WTPによるWebプロジェクトの基本
前回紹介したように、アプリケーションサーバで動作するEEアプリケーションを作成する場合は、WTPを利用します。実際に、プロジェクトを作成しながら、その方法を紹介していきます。
WTPの利用はJava EEパースペクティブ
本連載において、前回までのEclipseの使い方の紹介にはJavaパースペクティブを利用してきました。一方、WTPを利用する場合は、Java EEパースペクティブを利用するので、まずパースペクティブの切り替えを行っておきましょう。
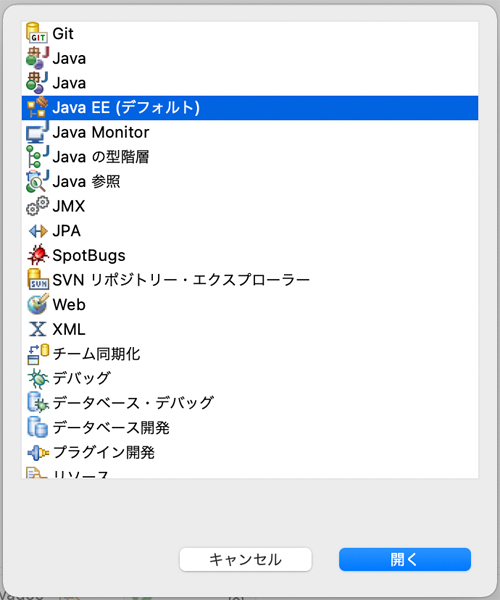
パースペクティブの切り替えについては、第1回で紹介しています。そちらを参考にしながら、図1のパースペクティブ選択ダイアログを表示させ、[Java EE]パースペクティブを選択して、[開く]をクリックしてください。

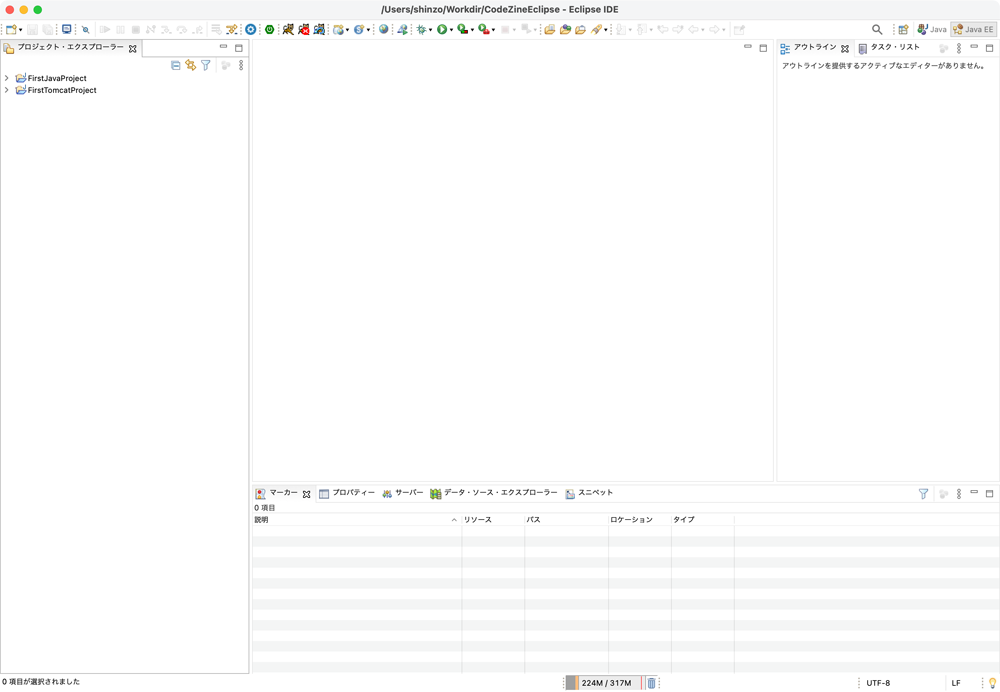
すると、Eclipseの画面が図2のように変わります。

一番の違いは、左側に表示されていたパッケージエクスプローラーが、プロジェクトエクスプローラーになっています。
EEアプリケーションは動的Webプロジェクト
このプロジェクトエクスプローラーを右クリックして[新規]メニューを選択すると、表示されるメニュー内容が図3のようにパッケージエクスプローラーとは違うものになっています。これは、[ファイル]メニューから[新規]を選択しても同様です。
![図3: プロジェクトエクスプローラーでの[新規]メニュー](http://cz-cdn.shoeisha.jp/static/images/article/14357/14357_003.png)
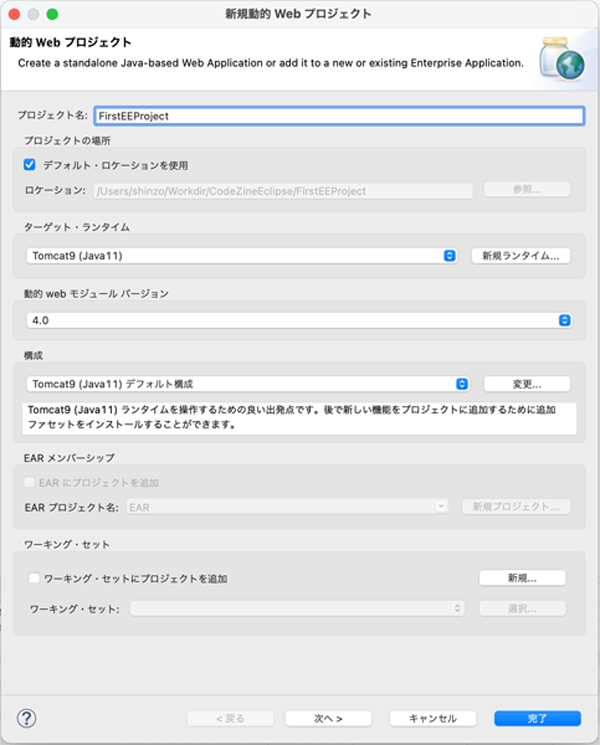
これら[新規]メニュー中にある[動的Webプロジェクト]がEEアプリケーションを作成するプロジェクトです。早速、[動的Webプロジェクト]を選択してください。図4のウィザードが表示されます。

いくつか入力項目や選択項目がありますが、基本的に、以下の[プロジェクト名]と[ターゲットランタイム]を入力、選択すれば問題ありません。順に解説していきます。
プロジェクト名
その名の通り、プロジェクト名を入力します。ここでは、「FirstEEProject」としています。
ターゲットランタイム
このプロジェクトで作成するアプリケーションを動作させるアプリケーションサーバを選択します。デフォルトでは、「Tomcat6(Java6)」「Tomcat7(Java7)」「Tomcat8(Java8)」「Tomcat9(Java11)」「なし」の選択肢が用意されています。ここでは、選択肢の中で最新の「Tomcat9(Java11)」を選択してください。なお、ドロップダウン右横の[新規ランタイム]機能を利用して、このリストにないアプリケーションサーバを登録することもできます。この方法については後述します。
このドロップダウンリストから「Tomcat9(Java11)」を選択すると、自動的に[動的Webモジュールのバージョン]と[構成]が、図4のようにTomcat9に合わせて変わります。ここからさらに変更することもできますが、特段の理由がない限り、自動選択のままにしておきます。
なぜランタイムがTomcatなのか
前回紹介したように、Tomcatは厳密にはアプリケーションサーバではありませんし、ここで作成するアプリケーションの動作環境としてTomcatを選択するならば、わざわざ動的Webプロジェクトを利用せずとも、前回紹介したTomcatプロジェクトの方が楽です。
さらに、そのTomcatにしても、最新の10が選択肢に含まれていません。これに関しても、前回で触れたように、Pleiades All in OneにTomcat 10が含まれていないからです。
これに関しては、後述の[新規ランタイム]を利用して、Tomcat 10やWildFlyなどのアプリケーションサーバを追加することで、それ用のプロジェクトを作成することが可能です。
ただ、現段階では、Tomcat 9で動的Webプロジェクトの作り方を紹介しても、特に問題ないので、以降も、Tomcat 9用プロジェクトで解説していきます。
図4の画面に入力と選択を終えた状態で[完了]をクリックすると、動的Webプロジェクトが作成されます。ただし、このままではコンテキストルートがプロジェクト名のままとなってしまいます。もちろん、プロジェクト作成後に変更は可能ですが、このプロジェクト作成ウィザードの第3画面でも設定できます。そのため、この初第1画面で完了とせずに、[次へ]をクリックして続きの画面を見ていきましょう。第2画面は図5のようになっています。

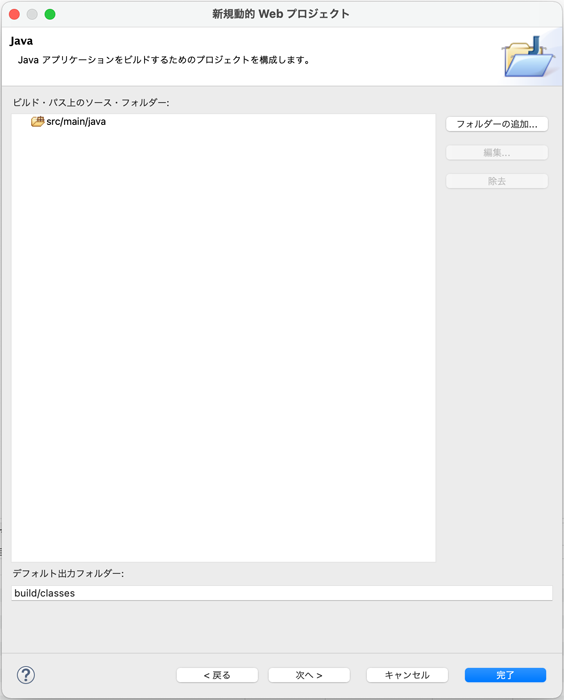
この画面は、ソースファイルとそのファイルがコンパイルされたクラスファイルの格納先フォルダの設定画面です。こちらはデフォルトのままでかまわないので、そのまま[次へ]をクリックしてください。図6の第3画面が表示されます。

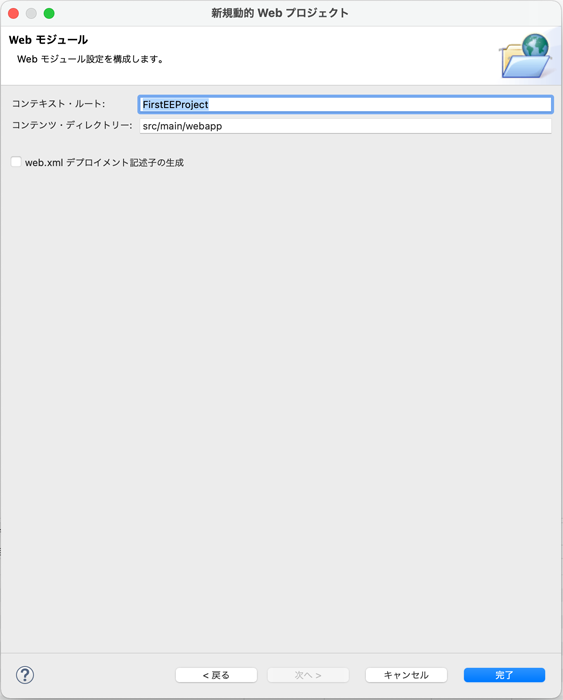
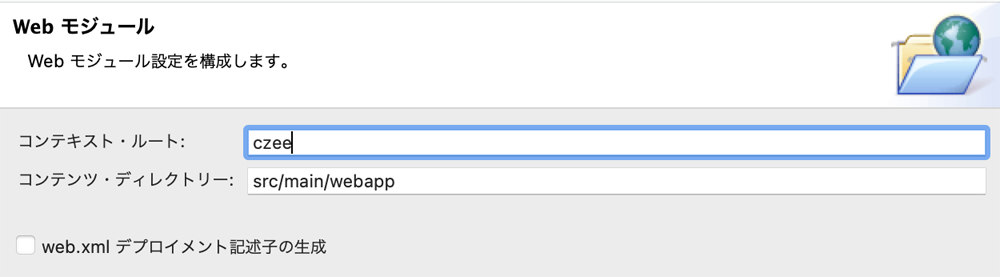
[コンテキストルート]の入力欄があります。図6の通りに、デフォルトはプロジェクト名のままとなっています。これを、「czee」と変更した上で、[完了]をクリックしてプロジェクトを作成してください(図7)。

なお、[コンテンツディレクトリー]は、「アプリのルートディレクトリ」のことです。こちらは、特に変更の必要はありません。
動的Webプロジェクトの構成
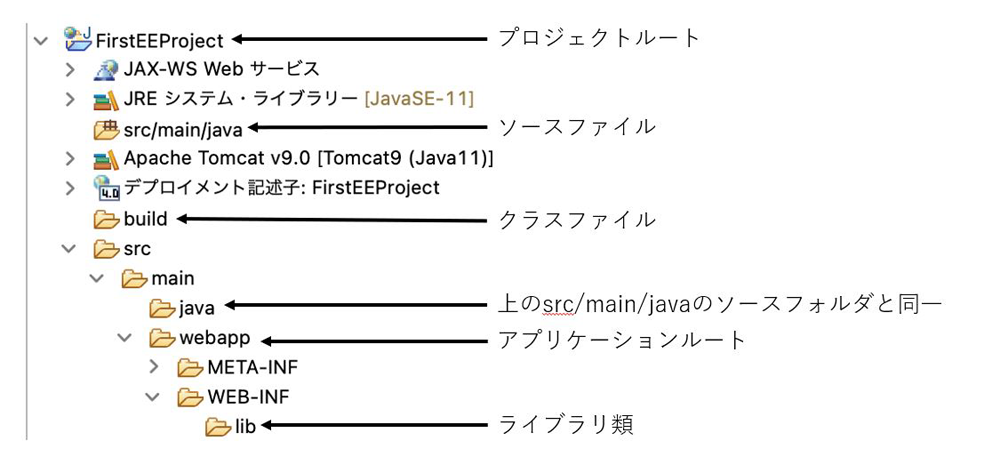
作成された動的Webプロジェクトは、図8のフォルダ構成となっています。

図8中に主要な構成要素については内容を記載しています。これを見ると、前回紹介したWARファイル構成とは少し違う構成になっています。その種明かしについても前回紹介しており、動的Webプロジェクトは、このプロジェクト内に存在するファイル類を、自動的にWARファイル構成に構成し直した上でアプリケーションサーバにデプロイする仕組みとなっています。そのため、プロジェクト上は、WARファイル構成になっている必要がありません。
ここで、図8中に記載のない構成要素について補足しておきましょう。まず、「JAX-WS Webサービス」は、このプロジェクト中にJAX-WSの仕組みを利用したコードが記述された.javaファイルがある場合、その内容をビジュアルに表示してくれるツールです。
「JREシステムライブラリー」「Apache Tomcat v9.0」は、外部の参照ライブラリです。
「デプロイメント記述子」は、web.xmlを解析してビジュアルに表示してくれるツールです。「META-INF」フォルダは、生成されたwarファイルに関する情報(メタ情報)を記載したファイル類を格納するフォルダです。
サーブレットの作成も専用ウィザード
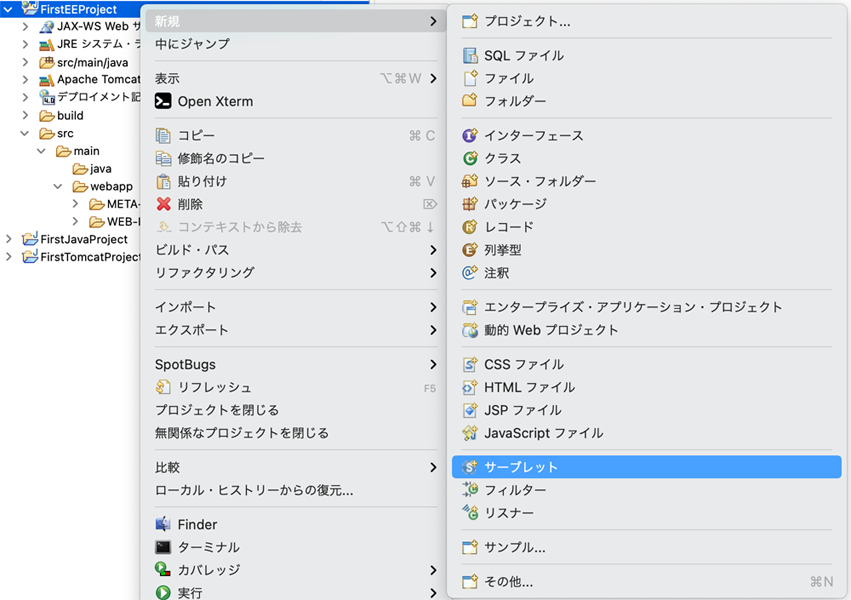
動的Webプロジェクトでサーブレットを作成する場合、もちろん、[新規]メニューから[クラス]を選択して通常のクラスとして作成してもよいです。一方、専用のウィザードが用意されているので、そちらを利用していきましょう。プロジェクトエクスプローラーでプロジェクトフォルダ(FirstEEProjectフォルダ)を右クリックして、
[新規] > [サーブレット]
を選択してください(図9)。

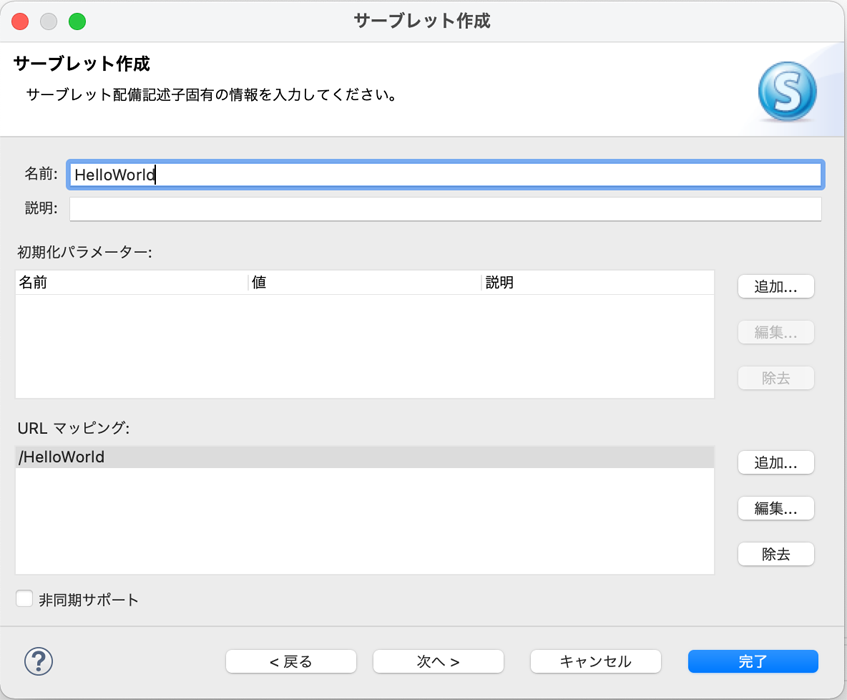
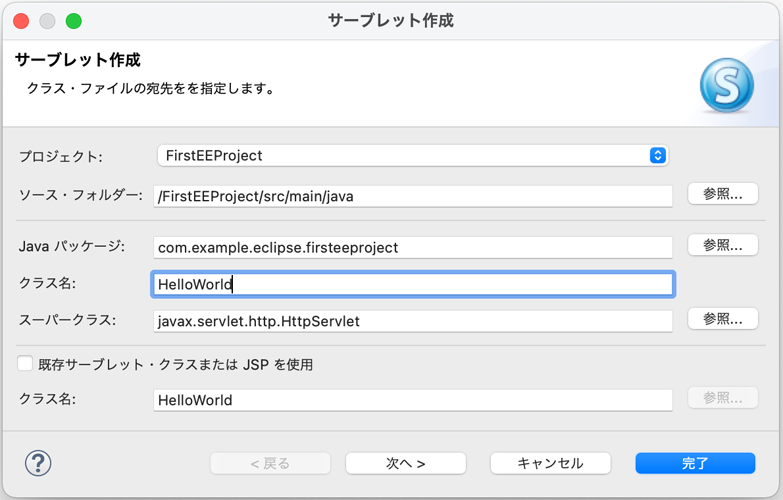
すると、図10の画面が表示されます。

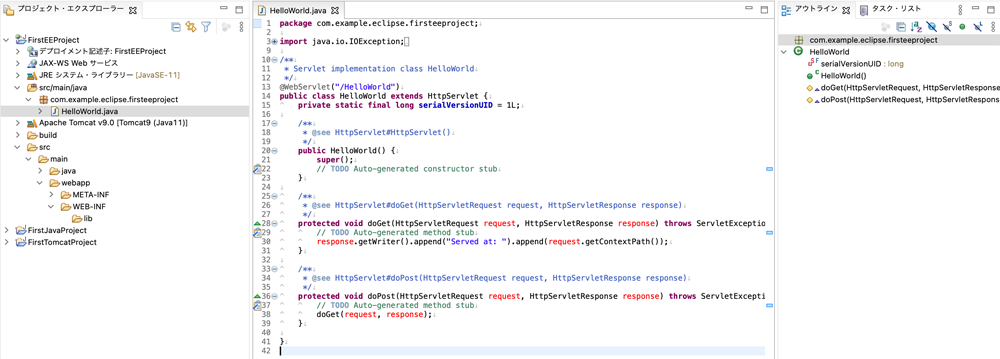
パッケージ名やクラス名など必要事項を入力して、[完了]ボタンをクリックすればサーブレットクラスが所定の位置に作成されます。しかも、図11のように、あらかじめサーブレットクラス内に、@WebServletアノテーションやコンストラクタ、doGet()やdoPost()メソッドなどが雛形として記述されています。

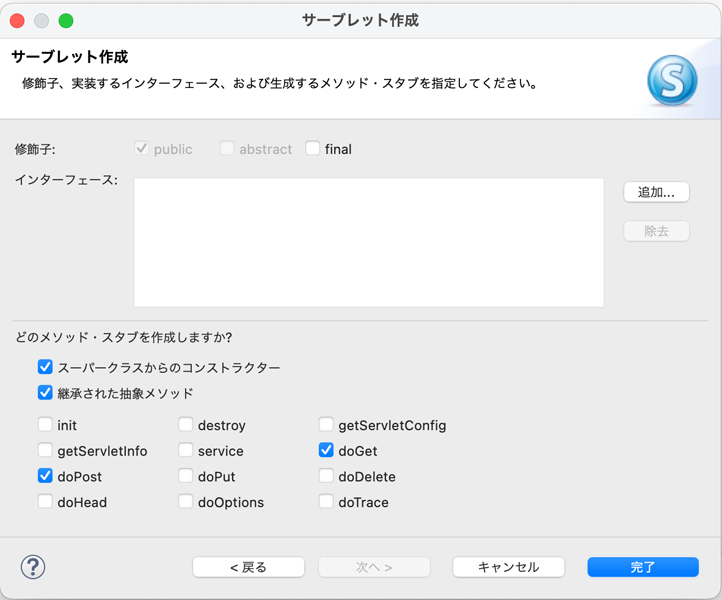
このあらかじめ記述されたコードについては、図10の画面で[完了]をクリックせずに、[次へ]をクリックして表示される図12の第2画面や図13の第3画面であらかじめ設定、選択できるようになっています。