アプリと管理画面の両方に感じた魅力
――まずは、ご経歴と入社の経緯から教えていただけますか?
デザイン系の専門学校を卒業後小さなデザイン事務所でウェブデザイナーの経験を経て、受託系の制作会社にデザイナーとして入社しました。
受託の会社でウェブデザインの経験を積む中で、デザインクオリティーに対する意識を高めることができました。ですが一方、自分が作ったものに対して世の中に与えた影響や反響が見えなかったため、ひとつのプロダクトの成長に関わる仕事がしたいという思いから、大手旅行会社に、そのあとは大手人材派遣会社へと転職。UIデザイナーとして、転職サイトのアプリ設計や企業側の管理画面を設計していました。そこで感じたのは、転職者向けにアプリを設計することのおもしろさと、採用側が利用する管理画面をつくる難しさです。
アプリのデザインに携わる醍醐味は、スマホの中にアプリがあるからこそ、とても多くの人に触ってもらえること。電車で隣になった人が、私が作ったアプリを使っているかもしれないと考えると、とてもワクワクしたんです。影響を与えられる範囲が広いことが魅力 だと思いました。
アプリだけを作っていくという選択肢もありましたが、転職サービスの設計では、ユーザーが使うアプリと企業が使う管理画面をどのように融合させていくかに向き合っていたので、その知見を活かせるのがヤプリではないかと思い、2018年に入社しました。
――ヤプリでの役割や開発体制、業務フローについて教えてください。
私はプロダクト開発本部内の開発企画部・UI/UXグループでプロダクトデザインに携わっています。今年2021年7月からはマネージャーをつとめており、グループのメンバーは私ふくめ4名。全員がUIUXデザイナーで、アプリ設計専任、管理画面の専任、両方の兼任というふうに、それぞれ役割を分けています。現在私は、実際に手を動かすよりも、マネジメントに重きを置いています。

機能改善においては、プロダクト開発本部全体で、「Yapdateday(ヤップデートデー)」という改善だけをする日を隔週で設けています。そこで、カスタマーサクセス部からあがってきた顧客からの要望や社内から緊急度の高い改善などがチケット化されるので、それらを進めていく形です。また、対処しておかないとユーザービリティやアクセシビリティに悪影響がでる部分は、私たちUIUXグループからからチケットをあげ、対応していきます。
――印象に残っている出来ごとやプロジェクトはありますか?
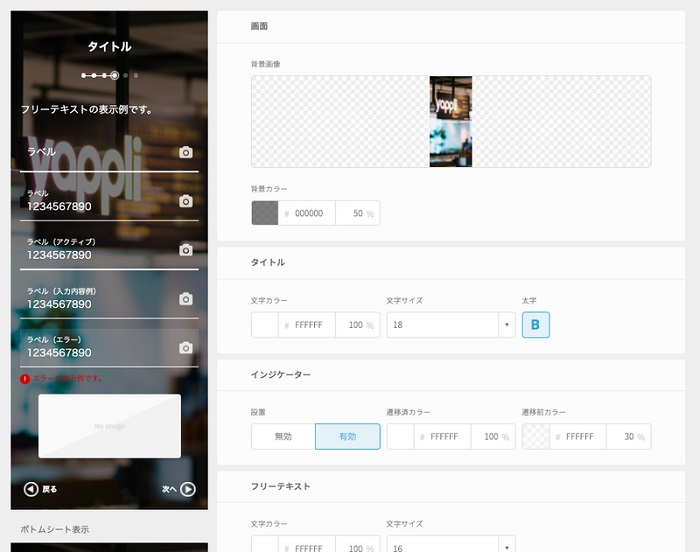
エンドユーザー側のアプリと企業側のCMS両方の設計に関わった、フォーム2というフォーム作成機能の開発です。もともとあったフォーム機能を刷新するというプロジェクトだったのですが、おおもとのアプリの共通設定とは別に、フォーム機能のなかにデザイン設定ができる機能を追加しました。

このプロジェクト自体が、少し機能が古くなってきたから新しくしたいという発想で始まったため、そもそもなぜ刷新する必要があるのか、なにをゴールとすればいいのかという点が難しかったです。結果的には、フォームからのユーザーの登録率アップを目的に置くことができました。
実はこの機能開発を行った際、開発ディレクターの役割を担う人がいない期間が多く、本格的なプロジェクトが開始するまで、UI/UXデザイナーがディレクションの部分を兼任していたこともありました。そのため、誰がどこまで決めるのかなど、開発フローの部分で悩んだことも多かったですね。純粋な機能の開発だけでなく、そういった進めかたや構想の段階から関わったため、とても印象に残り勉強になりました。
――UI/UXグループをマネジメントするうえで意識していることはありますか?
常に考えているのは、チームワークを大切にしたいということです。現在の4人体制になる前は、各プロジェクトにデザイナーとしてアサインされたあとは個別に動くことも多かったのですが、それだとデザイナーへの要望が増えたときに対応しきれなくなったり、連携漏れが発生してしまうこともある。それは開発部としても当然避けなければいけません。
そこで私がマネージャーになったタイミングで、チームワークを強化するべく、週2回のUIUXデザイナー相談会を始めました。些細なことでも相談したいことを持ち寄ったり、レビューを行ったり。グループのメンバー同士が何をしているかを知り、意見交換を通して、Yappliというプラットフォームに対するUI/UX設計のポイントの視点あわせができるような場として活用しています。















































