にFlexGridによるグリッドが表示され、グリッドの内容を変更すると、連動してチャートに反映されます。

まず、App.jsの<template>タグ内に、FlexGridとFlexChartを記述します。FlexGridの記述はリスト7です。
<wj-flex-grid :items-source="cvData"><!--(1)--> <wj-flex-grid-column header="年月" binding="ym" width="*"/><!--(2)--> <wj-flex-grid-column header="稼働時間" binding="time" width="*"/><!--(3)--> <wj-flex-grid-column header="生産数" binding="count" width="*"/><!--(4)--> </wj-flex-grid>
(1)の<wj-flex-grid>タグがグリッドの本体で、表示するデータを格納したcvData変数を:items-source属性に設定します(cvData変数の詳細は後述します)。(2)~(4)の<wj-flex-grid-column>タグはグリッドの列で、binding属性を指定してym(年月)、time(稼働時間)、count(生産数)をそれぞれ表示するようにします。「width="*"」は、列を可能な限り広げて表示する設定です。
FlexChartはリスト8の通り記述します。
<wj-flex-chart :items-source="cvData" binding-x="ym"><!--(1)--> <wj-flex-chart-series name="稼働時間" binding="time"/><!--(2)--> <wj-flex-chart-series name="生産数" binding="count" chart-type="LineSymbols"/><!--(3)--> <wj-flex-chart-legend position="Bottom"/><!--(4)--> </wj-flex-chart>
(1)の<wj-flex-chart>タグがチャートの本体で、:items-source属性にはリスト7同様に表示データ(cvData変数)を設定します。binding-x属性はチャートのx軸設定で、ここではym(年月)をx軸に設定します。(2)と(3)の<wj-flex-chart-series>タグはグラフのデータ系列で、各データ系列のbinding属性を指定して、(2)にtime(稼働時間)、(3)にcount(生産数)を表示するようにします。(3)ではさらに、グラフ種類を表すchart-type属性にLineSymbols(線グラフ)を設定します。chart-type属性を指定しない(2)のデータ系列は棒グラフで表示されます。(4)の<wj-flex-chart-legend>タグは凡例で、position属性で表示位置をBottom(下部)に設定します。
リスト7、8に対応するロジックを、<script>タグ内に、リスト9の通り実装します。
// Wijmoをインポート ...(1)
import '@grapecity/wijmo.vue2.chart'; // チャート
import '@grapecity/wijmo.vue2.grid'; // グリッド
import '@grapecity/wijmo.cultures/wijmo.culture.ja' // 日本語カルチャ
import '@grapecity/wijmo.styles/wijmo.css'; // スタイル
import * as wj from '@grapecity/wijmo'; // Wijmo本体
export default {
data() {
return {
// チャートとグリッドに表示するデータ ...(2)
cvData: new wj.CollectionView([
{
ym: '2019/05',
time: 130,
count: 150
},
(略)
])
};
}
};
(1)でWijmoをインポートします。チャートとグリッドを含むモジュール、カルチャとスタイルのほか、後述するCollectionViewを含むWijmo本体をインポートしています。
コンポーネントの実装部では、(2)で、チャートとグリッドに表示するデータのJavaScriptオブジェクトを引数に与えてCollectionViewのインスタンスを生成し、cvData変数に格納します。CollectionViewはWijmoのデータクラスで、データの変更をWijmoコントロールと双方向に同期する機能があります。FlexGridの内容を変更すると、CollectionViewを経由して、FlexChartに変更が反映されます。
[補足]ライセンスの設定
Wijmoは、ライセンスキーを設定しないとトライアル版として動作し、画面上にトライアル版である旨が表示されます。Wijmoを正式版として動作させるには、公式ページの手順でWijmoのライセンスキーを取得して、リスト10の通りsetLicenseKeyメソッドでライセンスキーを設定します。ライセンスキーを設定すると正式版として動作するようになり、画面からトライアル版の表示が消えます。
import * as wj from '@grapecity/wijmo';
wj.setLicenseKey('<ここにライセンスキーを設定>');
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5を、JavaScript UIフレームワークVue.jsと組み合わせて利用する方法を説明しました。プロジェクトにWijmoを導入して、Vue.jsのWebページ内でWijmoのコントロールを活用できます。















































