はじめに
Visual Studioのツールボックスは、コンポーネントのアイコンをカテゴリごとにわけて折りたたんだり展開したりすることができる便利な機能です。このようなツールボックス風ツールバーをアプリケーションに組み込むことができたら、よりユーザーフレンドリーなGUIを作ることができますよね。
PowerTools Menus&Toolbars for .NETのC1OutBarを使うと、このVisual Studioのツールボックスのようなツールバーを実装することができます。
対象読者
Visual Basic 2005、Visual C# 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境。
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- C1.Win.C1Command.2.dll…C1Command コントロール(.NET Framework 2.0用)
このファイルを、実行プログラムと同じフォルダに格納します。また、.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめてPowerTools Menus&Toolbars for .NETを使用する方は、C1OutBarコンポーネントをインストールし、プロジェクトに追加する必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法(FTPまたはHTTP)を選択すれば入手できます。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照してください。
コントロールの追加
PowerTools Menus&Toolbars for .NETをインストールしたら、ツールボックスに専用のタブを作成し、C1OutBarのコンポーネントを追加します。追加するコンポーネントは、[.NET Frameworkコンポーネント]の[名前空間]が「C1.Win.C1Command」で始まる名前空間のコンポーネント「C1OutBar」です。
GUIの作成
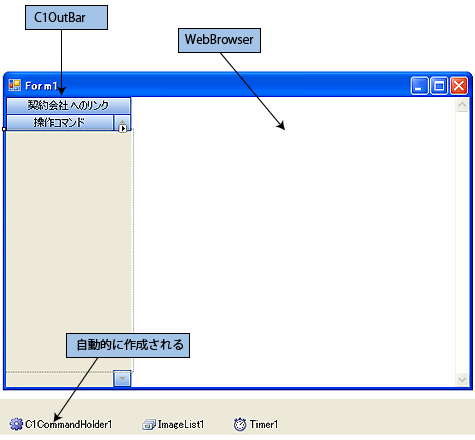
サンプルアプリケーションのGUIは、以下のような構成になっています。

コントロールの配置
GUIは、C1OutBarコンポーネントとWebBrowserコントロールの2つをフォームに配置します。それぞれDockプロパティを次のように配置します。
| コンポーネント | Dockプロパティの値 |
| C1OutBar | Left |
| WebBrowser | Fill |
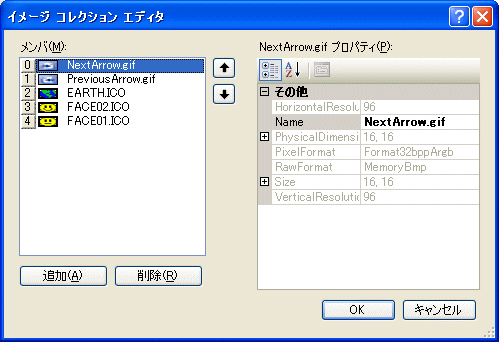
また、ImageListとTimerコントロールを配置します。ImageListコントロールには、次のアイコンとGIFイメージを組み込みます。
| ファイル名 | インデックス |
| NextArrow.gif | 0 |
| PreviousArrow.gif | 1 |
| EARTH.ICO | 2 |
| FACE02.ICO | 3 |
| FACE01.ICO | 4 |

C1OutBarコンポーネントの設定
C1OutBarコンポーネントは、Outlookスタイルのコンテナ/タブコントロールです。このコンポーネントには、ページをいくつも持つことができ、ページごとにテキストやアイコンを持ったコマンドボタン(コマンドリンクと呼びます)やメニューを組み込むことができます。これらは、スマートデザイナを使って組み込むことができます。

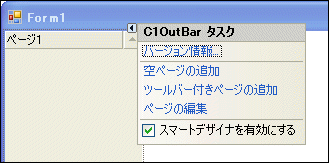
ここではページのみをデザイナで追加し、コマンドリンクはコードから行うようにします。ページを追加するには、C1OutBarタスクボタンをクリックし、[空ページの追加]ボタンを押して追加します。

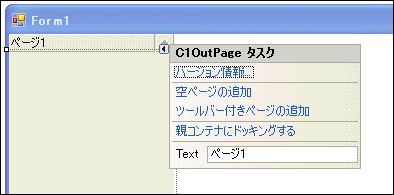
各ページは、C1OutPageというオブジェクトとして操作します。ページのタイトルはデザイナまたはプロパティウィンドウの[Text]プロパティで変更します。アイコンイメージを設定するのであれば、プロパティウィンドウの[Images]プロパティで設定します。
ImageListコントロールのアイコンを使いたい場合は、C1OutBarコンポーネントの[ImageList]プロパティに、ImageListコントロールを設定します。

また、C1ToolBarオブジェクトやC1CommandオブジェクトでもImageListコントロールのアイコンやイメージを使うのであれば、C1CommandHolder1コンポーネントの[ImageList]プロパティに、ImageListコントロールを設定します。
後は、各ページ(C1ToolBar)の次のプロパティを設定して外観を整えます。
| オブジェクト | プロパティ | 設定値 |
| C1OutPage1 | ImageIndex | 3 |
| Text | 契約会社へのリンク | |
| C1OutPage2 | Text | 操作コマンド |
最後に、C1OutBarコントロールの[LookAndFeel]プロパティを「Office2003」に設定します。このプロパティは、ページのボタンの形状を設定するプロパティです。「C1OutBar」「C1OutPage」「C1CommandHolder」と3つのオブジェクトのプロパティを操作しますので、間違えないようにしてください。

ところで、フォームデザイナに「C1CommandHolder」というコンポーネントが組み込まれています。このコンポーネントはツールボックスから選んで配置していないのに、知らない間に勝手に配置されています。
実は、C1CommandHolderコンポーネントは、フォームごとに1つだけ使用できるオブジェクトで、フォームにメニューまたはツールバーが追加されると必ず自動的に作成されます。そして、フォーム内で定義されたC1Commandオブジェクトを保持する働きをします。
コードでのコマンドリンクの作成 1
では、コードを組み立てていきましょう。最初は、フォームのLoadイベントハンドラで、2つのページに配置するコマンドリンクを作成します。
コマンドリンクの作成
コマンドリンクは、ボタン形状のコマンドでイベントを利用して処理を実行させます。オブジェクトはC1Commandで、C1CommandHolderオブジェクトのCreateCommandメソッドを使って作成します。
作成したら、Textプロパティに表示する文字列を設定します。ImageListコントロールに組み込んだアイコンのインデックス番号をImageIndexプロパティに指定すると画像も表示できます。ここでは、Webサイトへの接続のためのコマンドリンクを3つ、ブラウザの[進む][戻る]ボタン用のコマンドリンクを2つ作成します。
なお、名前空間「C1.Win.C1Command」への参照を設定しておいてください。
Imports C1.Win.C1Command Public Class Form1 Private Sub Form1_Load(ByVal sender As System.Object, _ ByVal e As System.EventArgs) _ Handles MyBase.Load Dim cmdurl1 As C1Command = Me.C1CommandHolder1.CreateCommand() cmdurl1.Text = "翔泳社" cmdurl1.ImageIndex = 2 Dim cmdurl2 As C1Command = Me.C1CommandHolder1.CreateCommand() cmdurl2.Text = "グレープシティ" cmdurl2.ImageIndex = 2 Dim cmdurl3 As C1Command = Me.C1CommandHolder1.CreateCommand() cmdurl3.Text = "CodeZine" cmdurl3.ImageIndex = 2 Dim cmdGoFirst As C1Command _ = Me.C1CommandHolder1.CreateCommand() cmdGoFirst.Text = "進む" cmdGoFirst.ImageIndex = 0 Dim cmdGoPrev As C1Command _ = Me.C1CommandHolder1.CreateCommand() cmdGoPrev.Text = "戻る" cmdGoPrev.ImageIndex = 1
using C1.Win.C1Command; private void Form1_Load(object sender, EventArgs e) { // コマンドを作成します。 C1Command cmdurl1 = c1CommandHolder1.CreateCommand(); cmdurl1.Text = "翔泳社"; cmdurl1.ImageIndex = 2; C1Command cmdurl2 = c1CommandHolder1.CreateCommand(); cmdurl2.Text = "グレープシティ"; cmdurl2.ImageIndex = 2; C1Command cmdurl3 = c1CommandHolder1.CreateCommand(); cmdurl3.Text = "CodeZine"; cmdurl3.ImageIndex = 2; C1Command cmdGoFirst = c1CommandHolder1.CreateCommand(); cmdGoFirst.Text = "進む"; cmdGoFirst.ImageIndex = 0; C1Command cmdGoPrev = c1CommandHolder1.CreateCommand(); cmdGoPrev.Text = "戻る"; cmdGoPrev.ImageIndex = 1;
イベントハンドラの作成
作成したコマンドリンクに対するイベントハンドラを作成します。ここでは、5つのコマンドリンクすべてに同じイベントハンドラを設定します。そして、イベントハンドラは、独自のプロシージャ・メソッドとしてクラス内に作成します。
まず、Visual BasicではAddHandlerステートメントを使い、C#ではCommandClickEventHandlerオブジェクトを作成して、C1CommandHolder1コンポーネントの「CommandClick」というイベントに「HandleCommand」という名前のイベントハンドラを関連付けます。
これで、コマンドリンクをクリックすると、HandleCommandイベントハンドラが呼び出されるようになります。
AddHandler Me.C1CommandHolder1.CommandClick, _ New CommandClickEventHandler(AddressOf HandleCommand)
c1CommandHolder1.CommandClick
+= new CommandClickEventHandler(HandleCommand);
ツールバーの作成
今度は、コマンドリンクを組み込むためのツールバーを作成し、これをC1OutBarコントロールの各ページに組み込みます。
まず、C1ToolBarクラスのコンストラクタを使って、最初のページ用のC1ToolBarオブジェクトを作成します。そして、このオブジェクトとC1CommandHolderコンポーネントとを、C1ToolBarクラスのCommandHolderプロパティで関連付けます。
Dim tbWeb As C1ToolBar = New C1ToolBar() tbWeb.CommandHolder = Me.C1CommandHolder1
C1ToolBar tbWeb = new C1ToolBar();
tbWeb.CommandHolder = c1CommandHolder1;
後は、C1ToolBarクラスのプロパティを使って外観を設定します。
tbWeb.Horizontal = False
tbWeb.Dock = DockStyle.Fill
tbWeb.ButtonLayoutVert = ButtonLayoutEnum.TextOnRight
tbWeb.ButtonLookVert = ButtonLookFlags.TextAndImage
tbWeb.Horizontal = false;
tbWeb.Dock = DockStyle.Fill;
tbWeb.ButtonLayoutVert = ButtonLayoutEnum.TextBelow;
tbWeb.ButtonLookVert = ButtonLookFlags.TextAndImage;
そして、ブラウザ操作用のツールバーをもう1つ作ります。
Dim tbCmd As C1ToolBar = New C1ToolBar tbCmd.CommandHolder = Me.C1CommandHolder1 tbCmd.Horizontal = False tbCmd.Dock = DockStyle.Fill tbCmd.ButtonLayoutVert = ButtonLayoutEnum.TextBelow tbCmd.ButtonLookVert = ButtonLookFlags.TextAndImage
C1ToolBar tbCmd = new C1ToolBar(); tbCmd.CommandHolder = c1CommandHolder1; tbCmd.Horizontal = false; tbCmd.Dock = DockStyle.Fill; tbCmd.ButtonLayoutVert = ButtonLayoutEnum.TextBelow; tbCmd.ButtonLookVert = ButtonLookFlags.TextAndImage;
作成したコマンドリンクを、CommandLinksコレクションのAddメソッドを使ってツールバーに組み込みます。
tbWeb.CommandLinks.Add(New C1CommandLink(cmdurl1)) tbWeb.CommandLinks.Add(New C1CommandLink(cmdurl2)) tbWeb.CommandLinks.Add(New C1CommandLink(cmdurl3)) tbCmd.CommandLinks.Add(New C1CommandLink(cmdGoFirst)) tbCmd.CommandLinks.Add(New C1CommandLink(cmdGoPrev))
tbWeb.CommandLinks.Add(new C1CommandLink(cmdurl1)); tbWeb.CommandLinks.Add(new C1CommandLink(cmdurl2)); tbWeb.CommandLinks.Add(new C1CommandLink(cmdurl3)); tbCmd.CommandLinks.Add(new C1CommandLink(cmdGoFirst)); tbCmd.CommandLinks.Add(new C1CommandLink(cmdGoPrev));
このツールバーを、各ページ(c1OutPageオブジェクト)に組み込みます。これは、C1OutBarコンポーネントのPagesプロパティで各ページを参照し、Addメソッドで組み込みます。
Me.C1OutBar1.Pages(0).Controls.Add(tbWeb) Me.C1OutBar1.Pages(1).Controls.Add(tbCmd)
c1OutBar1.Pages[0].Controls.Add(tbWeb); c1OutBar1.Pages[1].Controls.Add(tbCmd);
これで、C1OutBarコンポーネントを組み込んだツールバーができました。
コードでのコマンドリンクの作成 2
イベントハンドラの処理の作成
次に、イベントハンドラでの処理を作成します。イベントハンドラは「HandleCommand」という名前で、ObjectとCommandClickEventArgsを引数に持ちます。senderはイベントが発生したオブジェクトの情報を格納し、eにはイベントに関する情報が格納されます。
Private Sub HandleCommand(ByVal sender As Object, _ ByVal e As CommandClickEventArgs)
private void HandleCommand( Object sender , CommandClickEventArgs e )
ここでは、お気に入りのコマンドリンクはWebページにジャンプさせます。これは、WebBrowserコントロールのNavigateメソッドを使用します。、ブラウザのコマンドは、WebBrowserコントロールのGoForwardとGoBackメソッドを利用します。
それぞれ、コマンドリンクのテキストの文字列をイベントハンドラsenderから取得し、これによって処理を分岐するようにします。
Select Case e.Command.Text Case "翔泳社" Me.WebBrowser1.Navigate("http://www.seshop.com/") Case "グレープシティ" Me.WebBrowser1.Navigate("http://www.grapecity.com/japan/") Case "CodeZine" Me.WebBrowser1.Navigate("http://codezine.jp/") Case "進む" Me.WebBrowser1.GoForward() Case "戻る" Me.WebBrowser1.GoBack() End Select
switch(e.Command.Text){ case "翔泳社": webBrowser1.Navigate("http://www.seshop.com/"); break; case "グレープシティ": webBrowser1.Navigate("http://www.grapecity.com/japan/"); break; case "CodeZine": webBrowser1.Navigate("http://codezine.jp/"); break; case "進む": webBrowser1.GoForward(); break; case "戻る": webBrowser1.GoBack(); break;
ページ「契約会社へのリンク」のアイコンのアニメーション処理
WebBrowserコントロールは指定したURLに接続し、コンテンツのダウンロードを開始すると「FileDownload」というイベントを発生させます。また、ダウンロードが完了すると「DocumentCompleted」というイベントが発生します。これらのイベントを利用して、ページを表示している最中にページ「契約会社へのリンク」のアイコンをアニメーションさせ、Webページにアクセス中であることをユーザーに知らせるようにします。
これは、TimerコントロールのEnabledプロパティの操作と、Tickイベントでのアイコンの表示切替で行います。
Private Sub WebBrowser1_DocumentCompleted(_ ByVal sender As System.Object, _ ByVal e As System.Windows.Forms._ WebBrowserDocumentCompletedEventArgs) _ Handles WebBrowser1.DocumentCompleted Me.Timer1.Enabled = False End Sub Private Sub WebBrowser1_FileDownload(ByVal sender As Object, _ ByVal e As System.EventArgs) _ Handles WebBrowser1.FileDownload Me.Timer1.Enabled = True End Sub Private flag As Boolean = False Private Sub Timer1_Tick(ByVal sender As System.Object, _ ByVal e As System.EventArgs) _ Handles Timer1.Tick If flag = False Then Me.C1OutPage1.ImageIndex = 4 flag = True Else Me.C1OutPage1.ImageIndex = 3 flag = False End If End Sub
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { timer1.Enabled = false; } private void webBrowser1_FileDownload(object sender, EventArgs e) { timer1.Enabled = true; } Boolean flag = false; private void timer1_Tick(object sender, EventArgs e) { if( flag == false) { c1OutPage1.ImageIndex = 4; flag = true; }else{ c1OutPage1.ImageIndex = 3; flag = false; } }
まとめ
C1OutBarコンポーネントはVS標準のコントロールにはない、面白い機能を持っています。たくさんのコマンドを使用するアプリケーションでは、使い勝手がよく、見た目も新鮮なGUIを作ることができると思います。
VS標準のツールバーやメニューにはもう飽きたという方や、操作系が多くてどうやって整理しようかとお悩みのプログラマは、C1OutBarコンポーネントの導入を考えてみてはいかがでしょう。































































