対象読者
IoTに興味があり、C#とRaspberry Pi(Linux環境)の基本的な知識がある方を対象とします。Linuxや電子工作の初歩的な説明は割愛していますので、「ラズベリーパイをつかったセンサープログラミング超入門」の記事なども併せて参照してください。
はじめに
前回は、仮想ファイルを使ったGPIOの操作を紹介しましたが、今回は、ライブラリを使って表示デバイス(ディスプレイ)を操作する方法を解説しましょう。
表示デバイス
今回あつかうディスプレイは、Raspberry PiのHDMI経由で使うものではなく、GPIO端子に接続して使う小型のディスプレイです。解像度は低いものの、センサーからのデータなど、ちょっとした画像や文字を表示する用途に便利に使えます。最近では、Raspberry Piなどのシングルボードコンピュータ向けに、安価なものが多く販売されています。
キャラクタ・ディスプレイとグラフィック・ディスプレイ
ディスプレイの表示(を制御する)方法には、大きく2つのタイプがあります。1つは、キャラクタ・ディスプレイと呼ばれる、文字の表示に特化したディスプレイです。
キャラクタ・ディスプレイで文字を表示するには、直接文字コードをディスプレイ(のコントローラー)に送ります。キャラクタ・ディスプレイには、フォントデータが内蔵されているため、文字コードだけで簡単に文字の表示ができます。その反面、内蔵のフォントしか表示できないので、英字や数字などの決まった文字のみを表示する用途に向いています。
もう1つはグラフィック・ディスプレイです。こちらは、ディスプレイのドット(点)単位に制御するタイプです。ドット単位のため、ディスプレイに表示するためのデータは多くなりますが、ディスプレイに自由に絵やグラフなどの画像を表示することが可能です。文字を表示するのも、画像として表示することになります。
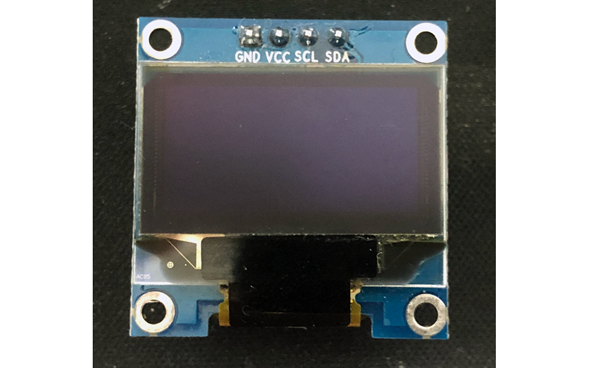
今回は、グラフィック・ディスプレイを使いました。Amazonや秋月電子で安価に入手可能な、0.96インチのサイズの128x64ドット有機EL(OLED)ディスプレイモジュールです。
有機ELは、バックライトが必要な液晶とは異なり、それ自体が発光する素子です。最近では、iPhone Xや4Kテレビなどに、広く使われるようになっています。

I2C
ディスプレイモジュールには、液晶などの物理的な表示部分を制御するコントローラー(制御用IC)が内蔵されています。Raspberry Piからは、そのコントローラーに対して、コマンドを送ることで表示の制御を行います。
今回のディスプレイモジュールのコントローラーは、SSD1306という型番のもので、定番のコントローラーです。
このコントローラーとの通信には、I2Cと呼ばれるシリアル通信を用います。シリアル通信とは、一度に1ビットずつ逐次的にデータを送る通信方法です。シリアルに対して、パラレル通信というのもあり、こちらは一度に複数ビットのデータをやりとりする通信方法です。
Raspberry PiのGPIO端子を使ったシリアル通信では、I2Cだけでなく、SPIと呼ばれる通信も可能です。I2Cは、2つの信号線(Raspberry Piでは2つのGPIO端子)を使った通信方式で、SPIは、3~4つの信号線(Raspberry Piでは4つのGPIO端子)を使うものです。通信速度は、SPIのほうがずっと速いのですが、I2Cは2つの接続だけなので、シンプルな回路になります。
SSD1306を使ったディスプレイモジュールには、I2Cだけに対応したものや、I2CとSPIの両方に対応したものがあります。今回は、接続がシンプルなI2C専用のディスプレイモジュールを使いました。
ディスプレイモジュールの接続と確認
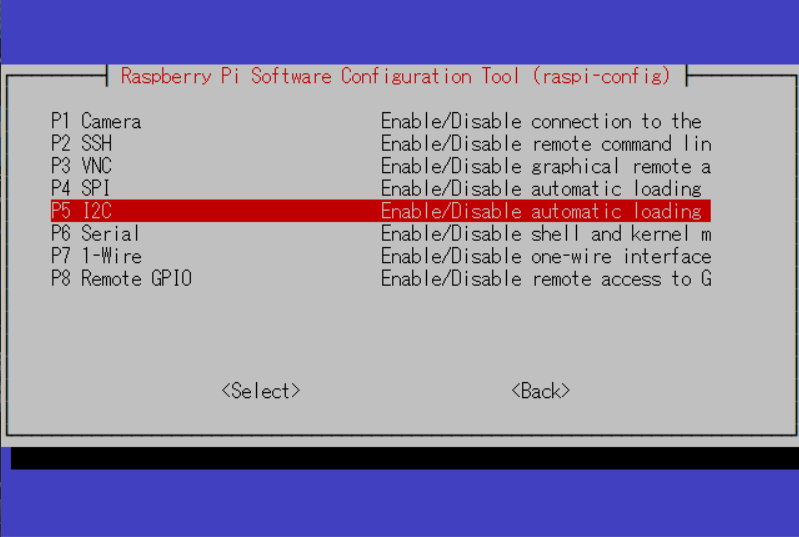
Raspberry PiでI2C通信を行うためには、Raspberry Piの設定でI2C通信の有効化をしておく必要があります。もしOSインストール時に設定していない場合は、raspi-configコマンドなどを使って、I2C通信を有効にしておきましょう。
$ sudo raspi-config
Interfacing Optionメニューから、I2Cを選択して、有効化します。

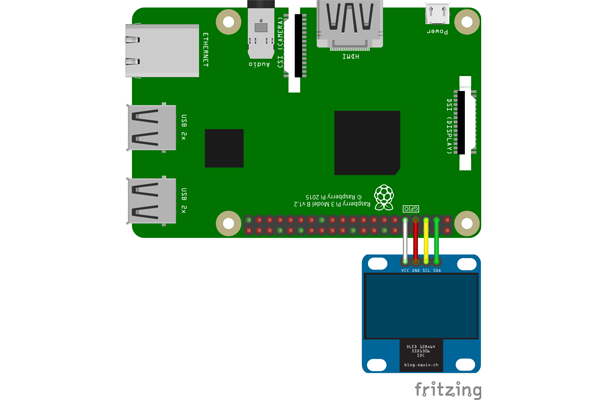
ディスプレイモジュールの接続
今回は、先に、ディスプレイモジュールを接続してみましょう。接続は、簡単です。Raspberry Piでは、I2C通信専用に設定されているGPIO端子がありますので、その端子を利用します。ディスプレイモジュールには、GND、VCC、SCL(SERIAL CLOCK INPUT)、SDA(SERIAL DATA INPUT)の4つの端子がありますので、それぞれ、Raspberry PiのGND、GPIO4、GPIO1、GPIO2に接続します。

※OLEDディスプレイの画像は、以下を利用しています。
GPIO1、GPIO2が、I2C通信用のGPIO端子です。GPIO4は、ディスプレイモジュールの電源として利用しています。GPIO4は、Raspberry Piの起動時、入力モードですが、電圧はHigh(3.3V)の状態になっています。もし、GPIO4を出力モードで利用している場合などは、ディスプレイモジュールのVCC端子をRaspberry Piの5Vまたは3.3Vの端子に接続してもかまいません。
ディスプレイモジュールの確認
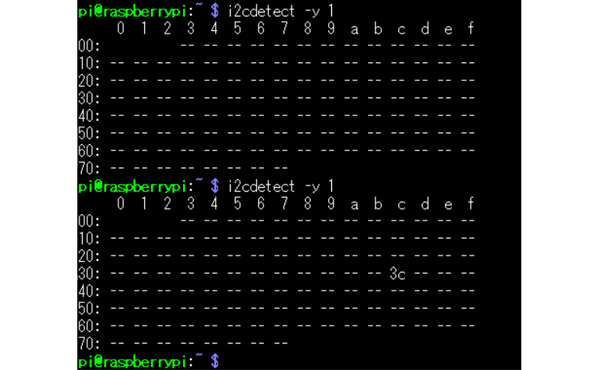
接続が終わったら、i2cdetectコマンドを使って、Raspberry Piから認識できているか確認します。
$ i2cdetect -y 1

正しく認識されていると、3cというアドレスが表示されるはずです。I2C通信のデバイスには、デバイスを識別するために、0x03~0x77の範囲でアドレス(デバイスID)が割り当てられています。今回のディスプレイモジュールは、出荷時に0x3Cというアドレスの設定になっています。
なお、今回のディスプレイモジュールでは、裏面の抵抗を付け替えることで、0x3Dにも変更が可能でした。I2Cでは、同じ信号線に複数のデバイスを接続することができ、このアドレスによってデバイスを区別しています。









































